React 组件
React 的本质就是关心元素的构成,React 组件即为组件元素。组件元素被描述成纯粹的JSON对象,意味着可以使用方法或是类来构建。React 组件基本上由 3 个部分组成——属性(props)、状态(state)以及生命周期方法。这里我们从一张图来简单概括React,如图所示。

React 组件可以接收参数,也可能有自身状态。一旦接收到的参数或自身状态有所改变,React组件就会执行相应的生命周期方法,最后渲染。
定义组件的方式
(1)函数定义一个组件
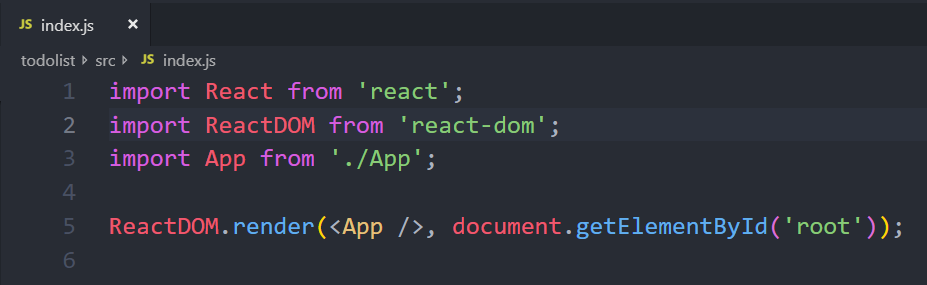
在index.js 这个入口文件中

App 就是一个组件,我们打开App组件来看一下
import React from 'react'; function App() { return ( <div>APP~</div> ); } export default App;
定义组件有两种方式,上面就是函数定义 react 组件的方式了。定义好的 App 组件,就是一个虚拟 dom,是一个类型对象,里面包含定义组件的一些值。
当使用函数定义好组件时,使用 ReactDOM.render() 函数将组件(虚拟dom)转成真实 dom,并插入到页面。
(2)使用类定义一个组件
import React,{Component} from 'react'; //解构React.Component
class App extends Component {
render(){
return (
<div>APP~</div>
);
}
}
export default App;
当组件是一个类定义的时候,执行ReactDOM.reder() 函数的原理:
首先找到组件对应的类,new这个类的实例
接着通过实例找到原型上的render函数,并执行render函数
ReactDOM.render 接收到原型上的render函数return出来的虚拟dom
最后将虚拟dom转换成真实的dom,插入到页面中
要记住:组件为了和react元素进行区分,组件名字首字母必须大写;组件定义好之后可以和 jsx 元素一样使用




