babel升级 6.x -> 7.x;eslint升级 4.x -> 7.x; webpack升级 3.x -> 4.x; extract-text-webpack-plugin 3.0.0 -> 4.0.0-beta.0
Babel 升级
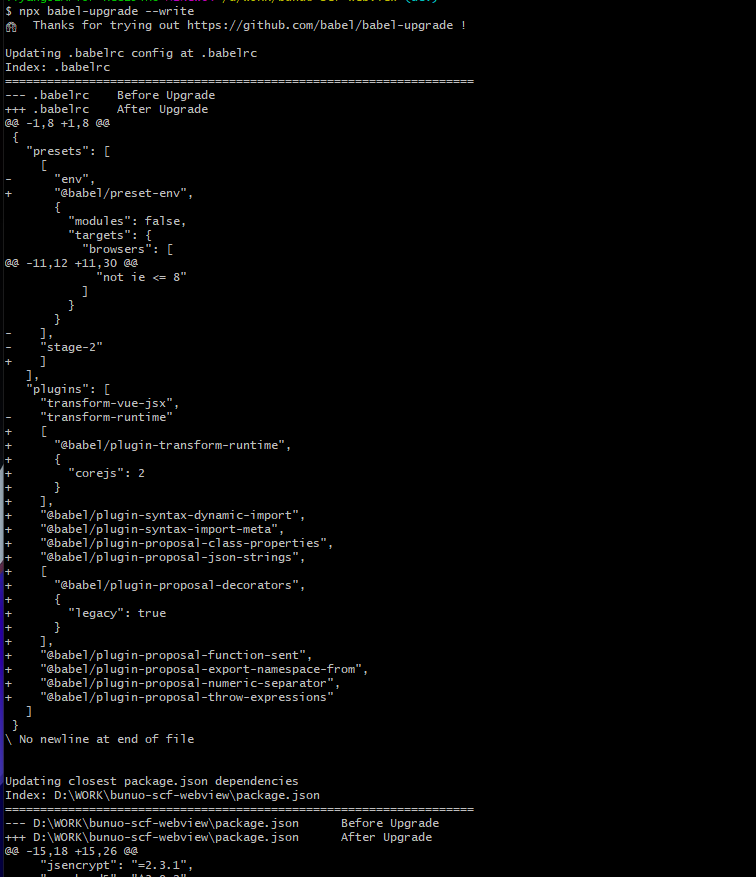
1、是升级 package.json 的版本,
2、是修改 .babelrc。
3、最后是手动调整其他一些配套的东西
前两个步骤,直接通过在项目文件夹下运行 npx babel-upgrade --write 即可
官方升级指南:https://www.babeljs.cn/docs/v7-migration

babel升级之后,项目报错了,经排查之后,发现是babel自动添加了 use strict 导致某个地方获取到的window对象是undefined所以报错。
所以在 .babelrc 里面添加了
"plugins": [
["@babel/plugin-transform-modules-commonjs", {
"strictMode": false
}]
]
作用:不添加严格模式
这个时候项目就可以跑起来了。
可选链也可以直接使用了,但是空值合并符还是会报错。看了babel文档之后,发现是babel配置里面的插件少了 “@babel/plugin-proposal-nullish-coalescing-operator”
但是加了之后还是不行,一样报错。
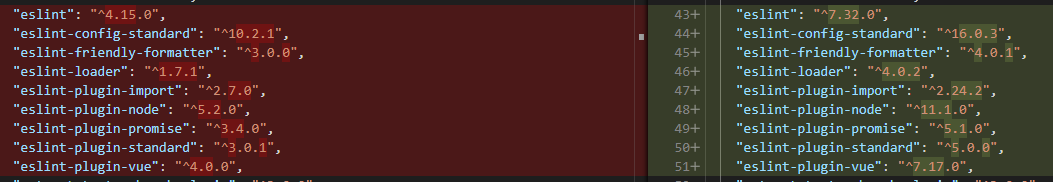
eslint升级
原因:babel虽然已经升级并且已经支持空值合并符,但是eslint版本太低,它不支持空值合并符,所以会报错,因此再更新eslint相关包的版本。

更新之后不需要修改相关代码,但是会默认添加一些新的eslint规则,可以自己视情况在.eslintrc里面修改
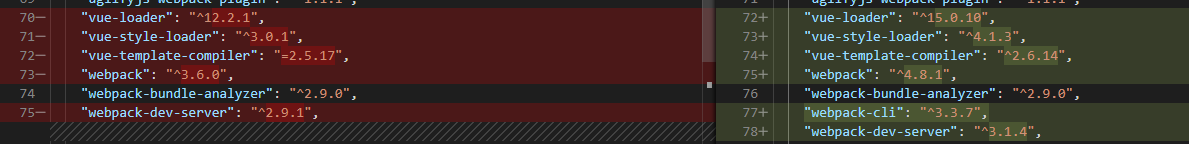
webpack升级

![]()
![]()
webpack 4 对应的 extract-text-webpack-plugin 版本需要是 4.0.0-beta.0
![]()
contenthash 改为 md5:contenthash:hex:20

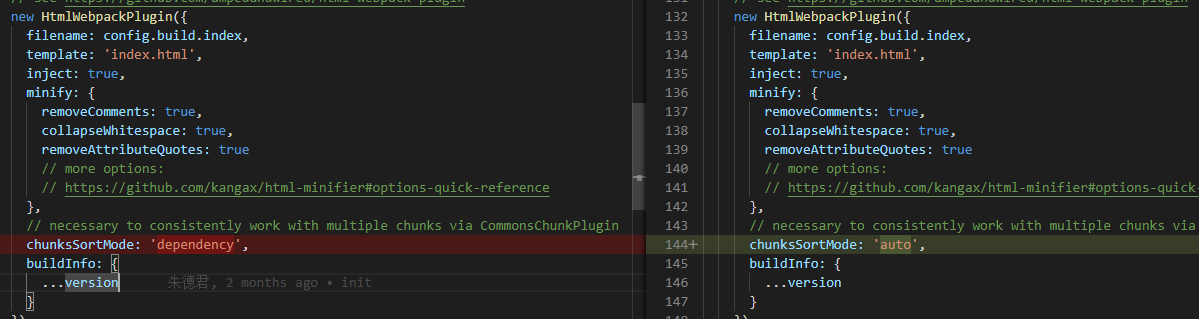
chunksSortMode: 'dependency' 改为
chunksSortMode: 'auto'



