Boostrap模态框,以及通过jquery绑定td的值,使模态框回显
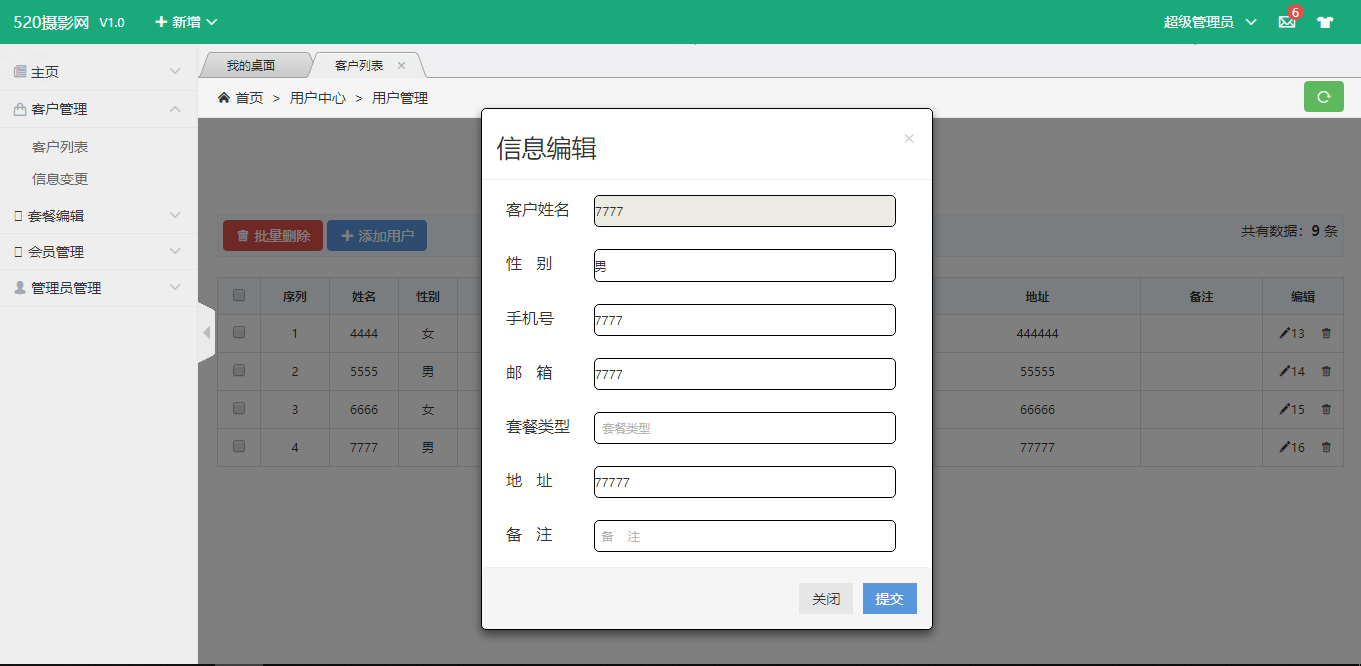
做页面不管是登录或是修改信息,难免会使用到模态框,在此分享一个比较漂亮的模态框 Boostrap模态框
使用之前首先导入jquery-3.2.1.min.js,和bootstrap.min.js
先添加个触发标记: data-toggle="modal" data-target="#myModal";
如下所示:
<a title="编辑" href="javascript:;" id="${cust.getC_id()}" data-toggle="modal" data-target="#myModal" onclick="edit_customer(this)" class="ml-5" style="text-decoration:none"><i class="Hui-iconfont"></i></a>${cust.getC_id()}  
模态框之所以能调用出来是根据模态框代码的id="myModal"识别的:
模态框代码如下:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content" style="width:450px;position:absolute;border-radius:5px;border:1px solid #000;"> <div class="modal-header" style="height:40px"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h1 class="modal-title" id="myModalLabel" style="font-size:25px;" >信息编辑</h1> </div> <div class="modal-body" > <form class="form-horizontal" id="clean_form"> <!-- 输入框中不可设置disabled="disabled",后台接收认为是默认值,无法传参 --> <div class="form-group"> <label for="edit_teamName" style="font-size:16px;font-family:微软雅黑;">  客户姓名</label> <input type="text" id="edit_name" disabled="disabled" name="ename" style="width:300px;height:30px;margin-left:20px;border-radius:5px;border:1px solid #000;"> </div> <br><br/> <div class="form-group"> <label for="edit_time" style="font-size:16px;font-family:微软雅黑;">  性   别   </label> <input type="text" id="edit_sex" value="" placeholder=" 性 别" name="esex" style="width:300px;height:31px;margin-left:23px;border-radius:5px;border:1px solid #000;"> </div> <br/><br/> <div class="form-group"> <label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  手机号</label>    <input type="text" id="edit_tel" placeholder=" 手机号" name="etel" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;"> </div> <br/><br/> <div class="form-group" style="line-height:5px" > <label for="edit_teamId" id="teamId" style="font-size:16px;font-family:微软雅黑;">  邮   箱</label>    <input type="text" id="edit_email" placeholder=" 邮 箱" name="eemail" style="width:300px;height:30px;margin-left:25px;border-radius:5px;border:1px solid #000;"> </div> <br/><br/> <div class="form-group"> <label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  套餐类型</label> <input type="text" id="edit_type" placeholder=" 套餐类型" name="etype" style="width:300px;height:30px;margin-left:20px;border-radius:5px;border:1px solid #000;"> </div> <br/><br/> <div class="form-group"> <label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  地   址   </label> <input type="text" id="edit_addr" placeholder=" 地 址" name="eaddr" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;"> </div> <br/><br/> <div class="form-group"> <label for="edit_reson" style="font-size:16px;font-family:微软雅黑;">  备   注   </label> <input type="text" id="edit_mark" placeholder=" 备 注" name="emark" style="width:300px;height:30px;margin-left:23px;border-radius:5px;border:1px solid #000;"> </div> <br/> </form> </div> <div class="modal-footer" style="border-radius:5px; solid #000;"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" onclick="clean_insert()">提交</button> </div> </div> </div> </div>
模态框回显td中的值:
function edit_customer(obj){
var $td= $(obj).parents('tr').children('td');
var td_name = $td.eq(2).text();
var td_sex = $td.eq(3).text();
var td_tel = $td.eq(4).text();
var td_email = $td.eq(5).text();
var td_combotype = $td.eq(6).text();
var td_addr = $td.eq(8).text();
var td_remark = $td.eq(9).text();
$("#edit_name").val(td_name);
$("#edit_sex").val(td_sex);
$("#edit_tel").val(td_tel);
$("#edit_email").val(td_email);
$("#edit_type").val(td_combotype);
$("#edit_addr").val(td_addr);
$("#edit_mark").val(td_remark);
}