springboot模板
spring boot模板
spring boot分以下两个模板
1、thyme leaf模板 ===》 相当于html页面
2、free marker模板
Thymeleaf模板介绍
直接看代码
pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Spring Boot官方文档建议在开发时将缓存关闭,修改application.yml文件
spring: thymeleaf: cache: false
案例演示
User
1 package com.yuan.springboot01.entity; 2 3 import lombok.Data; 4 5 @Data 6 public class User { 7 8 private Integer uid; 9 private String uname; 10 private String pwd; 11 12 public User(Integer uid, String uname, String pwd) { 13 this.uid = uid; 14 this.uname = uname; 15 this.pwd = pwd; 16 } 17 18 public User() { 19 } 20 }
UserController
1 package com.yuan.springboot01.controller; 2 3 4 import com.yuan.springboot01.entity.User; 5 import org.springframework.stereotype.Controller; 6 import org.springframework.web.bind.annotation.RequestMapping; 7 8 import javax.servlet.http.HttpServletRequest; 9 import java.util.ArrayList; 10 import java.util.List; 11 12 @Controller 13 @RequestMapping("/thymeleaf") 14 public class UserController { 15 16 @RequestMapping("/list") 17 public String hello(HttpServletRequest request){ 18 /* 19 1、获取单个值 20 2、能够在html页面进行展示 21 3、如何在html页面转义html代码块 22 */ 23 24 request.setAttribute("msg","传输单个字符串!!!"); 25 List<User> userList = new ArrayList<>(); 26 userList.add(new User(1,"zs","123")); 27 userList.add(new User(1,"ls","234")); 28 userList.add(new User(1,"ww","345")); 29 request.setAttribute("userList",userList); 30 request.setAttribute("htmlStr","<span style='color: red' >转义html代码块</span>"); 31 return "list1"; 32 } 33 34 35 36 }
list1.html
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>thymeleaf模板知识点介绍</title> 6 </head> 7 <body> 8 <div th:replace="common :: h1"></div> 9 <div th:text="${msg}"></div> 10 11 <table width="60%" border="1" > 12 <tr> 13 <td>id</td> 14 <td>用户名</td> 15 <td>密码</td> 16 </tr> 17 <tr th:each="u : ${userList}"> 18 <td th:text="${u.uid}"> </td> 19 <td th:text="${u.uname}"> </td> 20 <td th:text="${u.pwd}"> </td> 21 </tr> 22 </table> 23 <div th:utext="${htmlStr}"></div> 24 <!--<div th:include="common.html"></div>--> 25 <div th:replace="common :: h2"></div> 26 </body> 27 </html>
common.html
1 <div th:fragment="h1"> 2 第一部分类容 3 </div> 4 <div th:fragment="h2"> 5 第二部分类容 6 </div> 7 <div th:fragment="h3"> 8 第三部分类容 9 </div>
最终显示结果

这里先给大家看一下项目的层次结构

freemarker模板
导入pom
1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-freemarker</artifactId> 4 </dependency> 5 6 <!--可以不加,但是做项目的时候可能会用--> 7 <resources> 8 <!--解决mybatis-generator-maven-plugin运行时没有将XxxMapper.xml文件放入target文件夹的问题--> 9 <resource> 10 <directory>src/main/java</directory> 11 <includes> 12 <include>**/*.xml</include> 13 </includes> 14 </resource> 15 <!--freemarker模板也读取需要注释标红地方--> 16 <resource> 17 <directory>src/main/resources</directory> 18 <includes> 19 <!--<include>*.properties</include>--> 20 <!--<include>*.xml</include>--> 21 <!--<include>*.yml</include>--> 22 </includes> 23 </resource> 24 </resources>
添加application.yml文件配置
1 freemarker: 2 # 设置模板后缀名 3 suffix: .ftl 4 # 设置文档类型 5 content-type: text/html 6 # 设置页面编码格式 7 charset: UTF-8 8 # 设置页面缓存 9 cache: false 10 # 设置ftl文件路径,默认是/templates,为演示效果添加role 11 template-loader-path: classpath:/templates/freemarker 12 mvc: 13 static-path-pattern: /static/**
Role
1 package com.yuan.springboot01.entity; 2 3 import lombok.Data; 4 5 @Data 6 public class Role { 7 8 private Integer rid; 9 private String roleName; 10 private String desc; 11 12 public Role(Integer rid, String roelName, String desc) { 13 this.rid = rid; 14 this.roleName = roelName; 15 this.desc = desc; 16 } 17 18 public Role() { 19 } 20 21 public Integer getRid() { 22 return rid; 23 } 24 25 public void setRid(Integer rid) { 26 this.rid = rid; 27 } 28 29 public String getRoleName() { 30 return roleName; 31 } 32 33 public void setRoleName(String roleName) { 34 this.roleName = roleName; 35 } 36 37 public String getDesc() { 38 return desc; 39 } 40 41 public void setDesc(String desc) { 42 this.desc = desc; 43 } 44 }
RoleController
1 package com.yuan.springboot01.controller; 2 3 import com.yuan.springboot01.entity.Role; 4 import org.springframework.stereotype.Controller; 5 import org.springframework.web.bind.annotation.RequestMapping; 6 import org.springframework.web.servlet.ModelAndView; 7 8 import java.util.ArrayList; 9 import java.util.List; 10 11 @Controller 12 @RequestMapping("/freemarker") 13 public class RoleController { 14 15 @RequestMapping("/role/list") 16 public ModelAndView roleList(){ 17 ModelAndView mav = new ModelAndView(); 18 mav.setViewName("/list"); 19 20 mav.addObject("name","zs"); 21 mav.addObject("sex","gay"); 22 List list = new ArrayList(); 23 list.add(new Role(1,"老师","教书育人")); 24 list.add(new Role(2,"学生","知识改变命运")); 25 mav.addObject("roles",list); 26 27 return mav; 28 } 29 30 @RequestMapping("toLogin") 31 public String toLogin(){ 32 return "login"; 33 } 34 35 36 37 }
Freemarker的后缀都是.ftl 下面教一下大家怎么添加Freemarker的模板
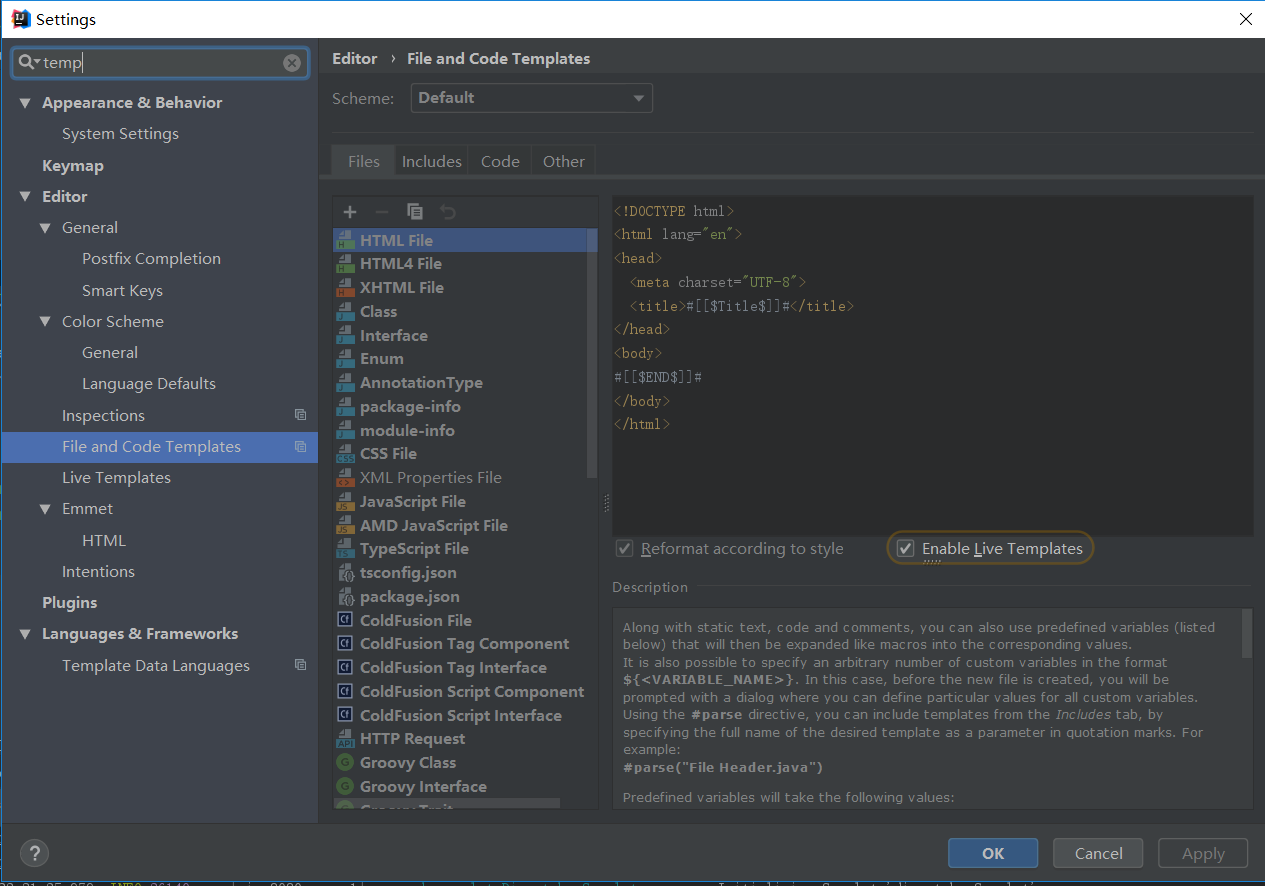
一、打开settings工具,搜索temp,选择图中选中的选项,copy右侧框里面的内容。

二、点击那个小加号,Name输入freemarker ,后面的是后缀名 .ftl 。然后将copy的内容复制到下方。点击ok即可,

添加成功之后你的鼠标右键创建会出现freemarker

完了之后再回过来继续看代码
list.ftl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>取值</h2> <h3>提供默认值</h3> welcome 【${name!'未知'}】 to freemarker! <h3>exists用在逻辑判断</h3> <#if name?exists> ${name} </#if> <h2>条件</h2> <#if sex=='girl'> 女 <#elseif sex=='boy'> 男 <#else> 保密 </#if> <h2>循环</h2> <table border="1px" width="600px"> <thead> <tr> <td>ID</td> <td>角色名</td> <td>描述</td> </tr> </thead> <tbody> <#list roles as role > <tr> <td>${role.rid}</td> <td>${role.roleName}</td> <td>${role.desc}</td> </tr> </#list> </tbody> </table> <h2>include</h2> <#include 'foot.ftl'> <h2>局部变量(assign)/全局变量(global)</h2> <#assign ctx1> ${springMacroRequestContext.contextPath} </#assign> <#global ctx2> ${springMacroRequestContext.contextPath} </#global> ${ctx1}和${ctx2} </body> </html>
foot.ftl
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 版权信息区域。。 9 </body> 10 </html>
注意点:
1、application.yml中可以配置模板存放位置的根路径、以及静态资源文件存放位置的根路径
2、${springMacroRequestContext.contextPath}:SpringBoot中获取项目名
3、不推荐使用全局变量。即便它们属于不同的命名空间, 全局变量也被所有模板共享,因为它们是被 import进来的。
4、freemarker模板也可以像jsp那样设置根路径
<#include 'common.ftl'> <script src="js/xxx.js" type="text/javascript"></script>
最终页面显示

谢谢观看!!!



