Vue路由
Vue路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
路由思路
1、确保引入Vue.vue-router的js依赖2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
3. 通过vue的路由可实现多视图的单页Web应用(基于html的SPA)
3.0 引入依赖库
<script src="js/vue.js"></script><script src="js/vue-router.min.js"></script>
3.1 创建自定义组件,例如:Home和Abort组件
const Home = Vue.extend({});代码如下:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>vue入门案例</title> 5 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 6 <script src="https://cdn.bootcss.com/vue-router/3.1.2/vue-router.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <router-link to="/Home" replace>首页</router-link> 11 <router-link to="/Abort" replace>关于本站</router-link> 12 <router-view></router-view> 13 14 </div> 15 </body> 16 <script type="text/javascript"> 17 //创建组件 18 const Home = Vue.extend({ 19 template: '<div><p>网站首页</p><div>Me*源的博客内容</div></div>' 20 }); 21 22 const Abort = Vue.extend({ 23 template: '<div><p>关于本站</p><div>博主相关信息,运营内容</div></div>' 24 }); 25 //添加url与组件的映射关系(组合路由) 26 let routes = [ 27 { 28 path:'/', 29 component:Home 30 }, 31 { 32 path:'/Home', 33 component:Home 34 }, 35 { 36 path:'/Abort', 37 component:Abort 38 }, 39 ] 40 41 //将路由的集合组合成路由器 42 const router = new VueRouter({routes}) 43 44 45 new Vue({ 46 el: "#app", 47 router, 48 data: { 49 msg: 'hello Vue!!' 50 } 51 }) 52 </script> 53 54 </html>
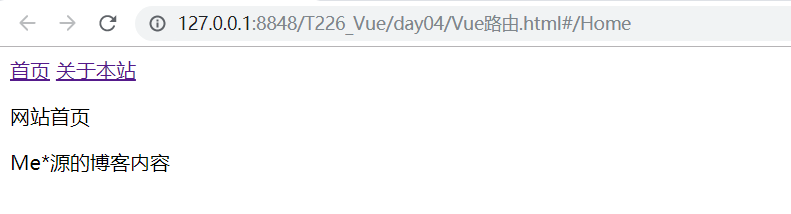
结果显示: