css js 解除网页无法选择进而复制的限制,bd文库无法复制
先明确,遇到的问题到底是没有办法选中还是选中后复制了没效果,至于右键不出现菜单也是一样的原理,暂时不写,可以先自己搜索一下有关menu的js函数
无法选中是css中的各种select属性问题,复制没有效果是javascript中进行了copy限制
测试环境,chrome
无法选择文本
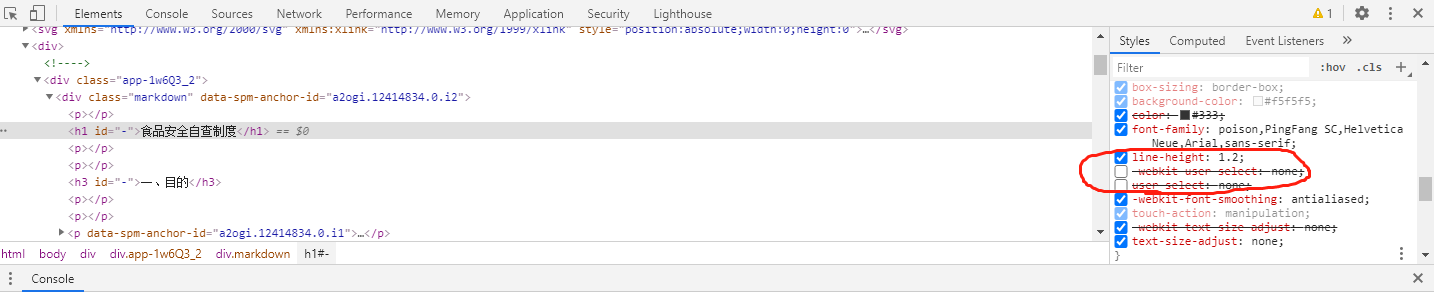
打开网页源码或审查元素,查看style
看到
-webkit-user-select: none;
user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
几项属性或者只有其中一个,全部去掉即可解除限制。
更新:
有时候其实你是可以选择的,只不过颜色透明了,没有那个蓝色的提示,实际上还是选中了。
这个提示颜色的控制目前遇到的就是以下这个样式,去掉即可,选中的蓝色提示又回来了,去掉下面这个样式之前还是先把上面的几个select先去了。
-webkit-tap-highlight-color:transparent

无法复制
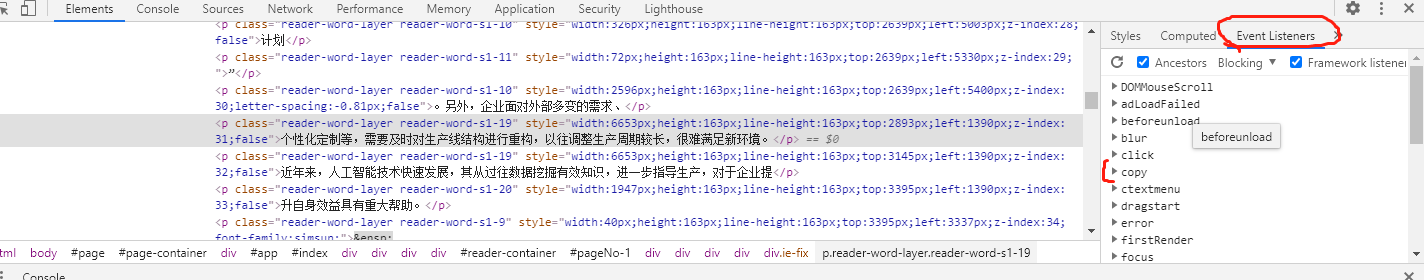
以某文库来,选中要复制的文字(如果无法选中请看上面的问题),右击检查,找到event listeners中的copy函数(可能不是这个名字,不过这个程序员还是挺标准化的)
如果没有找到,可能是你没有选中文库的文字,不允许复制的文字才会有这个函数阻挡,直接按F12查看listeners里面是没有的

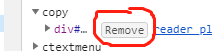
remove该函数即可
下面的是本人找出的相关处理函数
/**
* 绑定oncopy事件
* 如果用户没有登录则屏蔽copy
* 弹出登录框
*/
!config.copyable && T.on(config.container, 'copy', function (e) {
that.clearPops();
stop(e);
});




