vue 使用路由component: () =>import (‘ ‘)报错解决办法
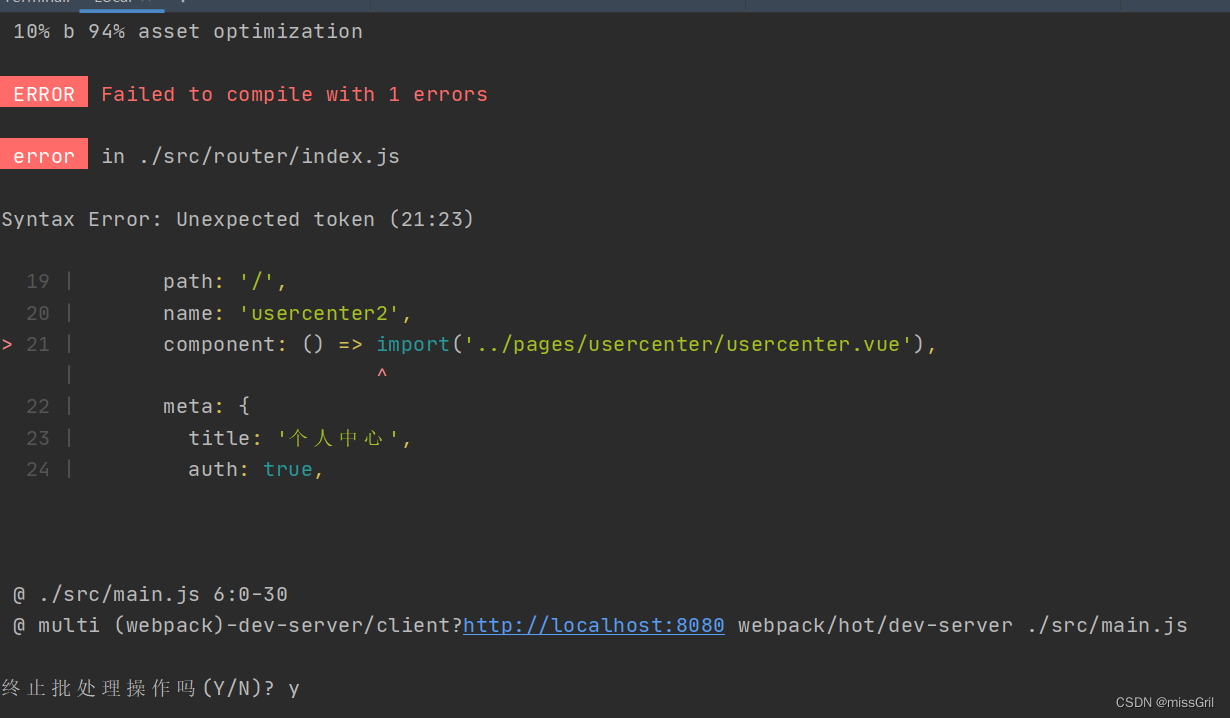
今天帮朋友调代码的时候,在人家的mac上面,项目没有任何错误,到我这里就出现 component: () =>import (’ ')加载路由错误。

发现是import处报错, import 属于异步引用组件,需要特殊的 babel-loader 处理。以下是我记录的办法
npm install babel-plugin-syntax-dynamic-import -D
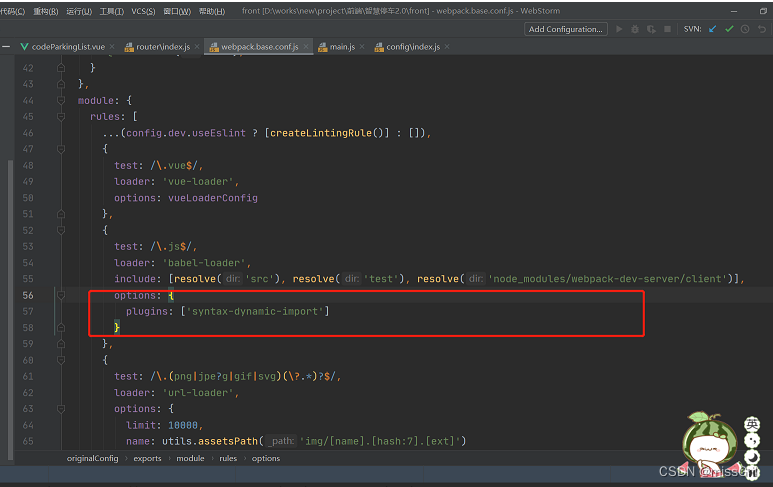
然后在build文件下的webpack.base.conf.js文件中的module.exports修改module,添加
options: { plugins: ['syntax-dynamic-import'] }
如下图所示:

然后再运行项目的时候,发现错误已经消失了,项目也成功运行起来。




