事件循环(event loop)
1. 代码执行的顺序
同步任务先执行,等同步任务执行完毕(异步等待主线扔去清空),主线任务清空之后,进入任务队列,开始从任务队列进入到主线程。

2.同步代码和异步代码的执行书序
同步代码是从上往下依次执行。异步代码的执行需要根据情况而定,因为在事件循环中,又将代码分为宏任务和微任务。
3.宏任务和微任务
在现实生活中,我们去银行办理业务的情况下,需要先去排号,然后等叫到号的时候去办理业务。其中在你排号的过程叫做宏任务,叫到你之后,去办理业务的过程叫做微任务。
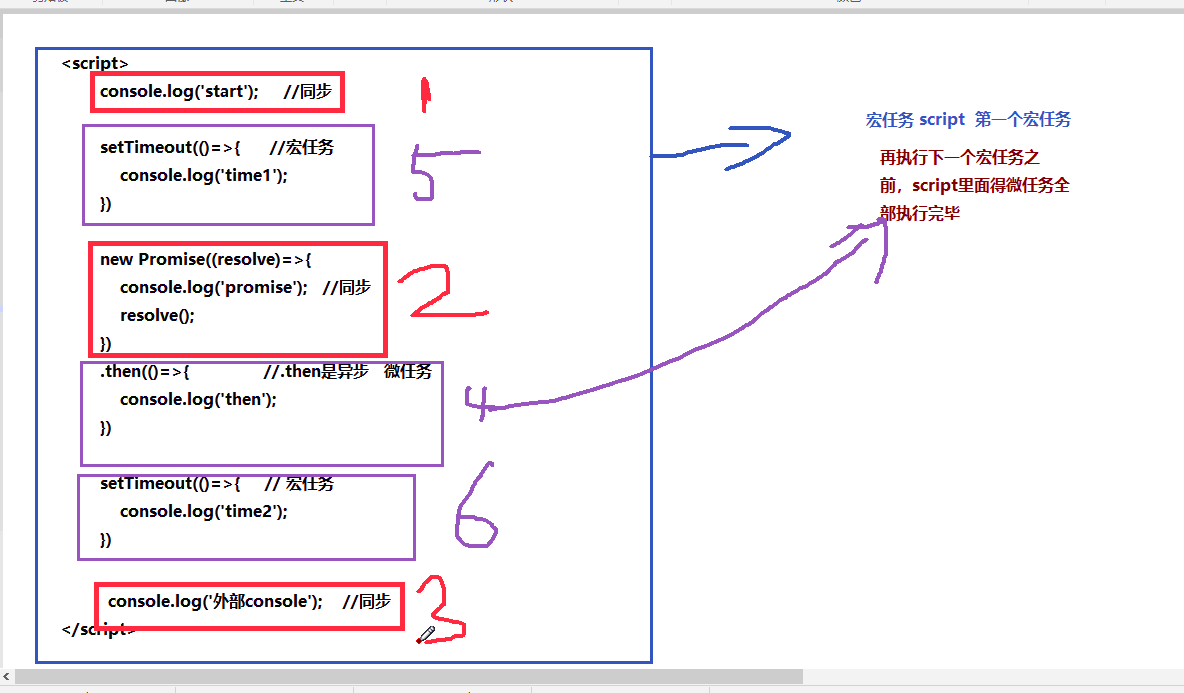
4. 宏任务和微任务指定的顺序
宏任务先执行,在执行下一个宏任务之前,上一个宏任务的微任务也要执行完毕。就如同在银行中办理业务的时候,在上一个人办理完业务之前,你一直要等着,知道你前面的人业务办理完之后,才能到你。
5 . 异步里面的宏任务和微任务
宏任务就是:定时器 script
微任务就是.then
6. 举例
(1)
new Promise((resolve) => {
console.log('promise'); //同步
resolve();
}).then(() => {
console.log('then'); //then是异步
})
console.log('外部console'); //运行结果是 promise 外部promise then
(2)
setTimeout( ()=> {
console.log('time1');
},0 )
setTimeout( ()=> {
console.log('time2'); //time1 time2 异步代码执行的顺序,延时器是异步的
},0 )
(3)

本道题的运行结果就是上面标的顺序,下一个宏任务执行之前,上一个宏任务的微任务必 须要结束。




