程序的三大结构(顺序结构、选择结构、循环结构)
一、顺序结构、选择结构、循环结构
二、顺序结构

程序按照从上到下的顺序执行。
三、选择结构
程序按照某个条件执行(出口只有一个)
1. if条件语句
执行逻辑:对条件进行判断,如果条件返回值为true 则执行。
if(){ }else{}
(1)单分支
if(饿了){
睡觉
}
(2)双分支
if(条件){
code;
code2;
}
(3)多分支
(4)a.判断一个整数,属于哪个范围:大于0,小于0,等于0;
var num = 10;
if(num > 0){
code1;
}else if(num < 0){
code2;
}else{
code3;
}
b.判断一个整数是奇数还是偶数,并输出判断结果
var num = 111;
if( num % 2 == 0 ){
code1;
}else if(num % 2 != 0){
code2;
}
c.开发一款软件,根据公式(身高-108)*2=体重,可以有10斤左右的浮动。来观察测试者体重是否合适
var height = 200;
var weight = 200;
var item = ( height - 108 ) * 2;
if( weight <= item + 10 && weight >= item - 10 ){
console.log("标准");
}else{
console.log("不标准");
}
2.switch分支
对某个固定值的判断
(1)语法:
switch() {
case value: 执行的语句;
var week = 4;
switch (week) {
case 1: console.log("星期一");
break;
case 2: console.log("星期二");
break;
case 3: console.log("星期三");
break;
case 4: console.log("星期四");
break;
case 5: console.log("星期五");
break;
case 6: console.log("星期六");
break;
case 7: console.log("星期七");
break;
default: console.log("请重新输入...");
}
3.if判断条件为真的条件
a.
非空字符串,返回true; 空字符串"",返回false;
c.所有对象、数组,返回true;null、undefined 返回的是false;
d.当一个函数存在的时候,则为真,否则为假;
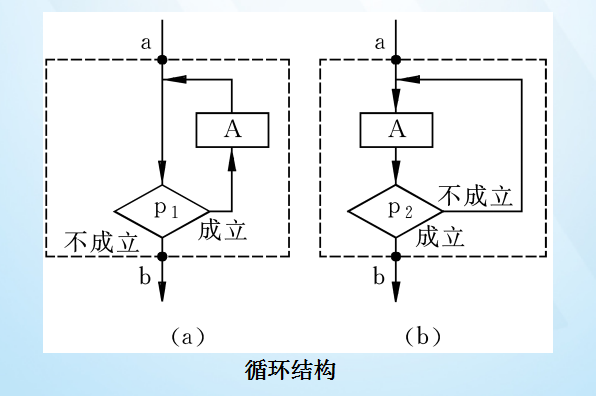
四、循环结构
1.定义:重复执行一段代码(重复代码块);

2.作用: a.
b.遍历数组、json对象、节点集合
3.循环的五大要素:
a.循环变量
b.循环变量的初始值
c.循环的增值
d.循环的条件
e.循环体
4.循环的分类
(1)while循环
while(循环的条件){
循环体
}
执行逻辑:首先进行变量判断,如果不满足,不进入循环体,如果满足,进入循环体,循环体执行完毕,变量增值,再次进行判断。
案例:
a.怎么实现1 - 50 的和??
var i = 1;
var sum = 0;
while( i <= 50 ){
sum += i;
i++;
}
b.打印100以内7的倍数
var i = 1;
while(i <= 100){
if(i % 7 == 0 ){
console.log(i);
}
i++;
}
console.log(sum);
c.打印100以内所有偶数的和
var i = 1 ;
var sum = 0;
while( i <= 100 ){
if( i % 2 == 0 ){
sum += i;
}
i++;
}
console.log(sum);
(2)do...while循环
语法:
do{
//循环体
}while(i < 10);
执行逻辑:首先进入循环体,执行一次,然后再进行变量的自增,然后再次进行判断......
案例:
a.入职薪水10K,每年涨幅5%,50年后工资多少?
var money = 10000;
var year = 1;
do{
money *= 1.05;
year++;
}while(year <= 50);
console.log(money);
(3)for循环
语法:
for( 语句1,语句2,语句3 ){
//循环体
}
语句1: 循环变量 以及 初始值
语句2: 循环的终止条件
语句3: 循环变量的增值
执行逻辑:首先声明循环变量,为变量赋值,然后进行条件判断,如果成立,进入循环体,循环体执行完毕,循环变量增值,自增之后,再进行条件判断......。
案例:
a.打印100–200之间所有能被3或者7整除的数
for(var i = 100 ; i <= 200 ; i++){
if(i % 3 == 0 || i % 7 == 0){
console.log(i);
}
}
b.计算100的阶乘
var product = 1;
for(var i = 1 ; i <= 100 ; i++){
product *= i;
}
console.log(product)
五、死循环
靠自身无法终止的程序
六、循环嵌套
1.实现表格
document.write("<table>");
for(var i = 0 ; i < 10 ; i++){
document.write("<tr>");
//打印的td
for(var k = 0 ; k < 10 ; k++){
document.write("<td></td>");
}
document.write("</tr>");
}
document.write("</table>");
2.九九乘法表
for(var i = 1 ; i <= 9 ; i++){
for(var j = 1 ; j <= i ; j++){
document.write( j + " * " + i + "=" + i * j + " ");
}
document.write("<br><br>");
}
七、循环练习
1.打印100以内所有偶数的和
var sum = 0;
for(var i = 1 ; i <= 100 ; i++){
if( i % 2 == 0 ){
sum += i;
}
}
console.log(sum);
2.打印出1000-2000年中所有的闰年,并以每行四个数的形式输(//闰年条件:非整百年,被4整除, 或者被400整除)
//添加一个计数器
var count = 0;
for(var year = 1000 ; year <= 2000 ; year++){
if( year % 100 != 0 && year % 4 == 0 || year % 400 == 0 ){
document.write(year + " ");
//每打印一个闰年,计数器加一,当计数器能被4整除的时候,打印一个换行。
count++;
if(count % 4 == 0){
document.write("<br>")
}
}
}
3.打印三角形(直角三角形)
for(var i = 1 ; i <= 5 ; i++){
for(var k = 1 ; k <= i ; k++){
document.write("<div></div>")
}
document.write("<br>");
}
div和span的样式:
div {
display: inline-block;
width: 10px;
height: 10px;
background: red;
margin: 10px;
}
span {
display: inline-block;
width: 10px;
height: 10px;
background: blue;
margin: 10px;
}
4.打印等腰三角形
//行数
for(var i = 1 ; i <= 5 ; i++){
//将等腰三角形撑到中间的元素
for(var k = 4 ; k >= i ; k--){
document.write("<span></span>");
}
//等腰三角形的实现
for(var j = 1 ; j <= 2 * i - 1 ; j++){
document.write("<div></div>");
}
document.write("<br>");
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现