Astrojs 入门
学习官网
什么是Astro框架?
作为开发人员,我们知道,在建设网站时,创造一个良好的用户体验是关键。而用户最喜欢的是什么?快速的网站,不浪费他们的时间。有了Astro,我们可以通过向浏览器发送更少的代码来实现这一目标。
我们都有自己喜欢的UI框架,使我们的生活更轻松,但它们可能会以沉重的网站为代价。但是有了Astro,我们就可以拥有两个世界中最好的东西。它允许我们用我们最喜欢的框架甚至多个框架同时构建我们的网站,但它在构建时将它们渲染成静态HTML。因此,我们可以为我们的用户创建一个快速的网站,而不牺牲现代开发者的体验。
但Astro并没有止步不前。它还允许我们在需要时加入动态的客户端JavaScript,这意味着我们可以在网站上拥有可交互的组件,但只在必要时进行。换句话说,Astro允许你从简单的开始,在需要时增加复杂性。
简而言之,Astro是一个强大的框架,它同时支持静态网站生成(SSG)和服务端渲染(SSR),帮助我们建立快速的、基于内容的网站,同时考虑到开发人员的体验。它轻量、高效、灵活,使它成为创建内容丰富的网站的合适选择,如博客、投资组合、文档和一些电子商务网站。如果你想创建一个具有大量交互的复杂应用程序,Astro可能不是你的正确选择。相反,你可以考虑其他工具比如Next.js。
主要特性
- 组件群岛: 用于构建更快网站的全新 web 架构。
- 服务器优先的 API 设计: 移除客户端上高资源消耗的激活过程。
- 默认零 JS: 没有 JavaScript 运行时开销来减慢你的速度。
- 边缘就绪: 在任何地方部署,甚至像 Deno 或 Cloudflare 这样的全球边缘运行时。
- 可定制: Tailwind, MDX 和 100 多个其他集成可供选择。
- 不依赖特定 UI: 支持 React, Preact, Svelte, Vue, Solid, Lit 等等。
开始项目
yarn create astro
启动 Astro
yarn run dev
入门模板
yarn create astro --template <example-name>
yarn create astro --template <github-username>/<github-repo>
目录和文件
Astro 为你的项目提供了一个有想法的文件夹布局。每个 Astro 项目的根目录下都应该包括以下目录和文件:
src/*- 你的项目源代码(组件、页面、样式等)。public/*- 你的非代码、未处理的资源(字体、图标等)。package.json- 项目清单。astro.config.mjs- Astro 配置文件(推荐)。tsconfig.json- TypeScript 配置文件(推荐)。
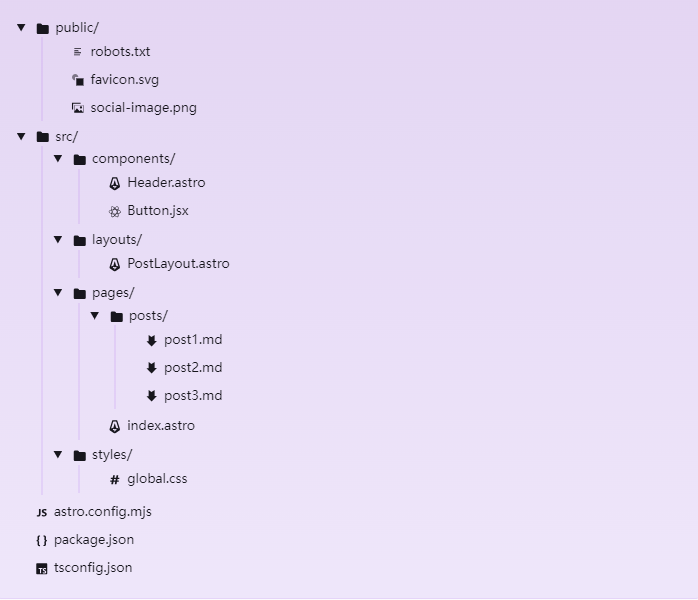
项目树示例
常见的 Astro 项目目录可能看起来像这样:

提示
虽然本指南描述了 Astro 社区中使用的一些流行约定,但 Astro 保留的目录只有
src/pages/和src/content/。你可以自由的以最适合自己的方式重命名和重新组织任何其他目录。
src/assets
src/assets 目录推荐用于存储由 Astro 处理的资源(例如:图片)。这不是必需的,也不是特殊的保留文件夹。
组件是你在 HTML 页面中可重复使用的代码单元。它可以是 Astro 组件 或是像 React 或 Vue 这样的UI框架组件。通常将你项目中所有组件都分组放在这个文件夹中。
这是 Astro 项目约定俗成的,但不是必需的。你可以随意组织你的组件!
src/content/ 目录是被保留用于存储内容集合和可选的集合配置文件。此文件夹中不允许有其他文件。
布局是定义一个或多个页面共享的UI结构的 Astro 组件。
和 src/components 一样,这个目录也只是约定俗成,但不是必需的。
页面是一种用于创建新的页面的特殊组件。一个页面可以是一个 Astro 组件,也可以是表示站点某些页面内容的 Markdown 文件。
警告
src/pages 是 Astro 项目中必须要有的子目录。没有它,你的网站将没有任何页面或路径!
将 CSS 或 Sass 文件存储在 src/styles 目录中是一种常见的约定,但这不是必需的。只要你的样式位于 src/ 目录中的某个位置并且正确导入,Astro 就会处理和压缩它们。
public/ 目录用于存放在 Astro 构建过程中不需要处理的文件和资源。这些文件将原封不动地复制到构建文件夹中。
这种行为使得 public/ 成为存放图片和字体等普通资源或 robots.txt 和 manifest.webmanifest 等特殊文件的理想选择。
你也可以把 CSS 和 JavaScript 放在 public/ 目录中,但要注意这些文件不会在最终构建中被打包或压缩。
提示
一般而言,你自己编写的 CSS 或 JavaScript 都应该放在 src/ 目录下。
JavaScript 包管理器用它来管理依赖关系。它也定义了通常用于运行 Astro 的脚本(例如:npm start、npm run build)。
在 package.json 中可以指定两种依赖关系:dependencies 和 devDependencies。在大多数情况下它们效果一样,Astro 在构建时需要所有依赖,而你的包管理器则会同时安装这两种依赖。我们建议把所有的依赖项放在 dependencies 中,只有在你发现有特殊需要后,再使用 devDependencies。
如果想要为你的项目创建新的 package.json 文件时遇到困难,请查看手册设置中的说明。
该文件在每个入门模板中都会生成,它包括你的 Astro 项目的配置。你可以在这里指定要使用的集成、构建选项、服务器选项以及其他内容。
参见配置参考了解关于配置的更多细节。
该文件在每个入门模板中都会生成,它包括你的 Astro 项目的 TypeScript 配置项。如果没有 tsconfig.json 文件,编辑器将不完全支持某些功能(如 npm 包的导入)。
组件
Astro组件是任何Astro项目的基本构成模块。它们有两个主要部分:
- 组件脚本
- 组件模板
Astro组件长这样:
--- // Component Script (JavaScript) --- <!-- Component Template (HTML + JS Expressions) -->
让我们为项目添加第一个组件。
我打算创建一个src/components目录,并在里面添加一个header.astro文件。接着,我会移动导航标记到Header组件中。目前为止,我们的组件的脚本部分是空白的。
--- --- <nav> <a href="/">Home</a> <a href="/about">About</a> </nav>
下一步是将该组件添加到我们的页面中。为了做到这一点,我们需要导入该组件。因此,打开你的about.astro文件,在文件的顶部添加以下导入内容:
--- import Header from '../components/Header.astro'; --- <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="viewport" content="width=device-width" /> <title>About</title> </head> <body> <h1>About</h1> <p>Jamstack development agency.</p> </body> </html>
现在,header组件已经导入了,可以这么使用:
<body> <Header /> <h1>About</h1> </body>
对主页做同样的事情,也就是pages目录中的index.astro文件。
现在,如果你在浏览器中查看这些页面,你应该看到header展现良好。
最后,我将把我们的logo和一些语义标记,与一个容器一起添加到我们的header中,这样我稍后可以添加一些样式:
<header> <div class="container"> <a class="logo" href="/"> <svg><!-- SVG Logo goes here --></svg> </a> <nav> <a href="/">Home</a> <a href="/about">About</a> </nav> </div> </header>
这就是Astro的厉害之处。到目前为止,我们已经制作了页面,并向其添加了组件,而几乎不需要写任何HTML以外的东西。
布局
我们通常将“布局”用于提供共享页面的常用 UI 元素(如标题、导航栏和页脚)的 Astro 组件。典型的 Astro 布局组件为 Astro、Markdown 或 MDX 页面提供:
- 一个 页面外壳(
<html>、<head>和<body>标签) - 一个
<slot />来指定单个页面内容应该被注入的位置。
<slot />元素
--- import BaseHead from '../components/BaseHead.astro'; import Footer from '../components/Footer.astro'; const { title } = Astro.props --- <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <BaseHead title={title}/> </head> <body> <nav> <a href="#">主页</a> <a href="#">文章</a> <a href="#">联系</a> </nav> <h1>{title}</h1> <article> <slot /> <!-- 你的内容会被插入到这里 --> </article> <Footer /> </body> </html>
--- import MySiteLayout from '../layouts/MySiteLayout.astro'; --- <MySiteLayout title="Home Page"> <p>我的页面内容,被包裹在一个布局中!</p> </MySiteLayout>
Astro组件props
除了插槽,Astro组件的另一个特性是props,它在布局中可能非常有用。任何Astro组件都可以定义和接收props。要定义模板部分以外的props,你可以通过Astro.props全局设置。
--- import Header from '../components/Header.astro'; const { pageTitle } = Astro.props; --- <html lang="en"> <head> <title>{pageTitle}</title> </head> <body> <Header /> <h1>{pageTitle}</h1> <slot /> <!-- your content is injected here --> </body> </html>
--- import BaseLayout from '../layouts/BaseLayout.astro'; --- <BaseLayout pageTitle="Bejamas"></BaseLayout>
此外,你可以在脚本中定义变量更易于管理。在About页面中这样做:
--- import BaseLayout from '../layouts/BaseLayout.astro'; const pageTitle = 'About'; --- <BaseLayout pageTitle={pageTitle}> <p>Jamstack development agency.</p> </BaseLayout>



