动画小案例
-
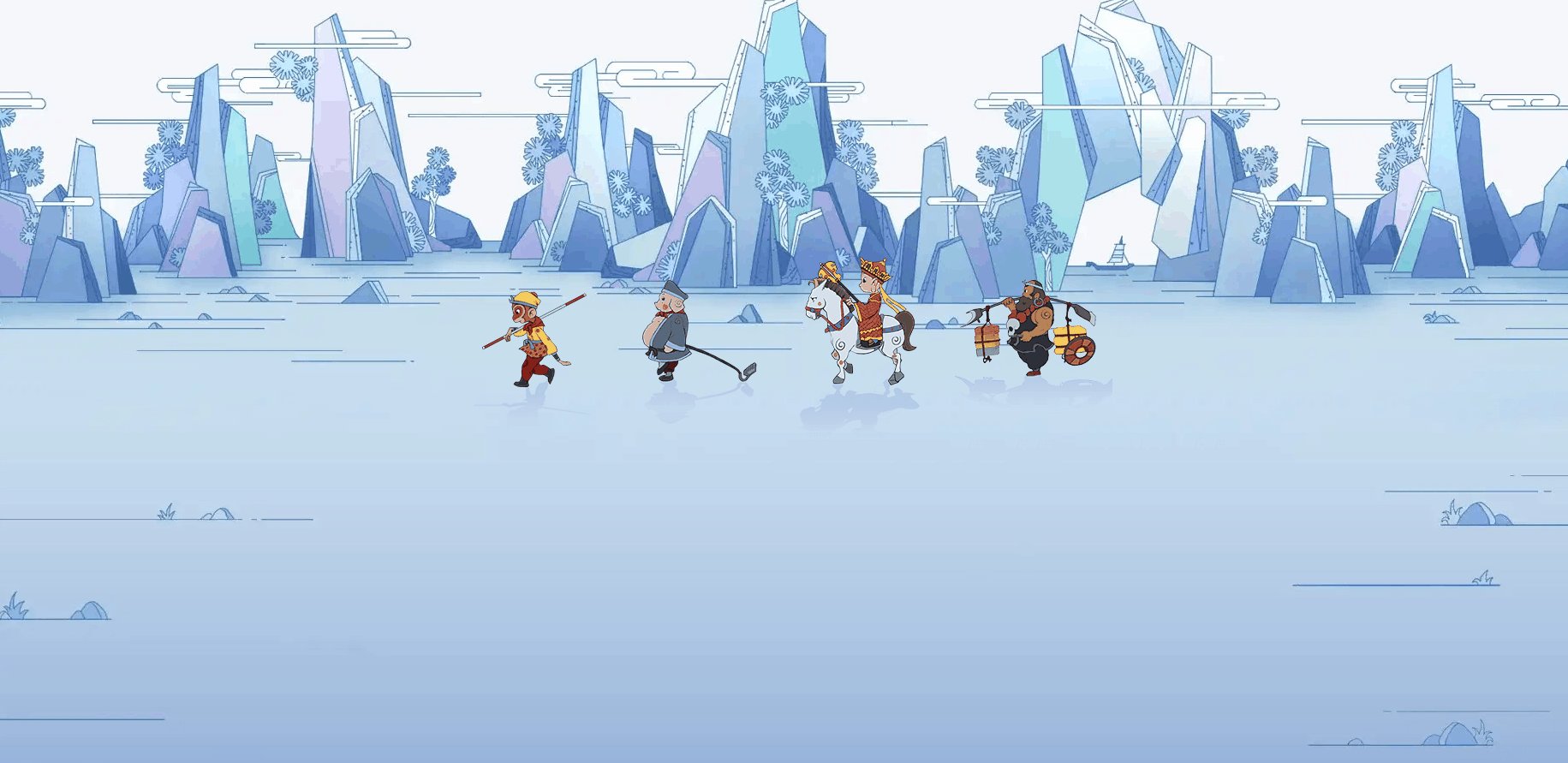
首先我们看下作品的效果,从图上看西游4人是一个动态的走路的效果,这个时候我们会响起用动画 animation 来制作

-
先看背景 显然是导入背景图 图是全屏 所以我们应该再css中设置body 的背景图
body{
background: url("./more/01.webp") no-repeat top center;
} -
再看师徒4人 需要一个大盒子 包裹4个小盒子
<div id="frome">
<div class="monkey">
</div>
<div class="pag">
</div>
<div class="tang">
</div>
<div class="sha">
</div>
</div> -
设置大盒子的位置
#frome{
width: 800px;
height: 240px;
margin: 300px auto;
} -
每个独立的div盒子是块级标签独占一行的,这个时候我们需要设置浮动来解决一行的排列
#frome div{
float: left;
height: 240px;
} -
接下来设计猴子的动画走动,首先要导入背景,设置好猴子盒子的宽度让图片显示出来,让他动起来我们需要设置动画 animation : 动画名 运动时间 运动的帧数 以及运动的次数
-
end 代表 0%~100% 保留当前帧,快速过渡,效果看起来连贯
-
start 代表 保留下一整 20% ~0快速过渡,效果看起来会有段隔
-
/background-position 小图定位 只能够向右或者向下 这两值都是用负数表述/
-
.monkey{
background: url("./more/01.png") no-repeat ;
width: 200px;
animation: monkey1 2s steps(8,end) infinite;
}
@keyframes monkey1{
0%{
background-position: 0 0 ;
}
100%{
background-position: -1600px 0;
/*background-position 小图定位 只能够向右或者向下 这两值都是用负数表述*/
}
} -
-
-
-
需要注意的是每张图的大小和宽高都是不相同的,需要从下测量第一帧到第二帧的距离
-
.pag{
background: url("./more/02.png") no-repeat;
width: 200px;
animation:pag1 2s steps(8,end) infinite;
}
@keyframes pag1{
0%{
background-position: 0 0 ;
}
100%{
background-position: -1600px 0;
}
}
.tang{
background: url("./more/03.png") no-repeat;
width:180px;
animation: tang1 2s steps(8,end) infinite;
}
@keyframes tang1{
0%{
background-position: 0 0 ;
}
100%{
background-position:-1360px 0;
}
}
.sha{
background: url("./more/04.png") no-repeat;
width: 200px;
animation:sha1 2s steps(8,end) infinite;
}
@keyframes sha1{
0%{
background-position: 0 0 ;
}
100%{
background-position: -1680px 0;
}
}
-



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理