在我们的正常项目中,前端会有一些其他资源,比如图像、CSS、JSON、字体现在我们整合一些其他资源,看看webpack是如何处理
webpack最出色的功能之一就是除了js文件,还可以通过loader的方式引入其他任何类型的文件
我们先简单的介绍一下loader的概念
loader让webpack能够去处理那些非js文件(webpack自身只能理解javascript),loader可以将所有类型的文件转换为webpack能够处理的有效模块,然后就可以利用webpack的打包能力,对他们进行处理
我在demo2中进行操作
省去webpack的基本安装步骤,具体见一webpack入门(一)基本配置
1.加载CSS
为了从JavaScript中import一个CSS文件,需要安装并添加style-loader和css-loader
终端输入命令 npm install --save-dev style-loader css-loader
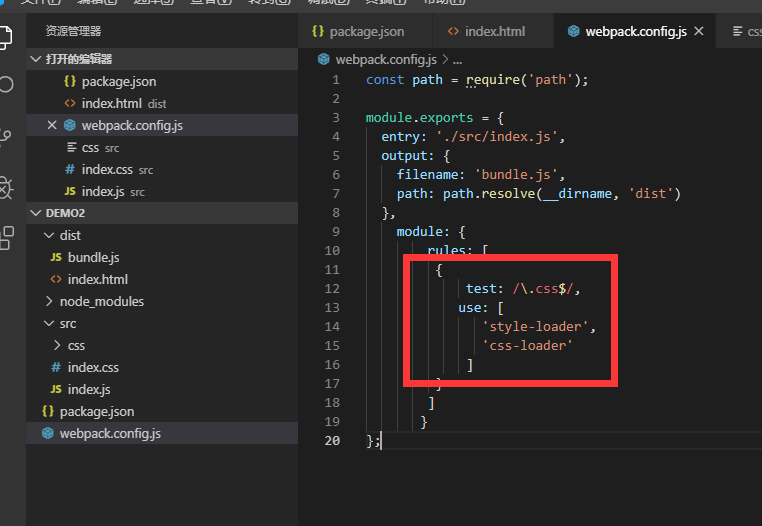
然后如下图在webpack.config.js,module中配置

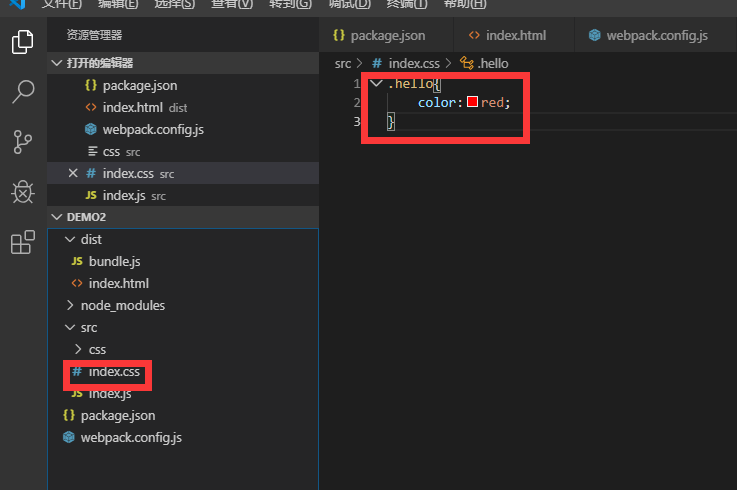
接着看下/src/index.css

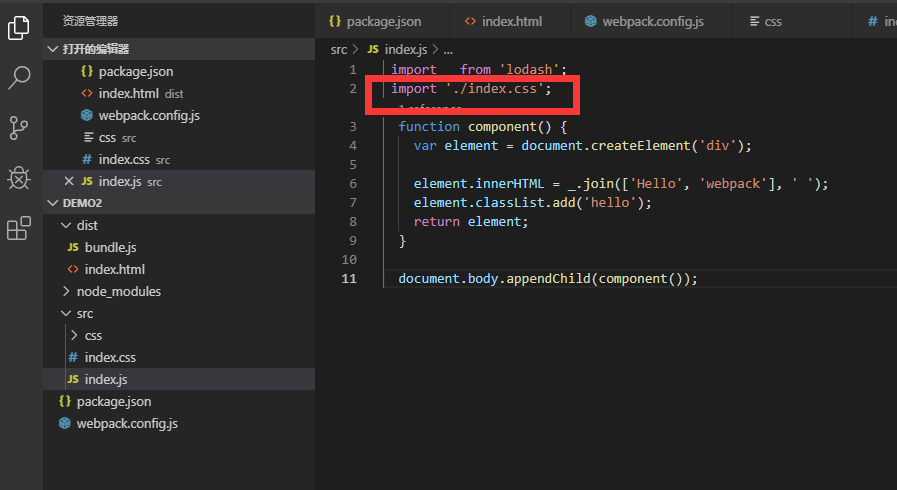
看下/src/index.js文件对css的导入

然后终端执行npm run build,在页面能看到效果
2.加载图片、字体
图片、字体使用 file-loader,我们可以轻松地将这些内容混合到 CSS 中,终端执 npm install --save-dev file-loader
然后如下图在webpack.config.js,module中配置增加
{ test: /\.(png|svg|jpg|gif)$/, use: [ 'file-loader' ] },
看下现在我在 接着看下/src/index.css修改的样式
@font-face { font-family: 'MyFont'; src: url('./my-font.ttf') format('truetype'); font-weight: 600; font-style: normal; } .hello{ color:red; background: url(./timg.jpg); font-size:30px; font-family: 'MyFont'; background-size:20%; width:400px; }
并且在src目录下放入字体和图片文件如下图

然后在终端执行npm run build ,如无意外我们将看到/dist目录下新增的处理过后的图片和字体文件

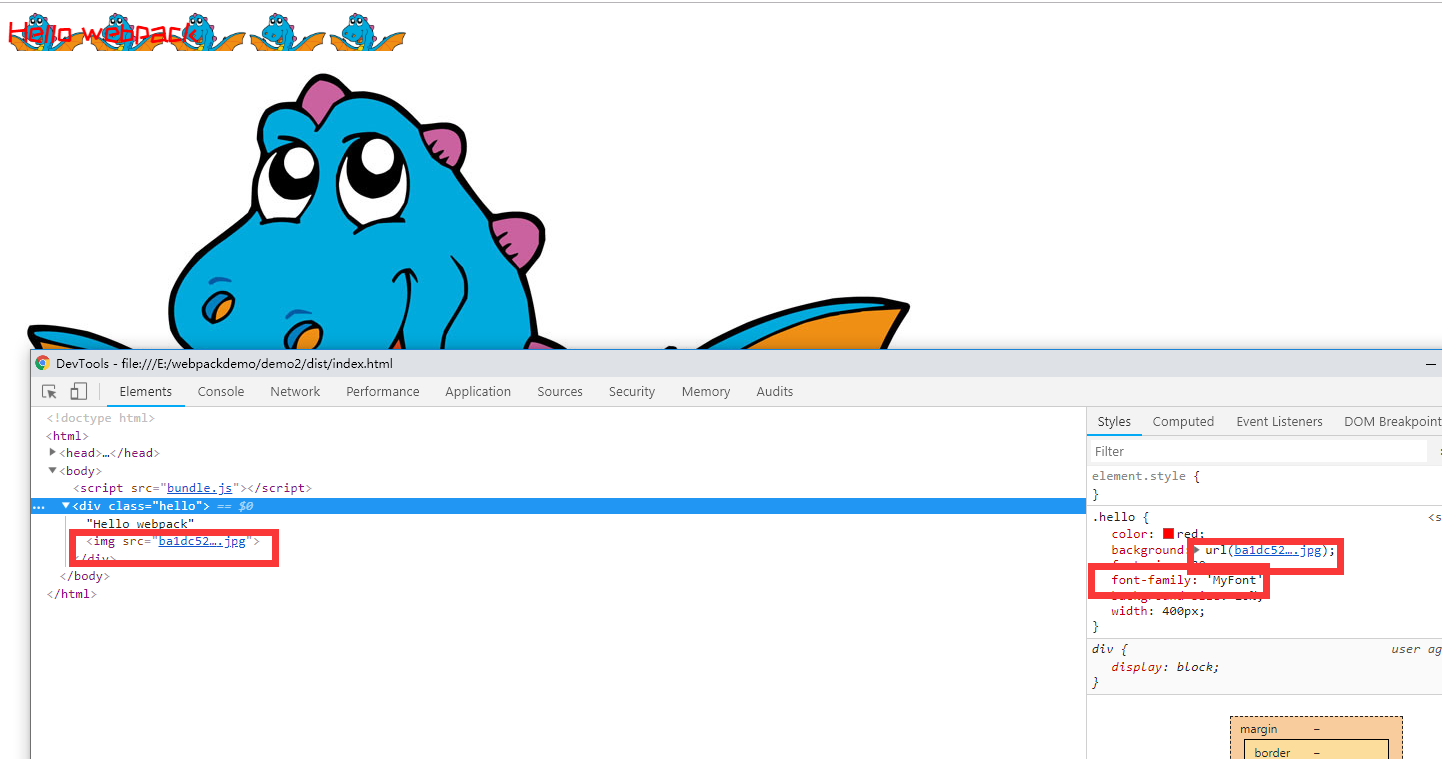
看下我们页面的效果,审查元素发现css和htnl中引用的都是webpack处理过后的文件

3.加载数据
数据文件:JSON ,CSV、TSV 和 XML,类似于 NodeJS,JSON 支持实际上是内置的,也就是说 import Data from './data.json' 默认将正常运行。要导入 CSV、TSV 和 XML,你可以使用 csv-loader 和 xml-loader让我们处理这三类文件,这里我用xml举例
终端执行npm install --save-dev csv-loader xml-loader,然后如下图在webpack.config.js,module中配置增加
{
test: /\.xml$/,
use: [
'xml-loader'
]
}
在/src下增加如下图的数据文件,文件内容省略

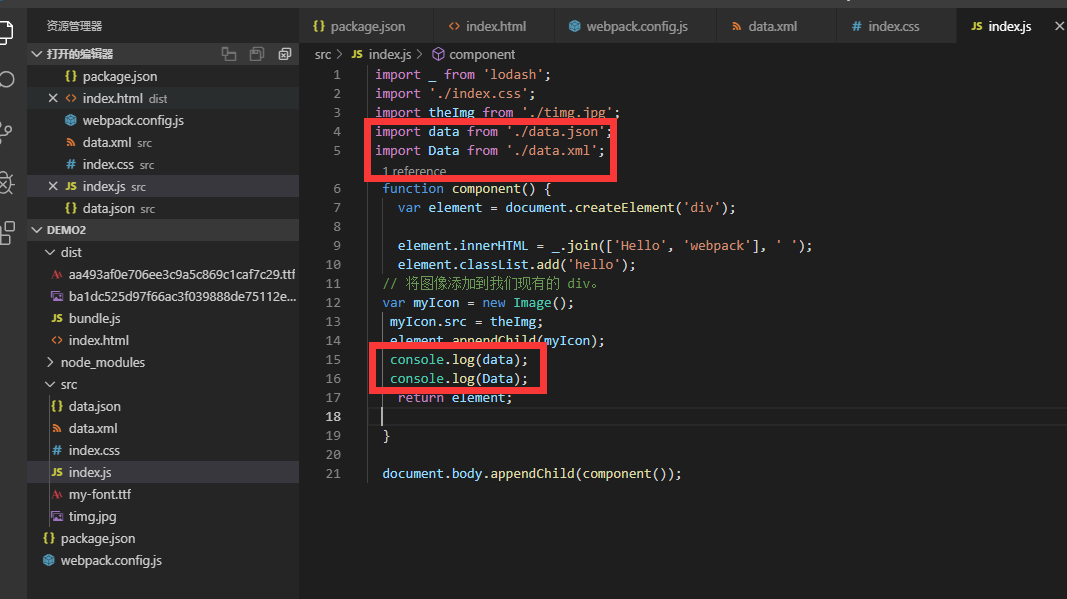
看下我们的/src/index.js

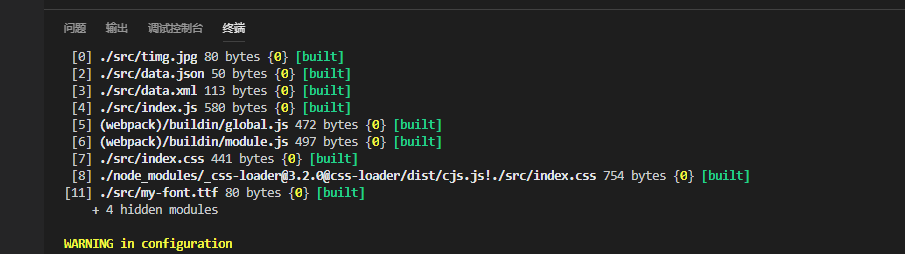
在终端执行npm run build,一切正常

看下页面控制台打印,数据正常打印

总结一下,只要安装了对应的loader,并且在webpack,config.js中添加相应模块webpack就能对我们各种的资源进行打包处理了,但是同时发现有两点:每次修改后都要执行npm run build并且刷新页面和麻烦、每次执行npm run build后/dist之前的文件还存在,我将在后面的博客更新相关的处理




