1.为什么要引入webpack
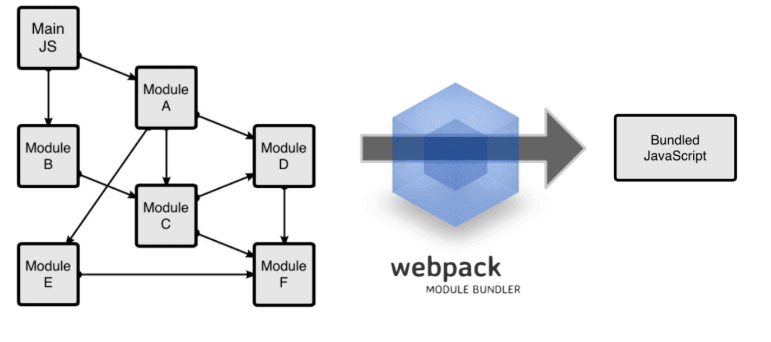
网页中会有一些需要引入的常见的静态资源,比如:js、css、images、font,当网页中需要引入的静态资源多了,网页需要发送很多的二次请求,并且对于有依赖的关系的静态资源需要注意引用的时候的顺序,那么这些问题就可以用webpack来轻松解决。webpack可以实现资源的合并、打包、压缩处理复杂的依赖关系
2.什么是webpack
Webpack可以看做是模块打包机:它做的事情就是分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

3.准备
webpack是基于Node,务必安装Node,Node安装后自带npm( Nodejs下的包管理器)
4.webpack使用
Webpack可以使用npm安装,新建一个空的练习文件夹,在终端中转到该文件夹后执行下述指令就可以完成安装。下面我们看下步骤
1.新建一个空白文件夹,初始化npm
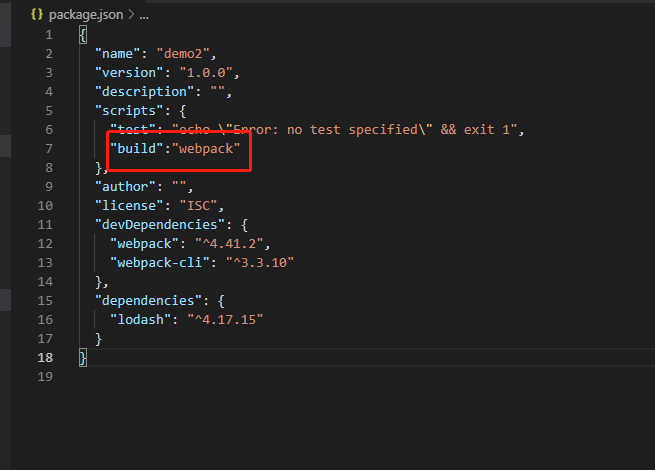
npm init -y//执行完会在根目录下生成package.json
2.安装
//全局安装 npm install -g webpack //安装到你的项目目录 npm install --save-dev webpack
3.接着安装 webpack-cli(此工具用于在命令行中运行 webpack)
npm install webpack webpack-cli --save-dev
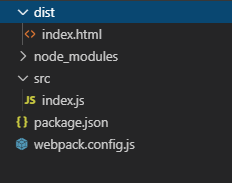
4.但是我们更推荐使用npm配合webpack.config.js,这比在终端(terminal)中手动输入大量命令要高效的多,所以让我们创建一个取代以上使用 CLI 选项方式的配置文件webpack.config.js,看下我创建的项目目录

先看下我们根目录下webpack.config.js基本代码
webpack.config.js
const path = require('path'); //Node.js path 模块提供了一些用于处理文件路径的小工具,具体大家可以去看Node.js的path模块
module.exports = {
entry: './src/index.js',//定义入口文件
output: {
filename: 'bundle.js',//输出文件名
path: path.resolve(__dirname, 'dist')//输出目录 path 的绝对路径
}
};
/dist目录下的index.html
<!doctype html>
<html>
<head>
<title>起步</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>

让我们看下入口文件/src/index.js
import _ from 'lodash'; //需要在终端执行 npm install --save lodash本地安装 library,安装完就可以这种方式导入 //而不是在页面中<script src="https://unpkg.com/lodash@4.16.6"></script>这种方式去引入,这种传统的方式其实是有一个隐式的依赖关系,也就是我们在引入index.js前是需要提前引入lodash,而我们使用webpack就是为了处理这种错综复杂的依赖关系 通过声明模块所需的依赖webpack 能够利用这些信息去构建依赖图,然后使用图生成一个优化过的,会以正确顺序执行的 bundle。 function component() { var element = document.createElement('div'); element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element; } document.body.appendChild(component());
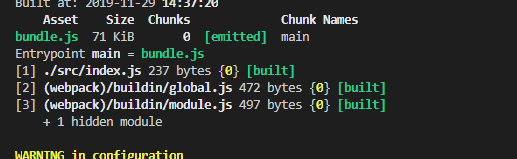
现在我们在终端执行npm run build可以看到如下图所示

这个时候在/dist目录下就生成了我们打包好的文件bundle.js,这个时候我们打开dist目录下的index.html可以看到代码效果正常显示啦

是不是很简单!
(注意本人使用的版本是webpack4.41.2)




