SpringBoot之国际化功能
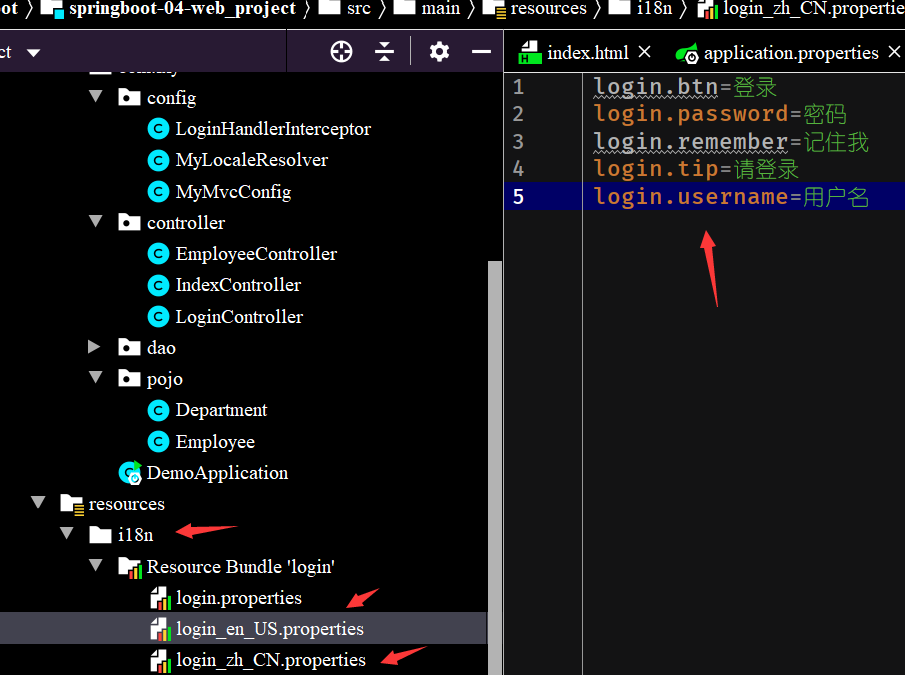
一、准备国际化.properties文件

二、配置国际化文件的真实位置
使用:
在application.properties文件中添加: spring.messages.basename=i18n.login
原理:
SpringBoot自动配置好了管理国际化
1 public class MessageSourceAutoConfiguration { 2 3 private static final Resource[] NO_RESOURCES = {}; 4 5 @Bean 6 @ConfigurationProperties(prefix = "spring.messages") 7 public MessageSourceProperties messageSourceProperties() { 8 return new MessageSourceProperties(); 9 } 10 11 @Bean 12 public MessageSource messageSource(MessageSourceProperties properties) { 13 ResourceBundleMessageSource messageSource = new ResourceBundleMessageSource();
// 如果我们在application.properties文件中配置了国际化文件的basename(国际化资源文件的基础名,去掉国家语言代码的)
// 那么SpringBoot就会从配置的那个路径下读取国际化配置文件
// 如果我们没有再application.properties文件中配置 默认就是把国际化配置文件放在类路径下,并命名为messages.properties
// 因为源码中basename的基础值是messages 14 if (StringUtils.hasText(properties.getBasename())) { 15 messageSource.setBasenames(StringUtils 16 .commaDelimitedListToStringArray(StringUtils.trimAllWhitespace(properties.getBasename()))); 17 } 18 if (properties.getEncoding() != null) { 19 messageSource.setDefaultEncoding(properties.getEncoding().name()); 20 } 21 messageSource.setFallbackToSystemLocale(properties.isFallbackToSystemLocale()); 22 Duration cacheDuration = properties.getCacheDuration(); 23 if (cacheDuration != null) { 24 messageSource.setCacheMillis(cacheDuration.toMillis()); 25 } 26 messageSource.setAlwaysUseMessageFormat(properties.isAlwaysUseMessageFormat()); 27 messageSource.setUseCodeAsDefaultMessage(properties.isUseCodeAsDefaultMessage()); 28 return messageSource; 29 }
30 }
三、去页面中获取国际化的值
1、如果在标签内部 可以用 #{login.tip} 取值
2、如果在标签外部 可以用 [[#{login.tip}]] 取值
到这里 我们就可以通过改变浏览器的中英文来切换页面的中英文模式 原理如下
在WebMvcAutoConfigruation类中 (自动配置) 有一个LocalResolver()方法 代码如下 这是SpringBoot默认的区域解析器
1 @Bean
2 @ConditionalOnMissingBean
3 @ConditionalOnProperty(prefix = "spring.mvc", name = "locale")
4 public LocaleResolver localeResolver() {
5 if (this.mvcProperties.getLocaleResolver() == WebMvcProperties.LocaleResolver.FIXED) {
6 return new FixedLocaleResolver(this.mvcProperties.getLocale());
7 }
// 根据请求头带来的信息 进行区域化解析
8 AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
9 localeResolver.setDefaultLocale(this.mvcProperties.getLocale());
10 return localeResolver;
11 }
四、点击链接切换国际化
1)、添加国际化切换按钮
1 <a class="btn btn-sm" th:href="@{/index.html(l=zh_CN)}">中文</a>
2 <a class="btn btn-sm" th:href="@{/index.html(l=en_US)}">English</a>
2)、自己写区域化解析器
1 @Configuration
2 public class MyLocaleResolver implements LocaleResolver {
3
4 @Override
5 public Locale resolveLocale(HttpServletRequest httpServletRequest) {
6 String language = httpServletRequest.getParameter("l");
7
8 Locale locale = Locale.getDefault();
9
10 if (!StringUtils.isEmpty(language)) {
11 String[] info = language.split("_");
12 locale = new Locale(info[0], info[1]);
13 }
14
15 return locale;
16 }
17
18 @Override
19 public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
20
21 }
22 }
3)、让自己写的区域化解析器生效
1 // 自定义国际化组件生效
2
3 /**
4 * 页面国际化
5 * 1、配置i18n文件
6 * 2、如果需要项目中进行按钮自动切换,我们需要定义一个组件LocalResolver
7 * 3、将自己写的组件,配置到spring容器中 @Bean
8 */
9 @Bean
10 public LocaleResolver localeResolver() {
11 return new MyLocaleResolver();
12 }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号