JavaScript之字符串的方法
JavaScript 字符串用于存储和处理文本。String (字符串)可以存储一系列字符,如 "JavaScript之字符串的方法"。String也是基础数据类型。接下来查看String常用方法,如有不足和不对的地方,请大家帮忙加以指证,谢谢。
①:length(): 输出字符串长度
<script>
var str = "Hello lian,nice to meet you,How are you?"
console.log("str的长度为:" + str.length);
</script>
![]()
②:charAt(): 返回指定位置的字符,索引从0开始
<script>
var word = 'wonderful'
console.log(word.charAt(2)); // 返回索引2的字符
console.log(word.charAt(0)); // 返回索引0的字符
console.log(word.charAt(10)); // 超出字符串长度,显示" "
console.log(word.charAt(-1)); // 索引为负数,显示" "
</script>

③:concat: 连接两个或者多个字符串,返回一个新字符串,不改变原字符串。
<script>
// 遇到不是字符串类型的,先转变成字符串再进行拼接
var mon = '2022'
var day = '04'
var min = 10
var hour = 15
console.log(mon.concat(day,min,hour));
// 字符串拼接也可以使用'+'
console.log(mon + day + min)
// concat和'+'的区别:concat直接转变字符串拼接,'+'遇到数字会相加
console.log(hour + min + day + mon)
</script>

④:substring():从原字符串取出子字符串并返回,不改变原字符串,初始位置为0,类似python切片,包头不包尾部
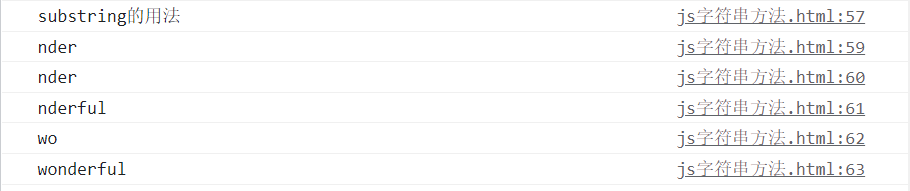
<script> console.log("substring的用法"); var word = 'wonderful' console.log(word.substring(2,6)); // nder // 如果第一个参数大于第二个参数,自动更换两个参数的位置 console.log(word.substring(6,2)); // nder // 第二个参数没有写,默认到字符串的最后一个单词 console.log(word.substring(2)); // nderful // 如果参数是负数,自动将负数转为0 console.log(word.substring(2,-3)); // wo console.log(word.substring(-3)); // wonderful </script>

⑤:substr():从原字符串取出子字符串并返回,不改变原字符串,初始位置为0,类似substring切片,包头不包尾部
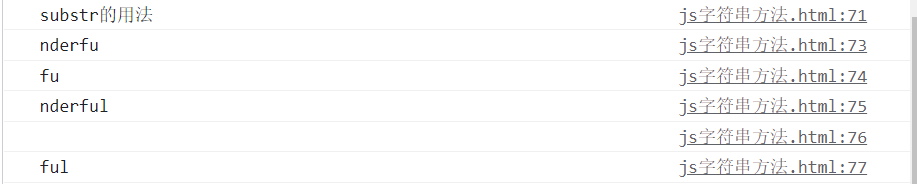
<script> console.log("substr的用法"); var word = 'wonderful' // 第一个参数是索引位置, 第二个参数是子字符串的长度 console.log(word.substr(2,6)); // nderfu console.log(word.substr(6,2)); // fu // 第二个参数没有写,默认到字符串的最后一个单词 console.log(word.substr(2)); // nderful // 如果第二个参数是负数,将被自动转为0,因此会返回空字符串 console.log(word.substr(2,-3)); // '' // 如果第一个参数是负数,表示倒数计算的字符位置 console.log(word.substr(-3)); // ful </script>

⑥:slice():从原字符串取出子字符串并返回,不改变原字符串,初始位置为0,类似substring,包头不包尾部
<script> console.log("slice的用法"); var word = 'wonderful' // 第一个参数是索引位置,第一个参数是另一个索引位置 console.log(word.slice(2,6)); // nder // 如果第一个参数大于第二个参数,slice方法返回一个空字符串 console.log(word.slice(6,2)); // '' // 第二个参数没有写,默认到字符串的最后一个单词 console.log(word.slice(2)); // nderful // 第二个参数是负数,倒着数对应的索引位置,最后一个索引是-1,截取也是包头不包尾 console.log(word.slice(2,-3)); // nder console.log(word.slice(-3)); // ful // 如果参数是负值,两个参数都是从尾部开始取,去对应的长度,包头有不包尾 console.log(word.slice(-1,-3)); // '' </script>
总结以上三种提取部分字符串
- slice(start, end)
- substring(start, end)
- substr(start, length)
⑦:indexOf(): 确定一个字符串在另一个字符串中第一次出现的位置,返回匹配开始的索引。不匹配则返回-1
<script> console.log("indexOf的用法"); var word = 'lxx i love you' console.log(word.indexOf('love')); // 6 // 第二个参数,表示从该位置开始向后匹配 console.log(word.indexOf('love',4)); // 6 // 匹配不到返回-1 console.log(word.indexOf('hate')); // -1 </script>

⑧:trim(): 用于去除字符串两端的空格,返回一个新字符串,不改变原字符串
<script> console.log("trim的用法"); var word = ' wonderful ' var word1 = '\t\nwonderful\r\n ' // 该方法去除的不仅是空格,还包括制表符(\t、\v)、换行符(\n)和回车符(\r) console.log(word.trim()); console.log(word1.trim()); // ES6扩展方法,trimStart():去除前面的空格 console.log(word.trimStart()); // ES6扩展方法,trimEnd():去除后面的空格 console.log(word.trimEnd()); </script>

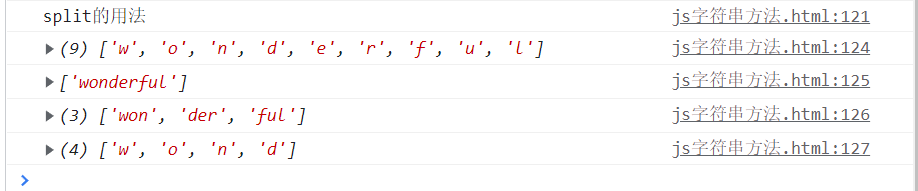
⑨:split(): 按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组
<script> console.log("split的用法"); var word = 'wonderful' var word1 = 'won|der|ful' // 如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符。 console.log(word.split('')); // 如果省略参数,则返回数组的唯一成员就是原字符串 console.log(word.split()); // split方法指定分隔符 console.log(word1.split('|')); // split方法还可以接受第二个参数,限定返回数组的最大成员数。 console.log(word.split('',4)); </script>

⑩:replace() 方法用另一个值替换在字符串中指定的值:
<script>
// ⑩:replace() 方法用另一个值替换在字符串中指定的值:
var word = 'i love you'
console.log("replac的用法");
console.log(word.replace('love','hate'));
console.log(word); // 不改变原字符
// replace: 只替换首个匹配
var word1 = 'What do you do besides sleep'
console.log(word1.replace('do','did'));
</script>

⑪:toLowerCase():方法用于将一个字符串全部转为小写 (不改变原字符串) toUpperCase则是全部转为大写。(不改变原字符串)
<script>
var name = "Myfirstname";
console.log("toLowerCas的用法");
console.log(name.toLowerCase()); // 全部转为小写
console.log(name.toUpperCase()); // 全部转为大写
// 驼峰命名法:第一个单字以小写字母开始,第二个单 字的首字母大写;或每一个单字的首字母都采用大写字母,
var F = name.substring(2,3).toUpperCase();
var N = name.slice(7,8).toUpperCase();
console.log(name + "的驼峰命名为:" + name.substr(0,2) + F + name.substr(3,4) + N + name.substr(-3,3))
</script>

分类:
Python入门练习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!