安装npm 并启动vue 项目
1.windows查看是否安装npm
Win+R
输入cmd
输入npm -vD:\wwwroot\etc.*.com>node -v
6.13.4
D:\wwwroot\etc.*.com>
v8.17.0
2. 解决:npm ERR! missing script: start
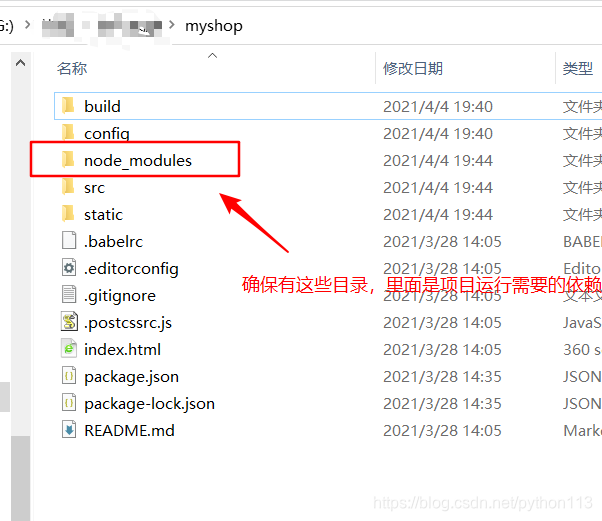
检查是否有“node_modules”目录
若没有,则先输入命令:
npm install
若已有进入下一步。
打开package.json文件并添加如下
"scripts": {
"start": "node dev-server.js 8080"
},
start里加入node 你要运行的文件名(在根目录下不需要加目录,其他目录下要目录,根目录为./)端口号
*注意!*最后面的逗号如果添加到文件末尾就不需要加了。
修改完成之后再次使用npm start就可以了。
3.如何启动vue项目
确保自己的电脑安装了node环境
没有安装的自己百度安装
进入到我发给你的前端项目里面

如果没有这个目录,也是进入这个地址
执行
npm install这样项目里面就有这个依赖目录了
有了这个之后,就是在这个目录下,执行
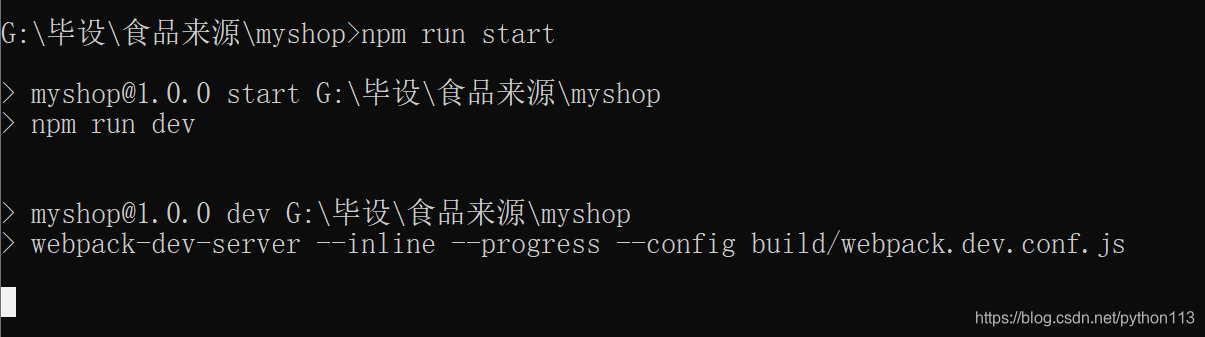
npm run start
就可以启动项目


以上就是前端项目启动了
赞赏码


非学,无以致疑;非问,无以广识



