CSS使图片变模糊,亲测非常好用
文章目录
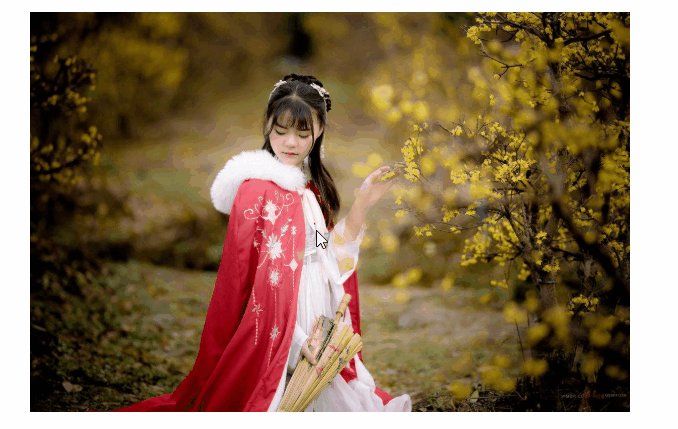
效果图
html代码
css代码
效果图

html代码
<div class="blur container">
<div>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548676269108&di=64d110c6c0c15d9bc77c7ffd4f049f1b&imgtype=0&src=http%3A%2F%2Fe.hiphotos.baidu.com%2Fimage%2Fpic%2Fitem%2F6a63f6246b600c33d32b0328174c510fd8f9a184.jpg" />
</div>
</div>
css代码
<style type="text/css">
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.container {
padding: 20px;
position: relative;
overflow: hidden;
}
img {
height: 200px;
transition: .5s ease-in-out;
}
.container div {
width: 300px;
overflow: hidden;
float: left;
margin-left: 40px;
}
.blur img {
filter: blur(15px);
-webkit-filter: blur(15px);
}
.blur img:hover {
filter: blur(0);
-webkit-filter: blur(0);
}
</style>关键代码 > filter: blur(0); 数值越大越模糊!
赞赏码


非学,无以致疑;非问,无以广识



