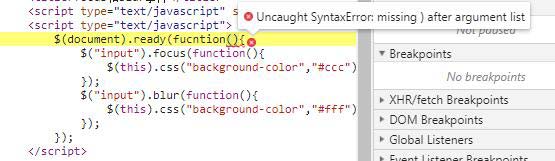
关于在网页拼接时出现:“Uncaught SyntaxError: missing ) after argument list”的真凶在哪里
我们在写JS的时候,有时候报错“Uncaught SyntaxError: missing ) after argument list”,有些童鞋就蒙蔽了,真凶在哪里呢?

字面翻译过来的意思:语法错误: 参数列表后面缺少 )
这不就是缺少括号的意思么?然而只是真的缺少括号才会出现这样的报错么?不尽然。今天就在做jQuery基本事件练习的时候,被这个错误给误导不浅。来来回回找了不下三四遍,没有少括号啊?
直到……找到真正的元凶,才略微有点明白出现这样错误其实不仅仅是因为“真正”的少写了一个括号哦。
其实,如果你没些漏掉括号,我们应该去找另外的原因,比如以下代码:
$('.bannerList').append('<li><a target="_blank" href="' + bannerInfo.url + '" onclick="_gaq.push(['_trackEvent', 'app_ads_banner', 'banner', 'content_top',1,true]);"><img width="100%" alt="" src="' + bannerInfo.cover + '"></a></li>')大家看看哪里出问题了,运行后也会报错“Uncaught SyntaxError: missing ) after argument list”。
如果看不出来,我就解释下原因,报错的原因是在onclick里面的拼接参数的问题,直接写是不行的,我们需要转义下,如下操作:
onclick="_gaq.push([\'_trackEvent\', \'app_ads_banner\', \'banner\', \'content_top\',1,true]);"我的是这样的
//搜索用户
function permissionSearch(){
var searchUser=$("#searchUser").val();
var appid=$("#appid").val();
var tdStr = '';
$.ajax({
type: "POST",
dataType: "json",
url:"/admin/app/searchUser",
data: { 'appid': appid, 'searchUser': searchUser },
success: function (result) {
$('#newUser').html(result.data.name);
if (result.state == 1) {
tdStr='<tr> <td class="center">新授权人</td><td class="center"><span id="newUser">'+ result.data.name +'( '+result.data.email+')' +'</span></td><td class="center"><button class="btn-sm table_close btn btn-danger" id="update_permission" data-dismiss="modal2" onclick="update_permission(\''+result.appid+'\',\''+result.data.email+'\',\''+result.data.name+'\',\''+result.data.mobile+'\')">授权</button></td> </tr>';
}else{
tdStr = '<tr> <td colspan="15" class="center">'+result.msg+'</td></tr>';
};
$('tbody.table_open_data').append(tdStr);
},
});
}当然有时候还跟单引号和双引号有关的,不能同时用单引号和双引号,互相包含即可,这个很多童鞋会忽略问题,这里提示下,以后记住咯。
赞赏码


非学,无以致疑;非问,无以广识



