css如何选择相同class下的第一个class元素和最后一个元素?

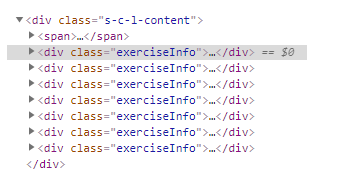
如图,如果像选择类名为 class="exerciseInfo" 中的第一个和最后一个div,做法如下:
选择第一个类名: .exerciseInfo: nth-of-type(1) { ... };
选择最后一个类名: .exerciseInfo: last-child { ... };
选择其中一个指定的类名:.exerciseInfo: nth-of-type(x) { ... };
-------------------------注:不要使用nth-child(x)来选择,无效!-------------------------------
原文:https://blog.csdn.net/hh1197787867/article/details/82182069
赞赏码


非学,无以致疑;非问,无以广识



