CSS3 Flexbox布局
Flexbox布局
Flexbox布局(也叫Flex布局或弹性盒子布局)模块旨在提供一个更有效的布局、对齐方式,并且能够使容器中的子元素大小未知或动态变化的情况下仍能分配好子元素之间的空间。
Flex布局的主要思想是使父容器能够调节子元素的宽度/高度和排列顺序,从而能够最好的填充可用空间。
任何一个容器都可以指定为Flex布局
.container { display: flex; }
行内元素也可以使用Flex布局
.container { display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀
.container { display: -webkit-flex; /* Safari */ display: flex; }
注意:设置为Flex布局后,子元素的float、clear和vertical-align属性将失效
基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称“项目”。

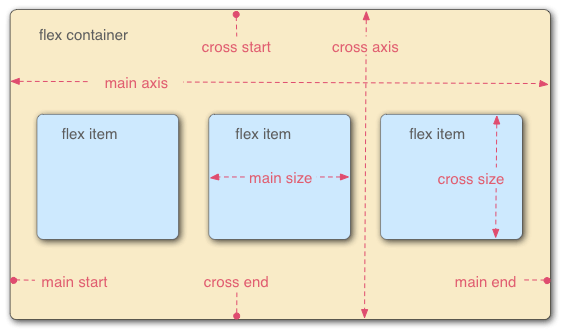
容器默认存在两根轴线:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束的位置叫做main end;交叉轴的开始位置叫做cross statr,结束位置叫做cross end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下六个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction属性决定主轴,从而确定flex项目在flex容器中的排列方向

.container { flex-direction: row | row-reverse | column | column-revers
}
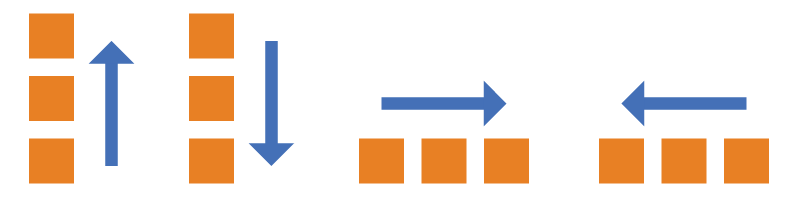
- row(默认值):主轴为水平方向,起点在左端,flex项目从左到右排列
- row-reverse:主轴为水平方向,起点在右端,flex项目从右到左排列
- column:主轴为垂直方向,起点在上方,flex项目从上到下排列
- column-reverse:主轴为垂直方向,起点在下方,flex项目从下到上排列
flex-wrap属性
默认情况下,flex项目都排在同一条轴线上。通过设置flex-wrap属性来决定当一条轴线排不下时,应如何换行

.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap(默认值):不换行
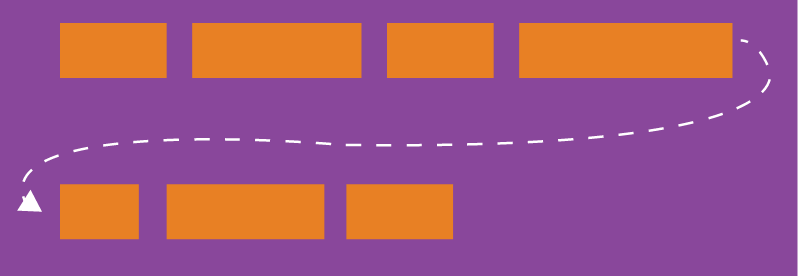
- wrap:换行,flex项目第一行在最上方,即从上往下排列
- wrap-reverse:换行,flex项目第一行在最下方,即从下往上排列
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写,默认值为row nowrap
.container{ flex-flow: <flex-direction> <flex-wrap>; }
justify-content属性
justify-content属性定义了flex项目在主轴上的对齐方式

.container{ justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start(默认值):flex项目从主轴开始位置开始排列
- flex-end:flex项目从主轴结束位置开始排列
- center:flex项目沿主轴居中排列
- space-between:flex项目沿主轴均匀排列,即沿主轴两端对齐,第一个flex项目在主轴开始位置,最后一个flex项目在主轴结束位置
- space-around:flex项目沿主轴均匀排列,每个flex项目两侧间隔都相等,所以两个项目之间的间隔比项目与边框位置间隔多一倍
align-items属性
align-items属性定义flex项目在交叉轴上如何对齐

.container{ align-items: flex-start | flex-end | center | baseline | stretch; }
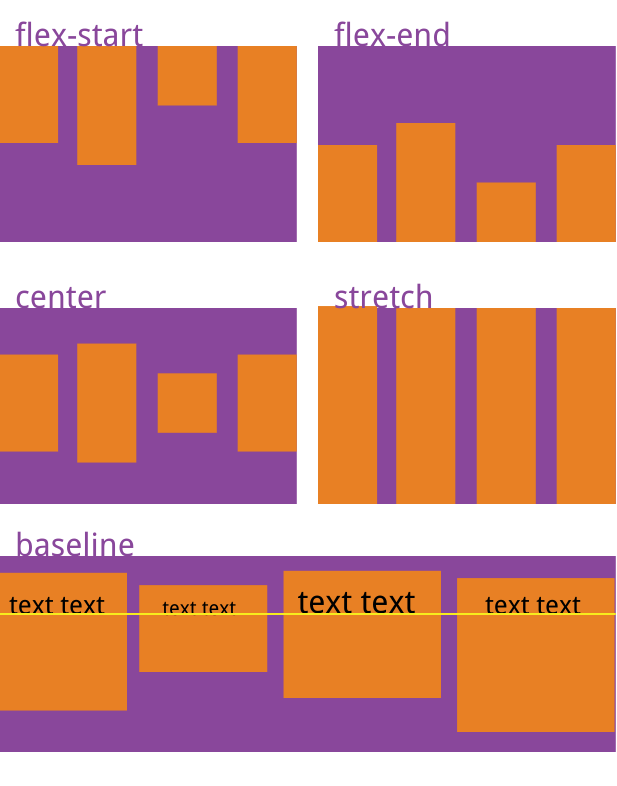
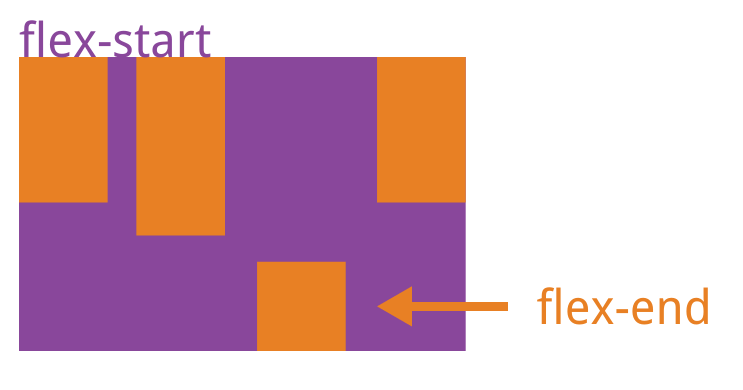
- flex-start:flex项目按照交叉轴开始位置对齐
- flex-end:flex项目按照交叉轴结束位置对齐
- center:flex项目居中对齐
- baseline:flex项目按照文字基线对齐
- stretch(默认值):如果flex项目未设置高度或设为auto,将占满整个容器的高度
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用

.container{ align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
- flex-start:flex项目与交叉轴开始位置对齐
- flex-end:flex项目与交叉轴结束位置对齐
- center:flex项目在交叉轴中间位置对齐
- space-between:flex项目与轴线之间的间隔均匀分布,第一个flex项目在交叉轴开始位置,最后一个flex项目在交叉轴结束位置
- space-around:每根轴线两侧的间隔都相等,所有,轴线之间的间隔比轴线与边框之间的间隔多一倍
- stretch(默认值):多行拉伸填满整个剩余空间
项目的属性
以下六个属性设置在项目上
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前。默认值为0

.item{ order: <integer>; }
flex-grow属性
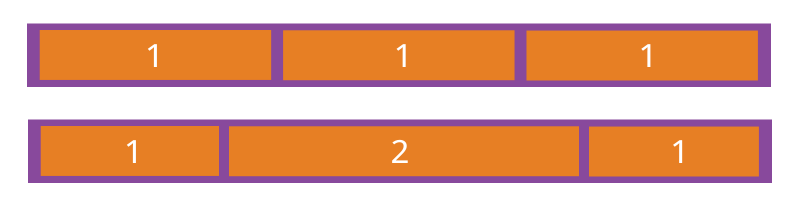
flex-grwo属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大

.item{ flex-grow: <number>; /* default 0 */ }
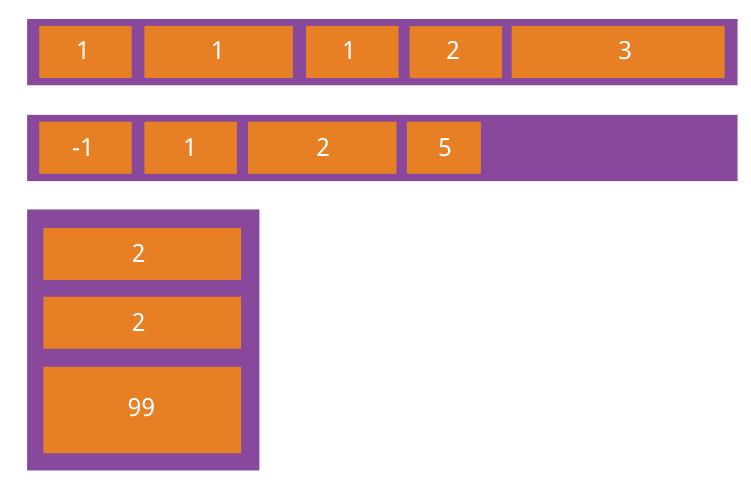
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩写比例,默认为1,即如果空间不足,将项目将缩小

.item{ flex-shrink: <number>; /* default 1 */ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item{ flex-basis: <length> | auto; /* default auto */ }
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item{ flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item{ align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。


