VS2010 MFC中的Picture控件显示图像
首先,在对话框的界面上添加一个Button和一个 Picture 控件。
Picture 控件的 ID 号可自行修改,比如:IDC_ShowImg
然后,在 mymfc.h 的 #include "resource.h" 下加入如下代码:
#include "cv.h"
#include "highgui.h"
#define IMAGE_WIDTH 256
#define IMAGE_HEIGHT 256
#define IMAGE_CHANNELS 3
在 Class View 面板右击 CmymfcDlg,选择 Add –> Add Variable,添加一个 IplImage* 类型的变量 TheImage;再点击 CmymfcDlg,在下面窗口的列表中双击 OnInitDialog,在“// TODO: Add extra initialization here”下面添加 TheImage 的初始化代码:
CvSize ImgSize;
ImgSize.height = IMAGE_HEIGHT;
ImgSize.width = IMAGE_WIDTH;
TheImage = cvCreateImage( ImgSize, IPL_DEPTH_8U, IMAGE_CHANNELS );
然后双击 OnPaint,在
if(IsIconic())…的 else 里添加以下代码,用来重绘窗口:
CDialog::OnPaint();
// 重绘对话框
CDialog::UpdateWindow();
// 更新windows窗口,如果无这步调用,图片显示还会出现问题
ShowImage( TheImage, IDC_ShowImg );
// 重绘图片函数
接着在 CmymfcApp 下面的成员列表中双击 InitInstance,在两个“// TODO: Place code here to handle when the dialog is…”下面添加:
cvReleaseImage( &dlg.TheImage );
即按下“OK”或“Cancel”时,释放TheImage占用的内存。接下来就是写读取和处理图片的功能函数了。回到 mymfc 的 GUI 编辑界面中,右击按钮 ReadImg,选择 Add Event Handler,建立按钮点击的消息响应程序。
句柄名设置为 OnBnClickedReadimg,主要的响应操作包括 弹出对话框选择图片文件、读入图片文件、对图片统一缩放至256*256的大小、显示图像,代码如下:
// TODO: Add your control notification handler code here
// 选项图片的约定
CFileDialog dlg(
TRUE, _T("*.bmp"), NULL,
OFN_FILEMUSTEXIST | OFN_PATHMUSTEXIST | OFN_HIDEREADONLY,
_T("image files (*.bmp; *.jpg) |*.bmp; *.jpg | All Files (*.*) |*.*||"), NULL
);
// 打开文件对话框的标题名
dlg.m_ofn.lpstrTitle = _T("Open Image");
// 判断是否获得图片
if( dlg.DoModal() != IDOK )
return;
// 获取图片路径
CString mPath = dlg.GetPathName();
// 读取图片、缓存到一个局部变量 ipl 中
IplImage* ipl = cvLoadImage( mPath, 1 );
// 判断是否成功读取图片
if( !ipl )
return;
// 对上一幅显示的图片数据清零
if( TheImage )
cvZero( TheImage );
// 对读入的图片进行缩放,使其宽或高最大值者刚好等于 256,再复制到 TheImage 中
ResizeImage( ipl );
// 调用显示图片函数
ShowImage( TheImage, IDC_ShowImg );
// 释放 ipl 占用的内存
cvReleaseImage( &ipl );
其中包含了两个新的成员函数 ResizeImage 和 ShowImage,前者的作用是对读入的不同大小的图像进行缩放,再通过设置 ROI 的方式将图像存入 256*256 的 TheImage 中;后者是将图像 TheImage 显示到图片显示控件 IDC_ShouImg 窗口的正中部位。
为了实现这两个功能,首先在 Class View 面板右击 CmymfcDlg,选择 Add –> Add Function,创建两个函数:void ShowImage( IplImage* img, UINT ID ) 和 void ResizeImage(IplImage* img)。
以下是这两个函数的实现代码:
void CmymfcDlg::ResizeImage(IplImage* img)
{
// 读取图片的宽和高
int w = img->width;
int h = img->height;
// 找出宽和高中的较大值者
int max = (w > h)? w: h;
// 计算将图片缩放到TheImage区域所需的比例因子
float scale = (float) ( (float) max / 256.0f );
// 缩放后图片的宽和高
int nw = (int)( w/scale );
int nh = (int)( h/scale );
// 为了将缩放后的图片存入 TheImage 的正中部位,需计算图片在 TheImage 左上角的期望坐标值
int tlx = (nw > nh)? 0: (int)(256-nw)/2;
int tly = (nw > nh)? (int)(256-nh)/2: 0;
// 设置 TheImage 的 ROI 区域,用来存入图片 img
cvSetImageROI( TheImage, cvRect( tlx, tly, nw, nh) );
// 对图片 img 进行缩放,并存入到 TheImage 中
cvResize( img, TheImage );
// 重置 TheImage 的 ROI 准备读入下一幅图片
cvResetImageROI( TheImage );
}
void CmymfcDlg::ShowImage( IplImage* img, UINT ID ) // ID 是Picture Control控件的ID号
{
// 获得显示控件的 DC
CDC* pDC = GetDlgItem( ID ) ->GetDC();
// 获取 HDC(设备句柄) 来进行绘图操作
HDC hDC = pDC ->GetSafeHdc();
CRect rect;
GetDlgItem(ID) ->GetClientRect( &rect );
// 求出图片控件的宽和高
int rw = rect.right - rect.left;
int rh = rect.bottom - rect.top;
// 读取图片的宽和高
int iw = img->width;
int ih = img->height;
// 使图片的显示位置正好在控件的正中
int tx = (int)(rw - iw)/2;
int ty = (int)(rh - ih)/2;
SetRect( rect, tx, ty, tx+iw, ty+ih );
// 复制图片
CvvImage cimg;
cimg.CopyOf( img );
// 将图片绘制到显示控件的指定区域内
cimg.DrawToHDC( hDC, &rect );
ReleaseDC( pDC );
}
以上是在网上找的资料。
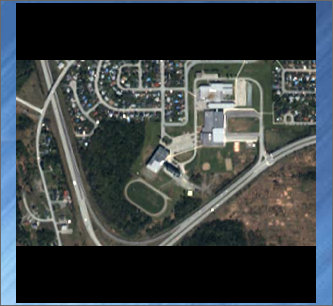
效果如下:

由于想让图像大点,或者适应于控件尺寸,所以修改了下,但似乎还不太对。
void C多波段图像与全色图像的融合Dlg::ShowImage(IplImage* img, UINT ID) // ID 是Picture Control控件的ID号
{
// 获得显示控件的DC
CDC* pDC = GetDlgItem( ID ) ->GetDC();
// 获取 HDC(设备句柄) 来进行绘图操作
HDC hDC = pDC ->GetSafeHdc();
CRect rect; GetDlgItem(ID) ->GetClientRect( &rect );
//复制图片
CvvImage cimg; cimg.CopyOf( img );
// 将图片绘制到显示控件的指定区域内
cimg.DrawToHDC( hDC, &rect );
ReleaseDC( pDC );
}
void C多波段图像与全色图像的融合Dlg::ResizeImage(IplImage* img,IplImage* Image,UINT ID)
{
CRect rect; GetDlgItem(ID) ->GetClientRect( &rect );
// 求出图片控件的宽和高
int rw = rect.right - rect.left;
int rh = rect.bottom - rect.top;
// 读取图片的宽和高
int w = img->width;
int h = img->height;
// 计算将图片缩放到Image区域所需的比例因子
float scalew = (float) ( (float) w / (float)rw );
float scaleh = (float) ( (float) h / (float)rh );
// 找出较大值者
float scalemax = (scalew > scaleh)? scalew: scaleh;
// 缩放后图片的宽和高
int nw = (int)( w/scalemax );
int nh = (int)( h/scalemax );
// 为了将缩放后的图片存入 Image 的正中部位,需计算图片在 Image 左上角的期望坐标值
int tlx = (int)(rw-nw)/2;
int tly = (int)(rh-nh)/2;
// 设置 Image 的 ROI 区域,用来存入图片 img
cvSetImageROI( Image, cvRect( tlx, tly, nw, nh) );
// 对图片 img 进行缩放,并存入到 Image 中
cvResize( img, Image );
// 重置 Image 的 ROI 准备读入下一幅图片
cvResetImageROI( Image );
}
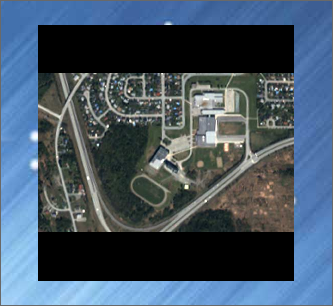
效果如下:

后来,我发现了最前面的这个:
#define IMAGE_WIDTH 256
#define IMAGE_HEIGHT 256
其实只要改下数字,再在ResizeImage函数中改下数字就可以调整图像显示的大小了。我表示对自己很无语。
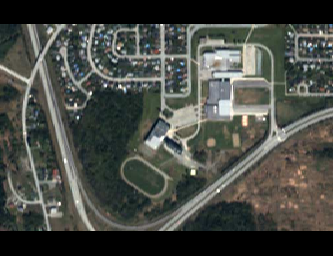
都改为300后,效果如下: