Mvc 自带分页控件PagedList.Mvc Demo示例
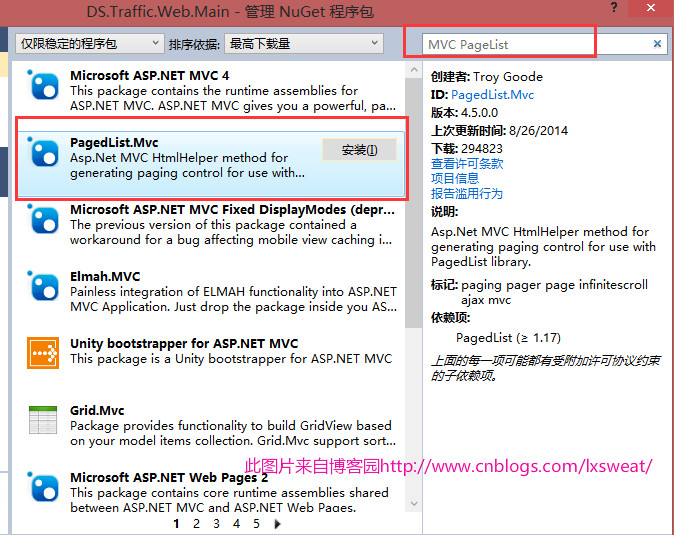
添加/下载PagedList.Mvc
直接搜索mvc pagelist 就会出来。安装完成即可。在项目的packages文件夹下面就会出现PagedList.Mvc.4.5.0.0 和PagedList.1.17.0.0两个文件夹
然后添加引用的就好了。

上示例代码
/// <summary> /// Mvc 分页 /// </summary> /// <param name="order"></param> /// <param name="pageIndex"></param> /// <param name="pageSize"></param> /// <returns></returns> public IPagedList<T> getMvcPageDataList(Func<T, bool> where, Func<T, object> order, int pageIndex, int pageSize) { //这里为了方便直接用的EF测试,其实这里可以直接用一个获得的list比如:userInfoList.ToPagedList(page, pageSize)); return context.Set<T>().Where<T>(where).OrderByDescending(order).ToPagedList(pageIndex, pageSize); }
控制器代码
/// <summary> /// mvcPageList 分页 /// </summary> /// <param name="pageIndex"></param> /// <returns></returns> public ActionResult MvcPageList(int pageIndex = 1) { IPagedList<LX.EFOPT.Model.User_Info> modelUser_InfoList = User_InfoBLL.getMvcPageDataList(x => x.User_ID > 1, x => x.Create_Date, pageIndex, 2); return View(modelUser_InfoList); }
View视图代码
注意:必须引用 PagedList、PagedList.Mvc
@using PagedList; @using PagedList.Mvc; @model PagedList<LX.EFOPT.Model.User_Info> @{ ViewBag.Title = "PageList"; } <link href="../../Style/PagedList.css" rel="stylesheet" type="text/css" /> @{ if (Model.Count > 0) { foreach (var item in Model) { @item.User_ID <br />@item.User_Name <br />@item.Create_Date <br /><p></p> } @Html.PagedListPager(Model, page => Url.Action("MvcPageList", new { pageIndex = page })) } }
配置路由
这里的路由配置的相对比较简单,只是为了满足测试而已。
routes.MapRoute( name: "mvcPageList1", url: "{controller}/{action}/page{pageIndex}", defaults: new { controller = "User", action = "Index", pageIndex = 1 } );
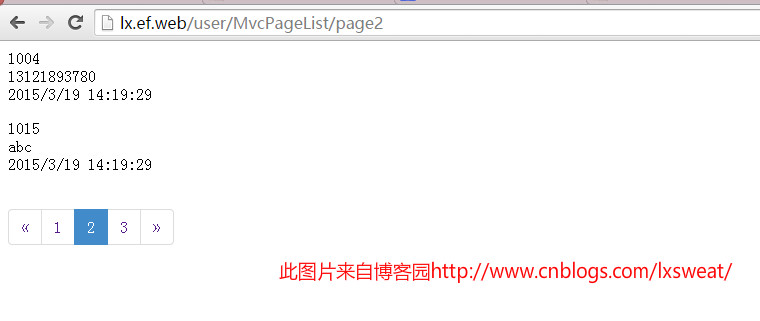
输出样式
配置路由的效果如下:page2

MVC 分页还是比较简单的,容易上手。希望能给一些人一点点的帮助!



