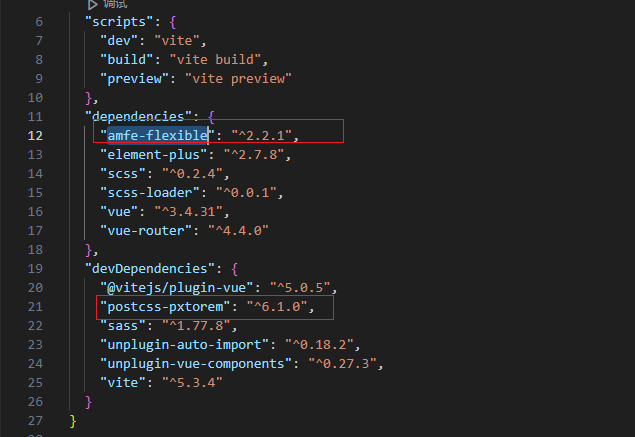
通过两个插件来实现 postcss-pxtorem 和 amfe-flexible

在main.js 中 导入
import "amfe-flexible";
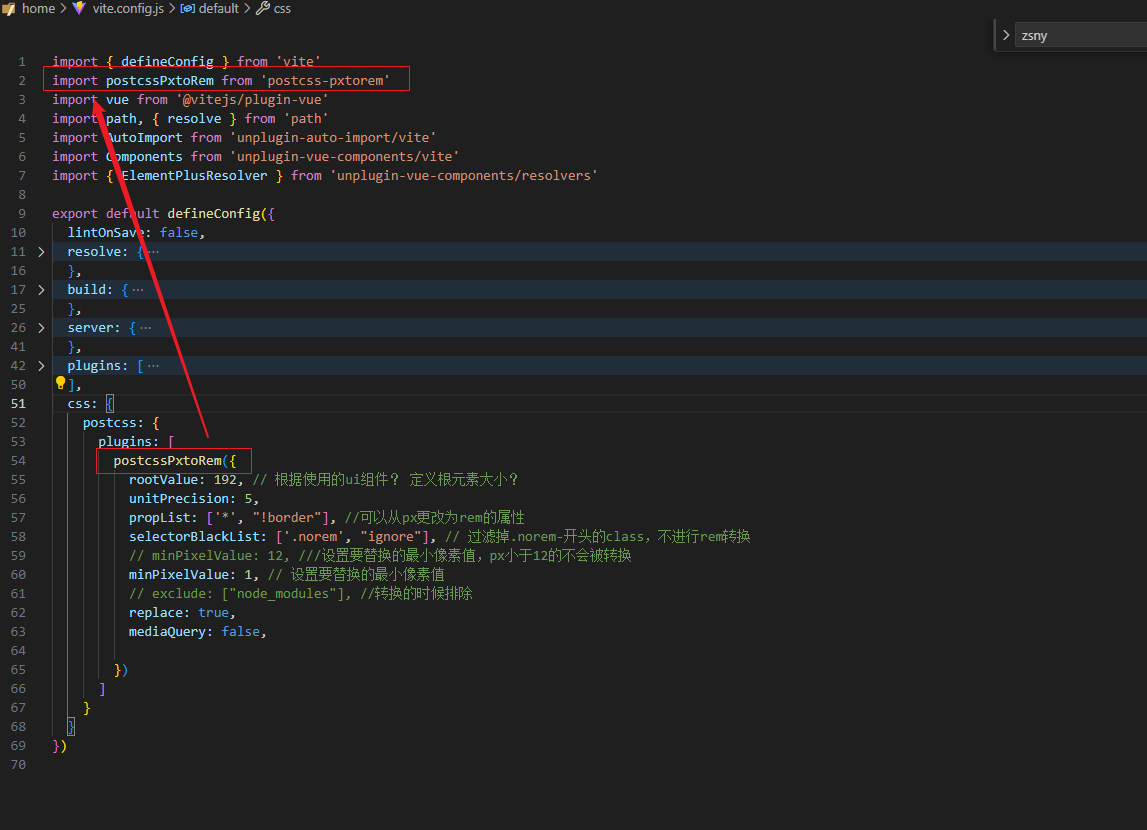
在vite.config.js中配置
css: { postcss: { plugins: [ postcssPxtoRem({ rootValue: 192, // 根据使用的ui组件? 定义根元素大小? unitPrecision: 5, propList: ['*', "!border"], //可以从px更改为rem的属性 selectorBlackList: ['.norem', "ignore"], // 过滤掉.norem-开头的class,不进行rem转换 // minPixelValue: 12, ///设置要替换的最小像素值,px小于12的不会被转换 minPixelValue: 1, // 设置要替换的最小像素值 // exclude: ["node_modules"], //转换的时候排除 replace: true, mediaQuery: false, }) ] } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具