
前端在做登陆的时候经常会遇见输入验证码登陆的问题,一般情况下,后端返回的类似一个流图片,在页面中给图片赋值是不能显示的,想下面这种形式

这样的形式通常需要前端处理一下这个流,转成base64的形式,进行显示,代码如下:
async getInterfaceCode() { let res = await getInterfaceCode(); var data = res.data; this.imgurl ="data:image/png;base64," +btoa(new Uint8Array(data).reduce((data, byte) => data + String.fromCharCode(byte), "")); },
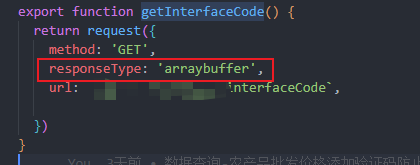
然后将imgurl的地址赋值给img图片就能正常回显了。(要注意一下你的接口的里面要加一个特殊字段哈)下面图片圈起来的字段。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App