因为项目是vue项目,所以改动时候需要改下面路径的文件
\node_modules\cesium\Source\Core\ScreenSpaceEventHandler.js
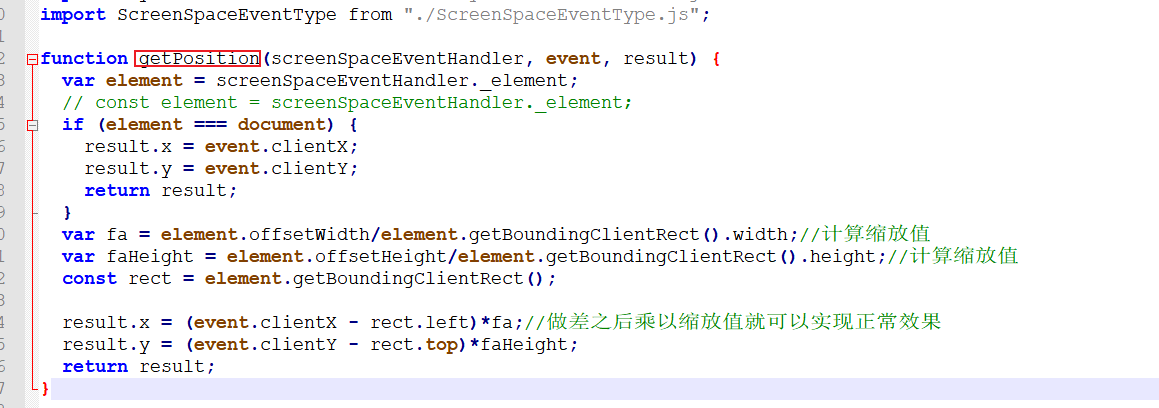
然后修改里面的这个方法(下图)

function getPosition(screenSpaceEventHandler, event, result) { var element = screenSpaceEventHandler._element; if (element === document) { result.x = event.clientX; result.y = event.clientY; return result; } var fa = element.offsetWidth/element.getBoundingClientRect().width;//计算缩放值 var faHeight = element.offsetHeight/element.getBoundingClientRect().height;//计算缩放值 const rect = element.getBoundingClientRect(); result.x = (event.clientX - rect.left)*fa;//做差之后乘以缩放值就可以实现正常效果 result.y = (event.clientY - rect.top)*faHeight; return result; }
修改完记得重启项目哈,要不可能会不生效,有缓存






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具