1.去除输入框(type=number)中末尾的箭头
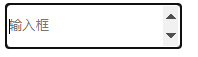
原生输入框数字类型中会带有箭头

通过类名去除这个箭头
<style> .no-arrow::-webkit-outer-spin-button, .no-arrow::-webkit-inner-spin-button { -webkit-appearance: none !important; } </style> <input class="no-arrow" style="height: 40px;line-height: 40px;border-radius: 6px;" type="number" placeholder="输入框" />
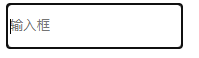
// 加上如上的类名就会变成下面的样子,没有了上下箭头

2.删除输入框的状态线

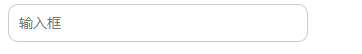
使用如下代码就会去除这个边框
<style> .no-arrow::-webkit-outer-spin-button, .no-arrow::-webkit-inner-spin-button { -webkit-appearance: none !important; } .no-outline { /* caret-color: #ffd476; */ width: 300px; padding: 10px; margin-top: 20px; border-radius: 10px; border: solid 1px #ccc; box-sizing: border-box; background-color: transparent; color: #ffd476; font-size: 14px; caret-color: #ffd476; display: block; outline: none; } </style> </head> <body> <input class="no-outline no-arrow" type="number" placeholder="输入框" /> </body>

3.解决iOS滚动条被卡住的问题
在苹果手机上,经常发生元素在滚动时被卡住的情况。这时,可以使用如下的 CSS 来支持弹性滚动
body,html{ -webkit-overflow-scrolling: touch; }

