文件下载的功能可以借助第三方插件,也可以通过穿件a标签的方式进行文件下载,下面就介绍一下通过a链接的方式下载文件
接口 配置:
export const downloadDescription = (params) => { return request({ method: 'GET', responseType: "blob", // 这行配置可不能少 url: "/xxxx/file-upload/downloadDescription", params }) }
在使用的页面导入接口
import * as Api from "@/xxx"; // 接口所在的文件地址
在vue页面中使用接口
async handleDown() { let res = await Api.downloadDescription( // 参数 { fileName: "" }, // 请求头 { headers: { "Content-Type": "application/x-www-form-urlencoded;charset=UTF-8", }, } ); if (res.request.status == 200) { let blob = new Blob([res.data], { type: "application/msword", });
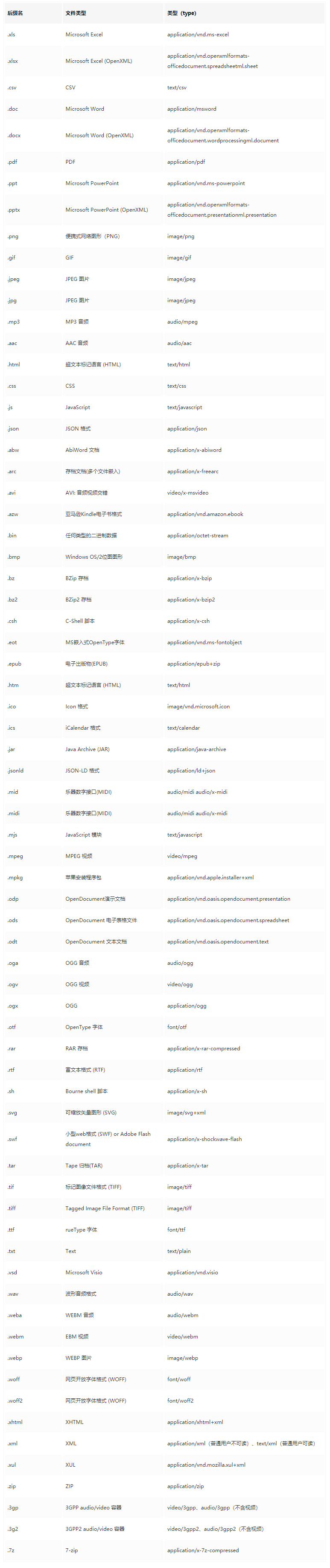
// application/msword为word类型文档 new Blob 中的type类型可在下面的截图中查看 let fileName = "数据接口使用说明";
if (window.navigator && window.navigator.msSaveOrOpenBlob) { // IE window.navigator.msSaveOrOpenBlob(blob, fileName); } else { let objectUrl = (window.URL || window.webkitURL).createObjectURL( blob ); let downFile = document.createElement("a"); downFile.style.display = "none"; downFile.href = objectUrl; downFile.download = fileName; // 下载后文件名 document.body.appendChild(downFile); downFile.click(); document.body.removeChild(downFile); // 下载完成移除元素 // window.location.href = objectUrl window.URL.revokeObjectURL(objectUrl); // 只要映射存在,Blob就不能进行垃圾回收,因此一旦不再需要引用,就必须小心撤销URL,释放掉blob对象。 } } },
除了上述用到的方法还可以借助下面的第三方插件实现下载的功能
downloadjs // npm install downloadjs 使用教程参考链接
js-file-download //npm install js-file-download 使用教程参考链接







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!