option = { tooltip: { trigger: 'axis', formatter: function (params) { //移除重复的数据 for (var i = 0; i < params.length; i++) { for (var j = params.length - 1; j > i; j--) { if (params[j].data === params[i].data) { params.splice(j, 1); break; } } } return params[0] + ':' + params[1]; }, }, xAxis: [ { type: 'category', data: ['2016', '2017', '2018', '2019'], axisLine: { lineStyle: { color: '#999', }, }, }, ], yAxis: [ { type: 'value', splitNumber: 5, splitLine: { lineStyle: { type: 'dashed', color: '#DDD', }, }, axisLine: { show: false, lineStyle: { color: '#333', }, }, nameTextStyle: { color: '#999', }, splitArea: { show: false, }, }, ], series: [ { name: 'Ⅳ~Ⅴ类', type: 'line', data: [6.3, 16, '-', 42.7, 42.7, 42.7, 42.7], lineStyle: { type: 'dotted', },
// 这个属性的设置是关键 connectNulls: true, }, { name: 'Ⅳ~Ⅴ类', type: 'line', data: [6.3, 16, '-', 42.7, 42.7, 42.7, 42.7], }, ], };
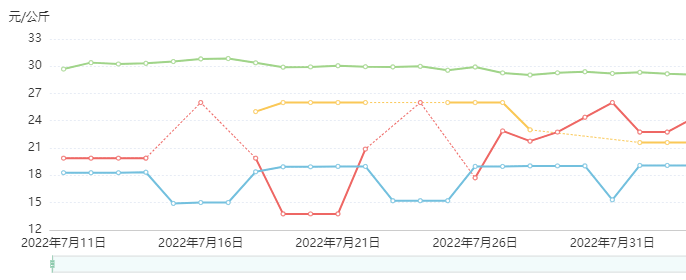
类似效果展示: