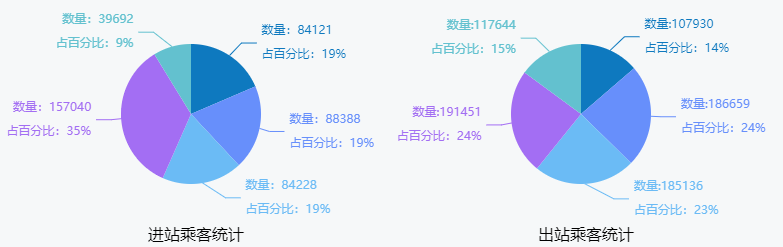
seriesData: [ { name: "进站乘客统计", type: "pie", radius: [0, 70], center: ["25%", "40%"], itemStyle: { normal: { label: { show: true, position: "outside", // color: "#ddd", formatter: function (params) { console.log("params", params); var percent = 0; var total = 0; for (var i = 0; i < res.length; i++) { total += Number(res[i].stationInFlow); } percent = ((params.value / total) * 100).toFixed(0); percent = percent == "NaN" ? 0 : percent; console.log("percent", percent, total); if (params.name !== "") { return ( "数量:" + params.value + "\n" + "\n" + "占百分比:" + percent + "%" ); } else { return ""; } }, }, // labelLine: { // // length: 30, // // length2: 100, // show: true, // // color: "#00ffff", // }, }, }, // label: { // show: true, // }, color: ["#0e79bf", "#678ffb", "#6bbbf5", "#a36ef3", "#63c1cf"], data: res.map((item) => { // return item.arriveCount; return { value: item.stationInFlow, name: item.stationName }; }), }, { name: "出站乘客统计", type: "pie", radius: [0, 70], center: ["75%", "40%"], // roseType: 'area', label: { show: true, }, itemStyle: { normal: { label: { show: true, position: "outside", // color: "#ddd", formatter: function (params) { console.log("params", params); var percent = 0; var total = 0; for (var i = 0; i < res.length; i++) { total += Number(res[i].stationOutFlow); } percent = ((params.value / total) * 100).toFixed(0); percent = percent == "NaN" ? 0 : percent; console.log("percent", percent, total); if (params.name !== "") { return ( "数量:" + params.value + "\n" + "\n" + "占百分比:" + percent + "%" ); } else { return ""; } }, }, // labelLine: { // // length: 30, // // length2: 100, // show: true, // // color: "#00ffff", // }, }, }, data: res.map((item) => { // { value: 10, name: 'rose1' }, return { value: item.stationOutFlow, name: item.stationName }; }), }, ],
渲染出来的样式







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具