Vue+Element项目日期选择器类型转化的问题
Vue结合Element项目过程中遇到的问题
日期选择器类型转化问题
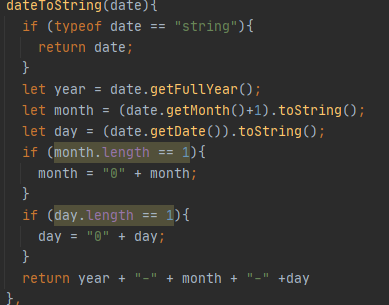
element日期选择器选择时间后默认是Date类型对象,后端接口方法接收的是String类型。第一次做时,在前端对Date类型进行转化。

注意月份获取的是0~11,需要加上1。
查阅官方文档后,发现可以通过直接在日期选择器标签里加上value-format属性将Date类型对象转化为String类型,更加简单!
日期选择器类型转化问题
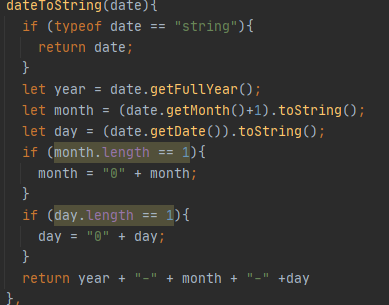
element日期选择器选择时间后默认是Date类型对象,后端接口方法接收的是String类型。第一次做时,在前端对Date类型进行转化。

注意月份获取的是0~11,需要加上1。
查阅官方文档后,发现可以通过直接在日期选择器标签里加上value-format属性将Date类型对象转化为String类型,更加简单!
