完整的ASP.NET 连接SQL Server 简单测试实例(含下载)
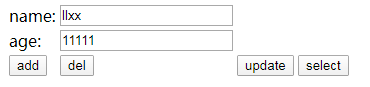
最后效果如下,源码见最后:

用于测试docker 部署的ASP.NET 和SQL Server的连接,对c#小白有用,大牛飘过。
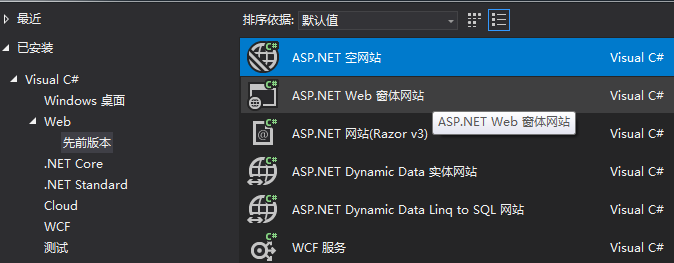
一、创建asp.net空网站

二、准备数据库
打开Sql Server 2008,创建test数据库,创建如下表:
create table users ( id int identity(1,1) not null primary key, name nvarchar(50) null, age nvarchar(50) null, ) go
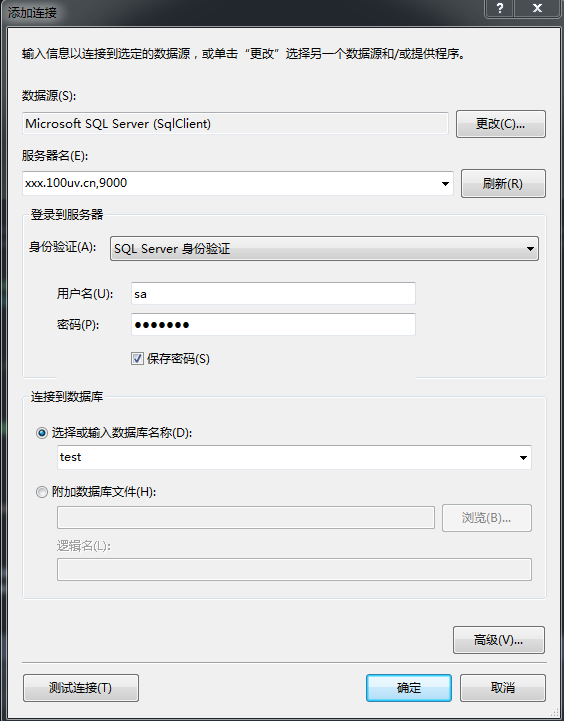
点击Visual Studio中"工具"菜单下的"连接到数据库",选择"Microsoft SQL Server"作为数据源。

确定继续

三、使用Web.config配置数据库连接
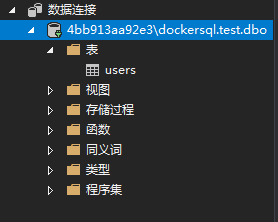
打开"服务器资源管理器",如下:

右键"服务器资源管理器",点击"属性",复制连接字符串“Data Source=xxx.xxx.cn,9000;Initial Catalog=test;User ID=sa;Password=xxxx;”。
粘帖到Web.config中的connectionStrings节点下。数据库名保持一致为test
<connectionStrings>
<add name="MyDB"
connectionString="Data Source=xxx.xxx.cn,9000;Initial Catalog=test;User ID=sa;Password=xxxx;;"
providerName="System.Data.SqlClient" />
</connectionStrings>
后面数据库连接代码如下:
conn = new SqlConnection(); //conn.ConnectionString = "Data Source=xxx.xxx.cn,9000;Initial Catalog=test;User ID=sa;Password=xxxx;"; conn.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["MyDB"].ConnectionString;
注意:如果不使用Web.config方式的话,上述代码只需要注释部分和前一句。
四、代码
在项目里面新建"web窗体",命名为test,出现test.aspx和test.aspx.cs。修改test.aspx里的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="test.aspx.cs" Inherits="test" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <table runat="server" id="table1"> <tr> <td>name:</td> <td> <asp:TextBox ID="tbName" runat="server"></asp:TextBox> </td> </tr> <tr> <td>age:</td> <td> <asp:TextBox ID="tbAge" runat="server"></asp:TextBox> </td> </tr> <tr> <td><asp:Button runat="server" ID="BtnAdd" text="add" OnClick="BtnAdd_Click"/></td> <td><asp:Button runat="server" ID="BtnDel" text="del" OnClick="BtnDel_Click"/></td> <td><asp:Button runat="server" ID="BtnUpdate" text="update" OnClick="BtnUpdate_Click"/></td> <td><asp:Button runat="server" ID="BtnSelect" text="select" OnClick="BtnSelect_Click"/></td> </tr> </table> </form> </body> </html>
这段代码中只有一个table,里面包含两个textbox用于显示name和age,还有四个按钮,分别用于增删改查,这6个控件都是asp标签,和正常的html标签类似,只不过多了一些ASP.NET封装的属性,方便与后台通信,后台可以通过其属性runat="server"知道控件运行于服务器,然后通过id即可访问到该控件,进而控制控件各种属性和显示。
下面是test.aspx.cs的代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data.SqlClient; using System.Data.Sql; using System.Data; public partial class test : System.Web.UI.Page { //数据连接最基本需要的两个对象 private SqlConnection conn = null; private SqlCommand cmd = null; //private SqlDataAdapter adapter = null; //为了方便,设为全局对象的sql语句 private string sql = null; //公用 打开数据库的方法 public void openDatabase() { conn = new SqlConnection(); //conn.ConnectionString = "Data Source=xxx.xxx.cn,9000;Initial Catalog=test;User ID=sa;Password=xxxx;"; conn.ConnectionString = System.Configuration.ConfigurationManager.ConnectionStrings["MyDB"].ConnectionString; if (conn.State == ConnectionState.Closed) { conn.Open(); Response.Write("<script>alert('Success!');</script>"); } } //默认加载页面的方法 找到年龄最大的加载 //有些问题,年龄不能相同,加载中前台的textbox里只能显示一条记录,数据拿到之后有多条只显示一条 public void load() { openDatabase(); cmd = new SqlCommand("select * from users where age=(select max(age) from users)", conn); SqlDataReader dr = cmd.ExecuteReader(); if (dr.Read()) { tbName.Text = (String)dr[1].ToString().Trim(); tbAge.Text = (String)dr[2].ToString().Trim(); } conn.Close(); } //根据sql语句加载信息,重载两个textbox public void load(String sql) { openDatabase(); cmd = new SqlCommand(sql, conn); SqlDataReader dr = cmd.ExecuteReader(); while (dr.Read()) { tbName.Text = (String)dr[1].ToString().Trim(); tbAge.Text = (String)dr[2].ToString().Trim(); } conn.Close(); } //封装的数据库语句执行的方法 public void execute(String sql) { openDatabase(); cmd = new SqlCommand(sql, conn); cmd.ExecuteNonQuery(); conn.Close(); } //页面加载时ASP.NET首先会调用这个方法 protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { load(); }//如果页面不是刷新,则执行,这个很重要 } //四个按钮的方法,增删改查 protected void BtnAdd_Click(object sender, EventArgs e) { sql = "insert into users(name,age) values('" + tbName.Text.ToString().Trim() + "','" + tbAge.Text.ToString().Trim() + "')"; execute(sql); } protected void BtnDel_Click(object sender, EventArgs e) { sql = "delete from users where name='" + tbName.Text.ToString().Trim() + "' and age='" + tbAge.Text.ToString().Trim() + "'"; execute(sql); load(); } protected void BtnUpdate_Click(object sender, EventArgs e) { sql = "update users set age='" + tbAge.Text.ToString().Trim() + "' where name='" + tbName.Text.ToString().Trim() + "'"; execute(sql); } protected void BtnSelect_Click(object sender, EventArgs e) { sql = "select * from users where name='" + tbName.Text.ToString().Trim() + "'"; load(sql); } }
五,测试

六,发布
右键项目名称–>发布Web应用–>配置文件–>自定义–>写入配置文件名称(自己可以随意写)–>连接–>
发布方法(选择文件系统),目标位置为你想把该项目所要发布的内容存入的文件夹,当然这个文件也可以是你建立这个项目的文件夹
->下一页–>点击文件发布选项–>选择在发布期间预编译–>点击配置–>在弹出的高级预编译设置中,将允许更新预编译站点不要勾选。
–>点击发布。这样发布Web应用成功
[注意:]更新预编译站点勾不勾选后产生的效果:
①给“允许更新此预编译站点”打√
整个网站文件,除了所有的CS文件编译成一个DLL文件之外,其它文件,和原来没有任何变化,也就是别人可以直接查看你的源代码,源文件。
除此之外,这种方式发布的网站,当用户第一次访问页面的时候,需要经过编译,查找BUG,之后没有任何错误,才能正常访问,因此速度很慢很慢,
(第二,第三,第四次之后就正常了)
②取消“允许更新此预编译站点”前面的√
1、网站里面的所有CS文件,都被编译成为一个DLL文件;
2、除了cs文件,其它的文件,诸如ASPX、ASHX等文件,也一同被编译起来,每个文件都在BIN目录里面生成一个对应 的*.compiled文件;
之后,如果您通过记事本查看ASPX、ASHX等文件,里面不会看到任何的代码,就连HTML代码标记都看不见,打开这样的文件,里面只有一行 文字,内容为“这是预编译工具生成的标记文件,不应被删除!”但是,网站的访问却是正常的,不会出现任何不良的问题。
此外,通过此种方法发布的网站,所有内容都编译好了,打开的速度是很快的。
六,源文件
点击下载 (连接字符串请自行替代,test.aspx设为起始页)。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步