Ajax异步请求
1.需求
准备一个注册页面ajax.html,当鼠标点击输入框的时候提示“请输入用户名”,输入用户名后,点击输入密码或者其他空白处的时候提示“用户名可以使用”或者“用户名以重复,请重新输入用户名”。
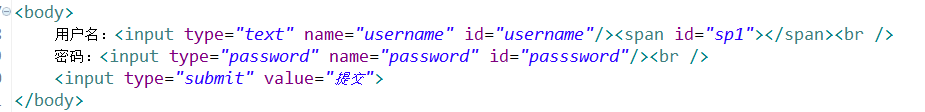
1.1准备页面

1.2当鼠标点击输入框的时候提示“请输入用户名”
(1)根据id获得input标签,然后绑定获取焦点事件onfocus
(2)获取span标签并用innerHTML填入提示信息

1.3点击输入密码或者其他空白处的时候提示“用户名可以使用”或者“用户名以重复,请重新输入用户名”
(1)根据id获得input标签,然后绑定失去焦点事件onblur

(2)根据value获取输入框里的数据

(2)获取ajax对象

getXhr()方法写在回调函数外面

(3)准备请求(get)

(4)事件+回调函数(发送请求和响应都成功)

(5)发送请求

如果是post请求则在send方法里面填写参数“key=value”
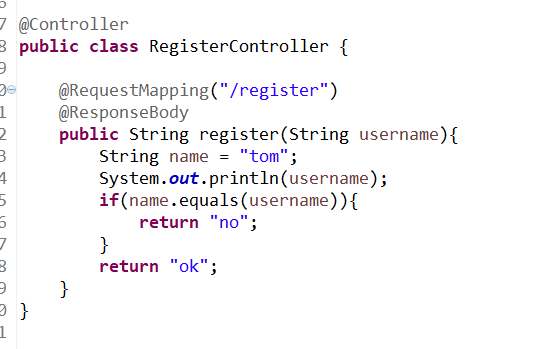
请求的contoller为:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理