jmeter+ant+jenkins 搭建接口自动化测试
一、jmeter
我用的jmeter3.2 jmeter要运行,必须本地有java环境,所以需要配置jdk什么的,自行配置
二、ant
安装ant
第一步:下载ant http://ant.apache.org/
第二步:配置ant
以下是我电脑ant配置
ANT_HOME C:/ apache-ant-1.9.7
path C:/ apache-ant-1.9.7/bin
classpath C:/apache-ant-1.9.7/lib
cmd打开 输入ant执行

说明ant安装成功!因为ant默认运行build.xml文件,build.xml 需要我们自己建立,等哈后面 我们再说这个
为了确定真的安装成功了 我们执行ant -version

ok了,我们继续往后面扯
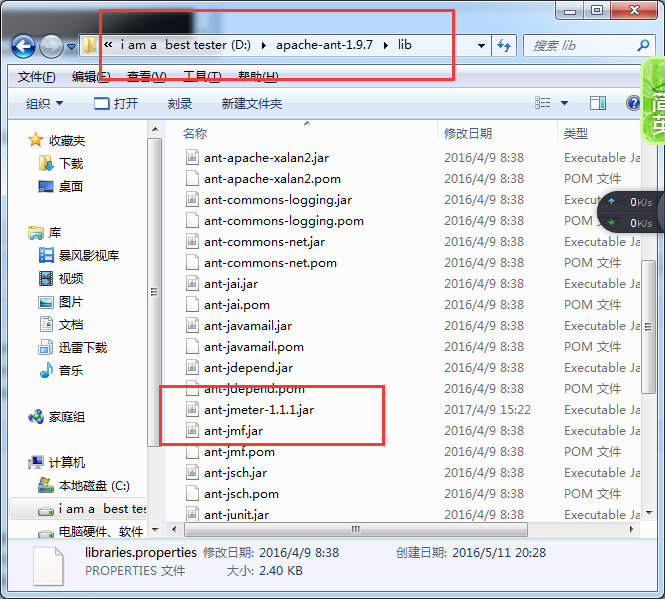
三、将\apache-jmeter-3.2\extras下面的ant-jmeter-1.1.1的jar包到ant的lib目录,如图所示:

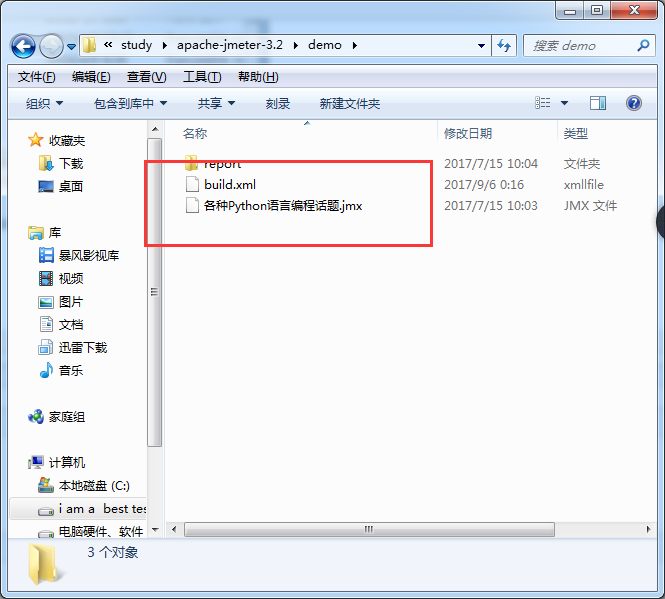
四、建立build.xml

从上图可以知道 我们创建了一个文件夹demo,然后把build.xml 丢在它下面了
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="D:\study\apache-jmeter-3.2" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="D:\study\apache-jmeter-3.2\demo\report\jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="D:\study\apache-jmeter-3.2\demo\report\html" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="D:\study\apache-jmeter-3.2\demo" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="report"> <tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-report-loadtest.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>
上图注释已经很清晰了,只需要配置下jmeter路径以及报告样式就可以使用我这个build.xml文件了
五、创建一个jmx文件 然后运行下

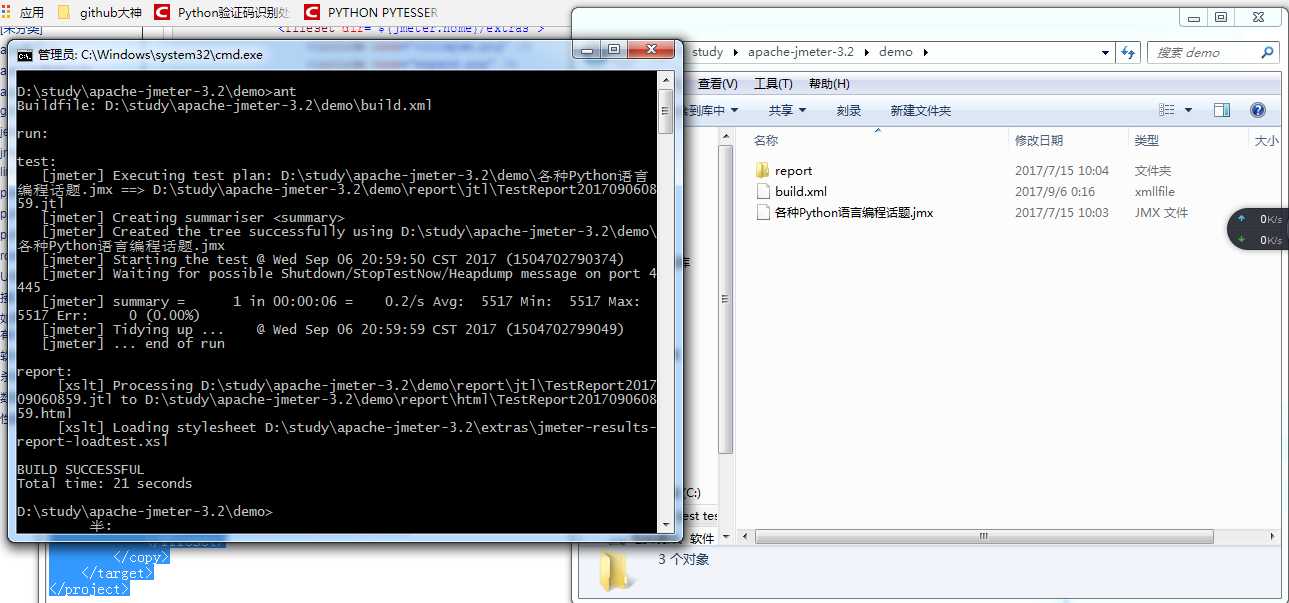
进入到该目录,并cmd执行ant

上图的BUILD SUCCESSFUL 证明已经成功了,而且报告在report/html下面
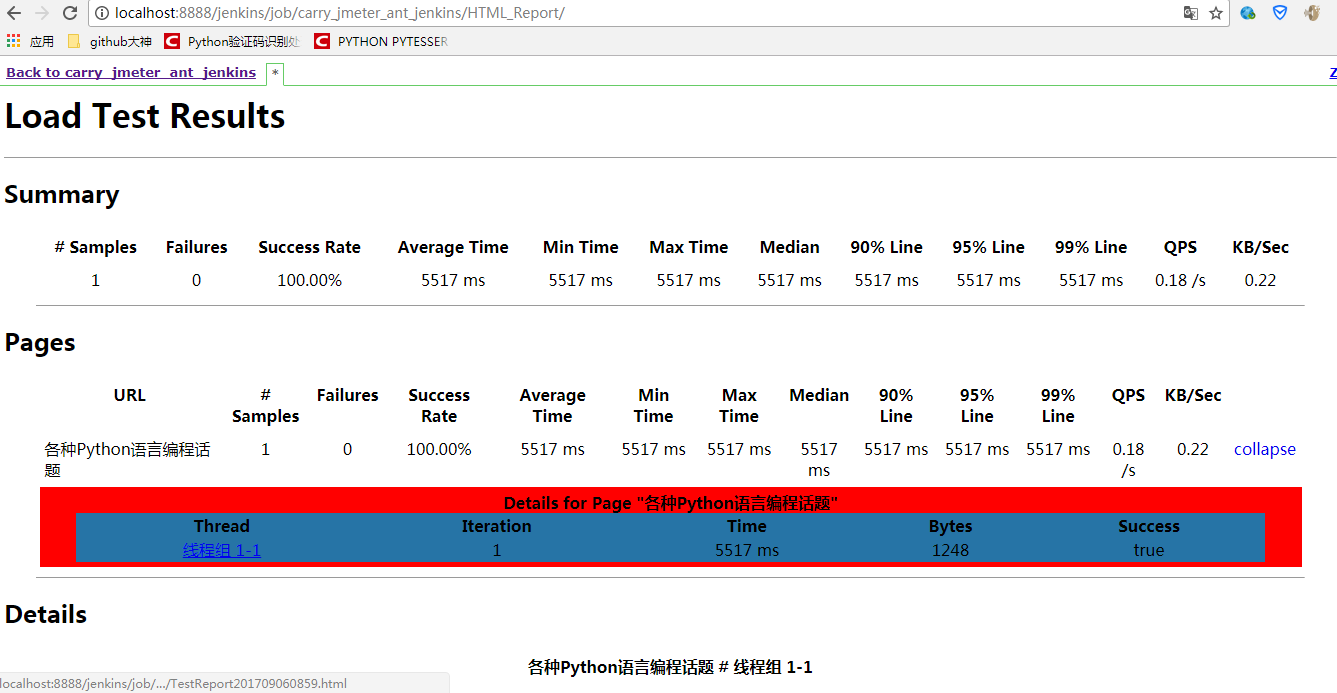
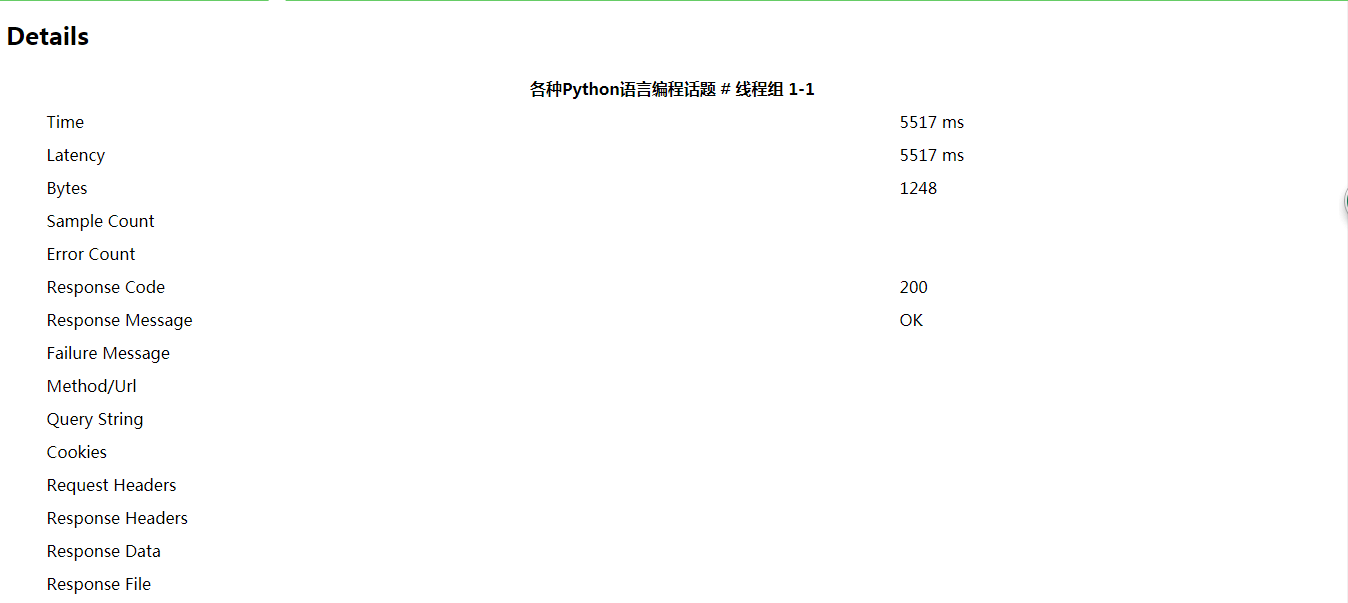
现在我们打开报告看看

报告是不是很好看,其实就是\apache-jmeter-3.2\extras这个目录下jmeter-results-report-loadtest.xsl这个样式生成的报告
六、集成jenkins
废话不多说 ,启动jenkins
1、java -jar jenkins.war (自己去下载jenkins.war) 也可以在群里问我要
2、下载jenkins.tar 并解压 将解压之后的文件丢在tomcat下面的webapps下面


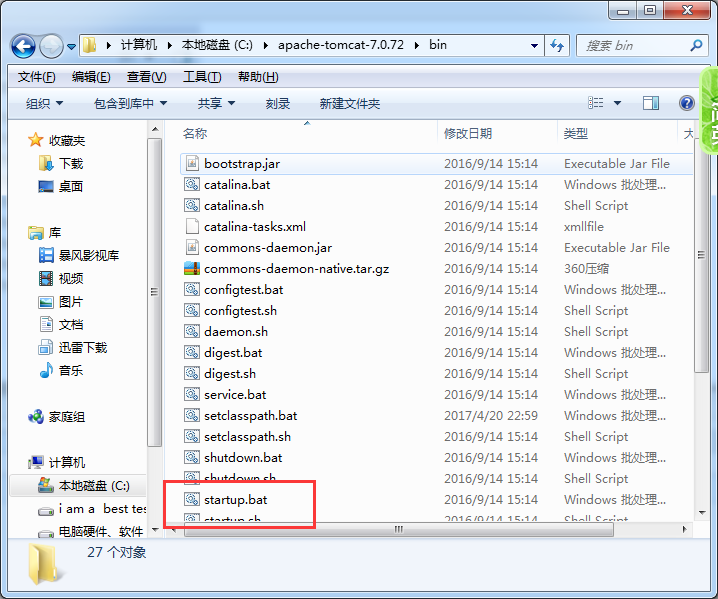
双击C:\apache-tomcat-7.0.72\bin下面的startup.bat 启动

这就证明jenkins已经启动了
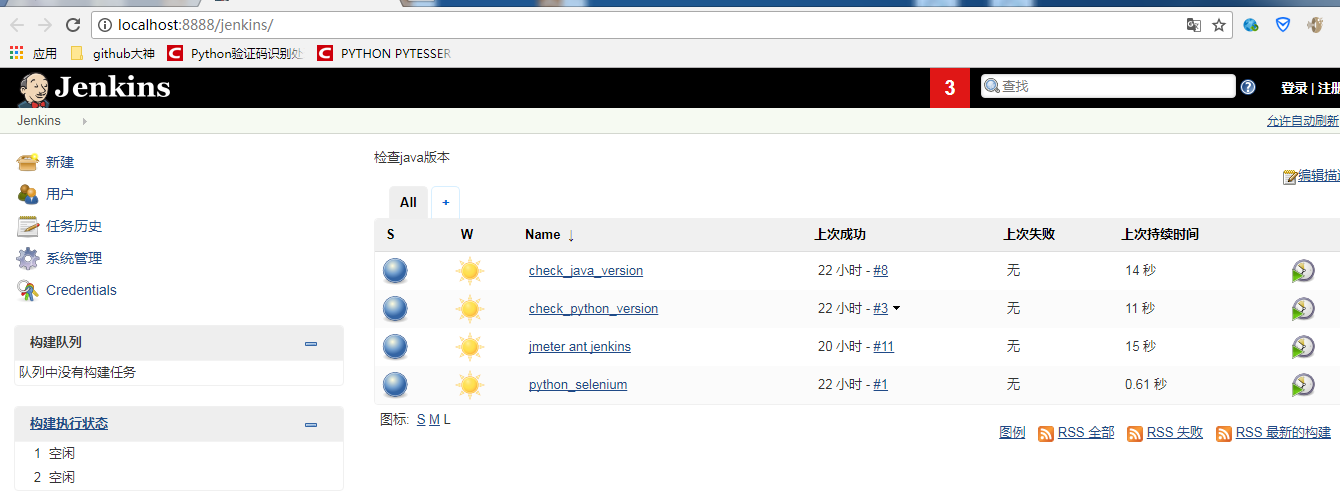
然后随意打开一个浏览器 输入:http://localhost:8080/jenkins 默认端口号为8080

我自己改成8888的,你们随意
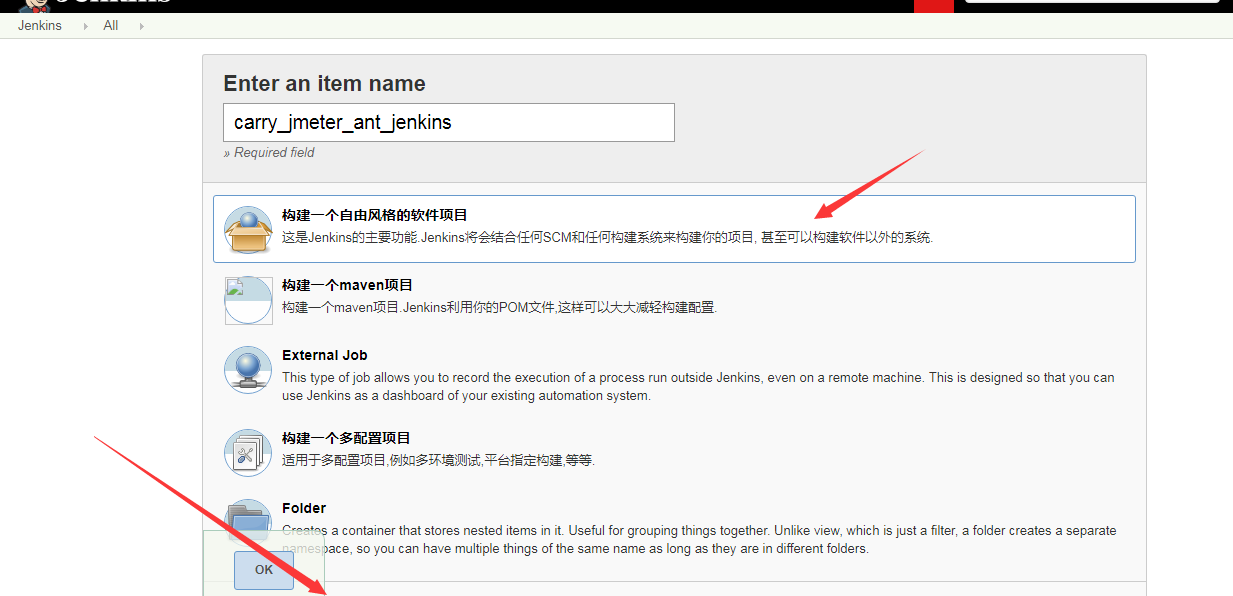
创建一个项目。

选择第一个自由风格,然后点击OK按钮

然后配置ant,增加build路径


点击保存之后,我们继续配置测试报告
我们需要下载一个插件Public HTML reports
系统管理----》管理插件----》可选插件 输入Public HTML reports 进行查询并进行安装
接下来继续配置报告
点击增加构建后操作步骤 并点击Public HTML reports

并点击保存按钮 好了 现在我们报告也配置好了
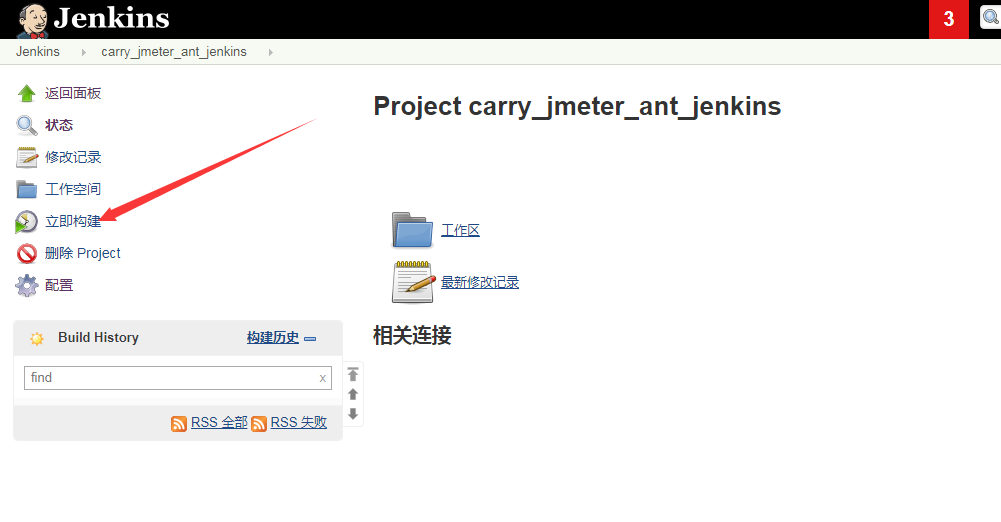
我们现在jenkins构建下吧

点击之后 出现
证明jenkins在构建了

好了到了这一步 已经构建成功了,Success !
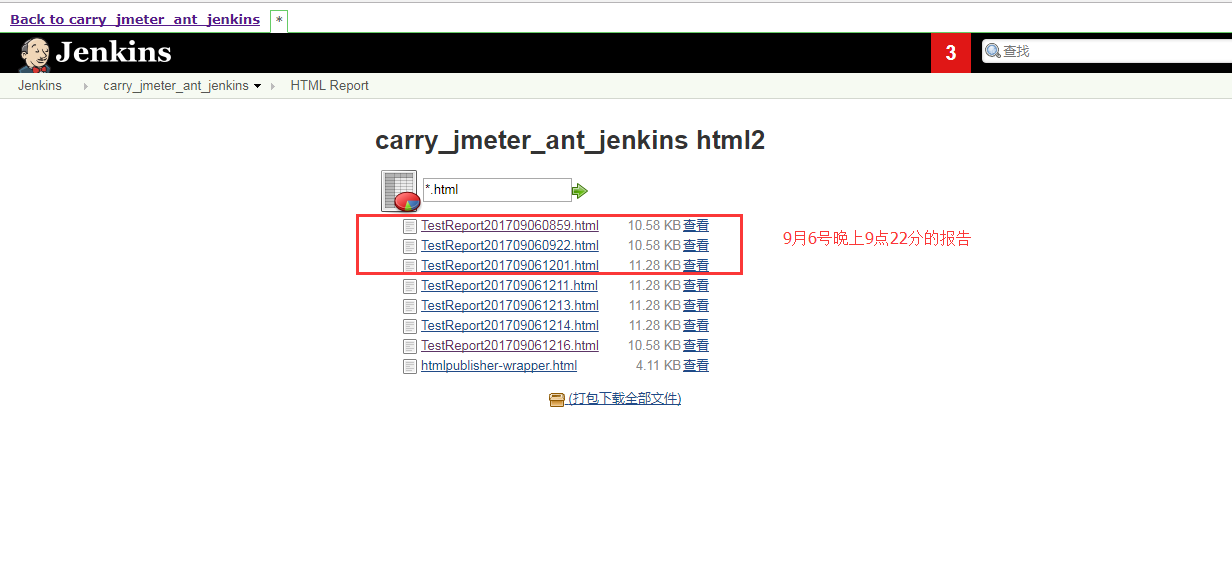
我们在jenkins下面看下报告吧




报告已经ok了
其实文章篇幅很长,配置很简单
最后可以用jenkins定时执行我们的jmeter脚本,也就是批量执行jmeter脚本了



