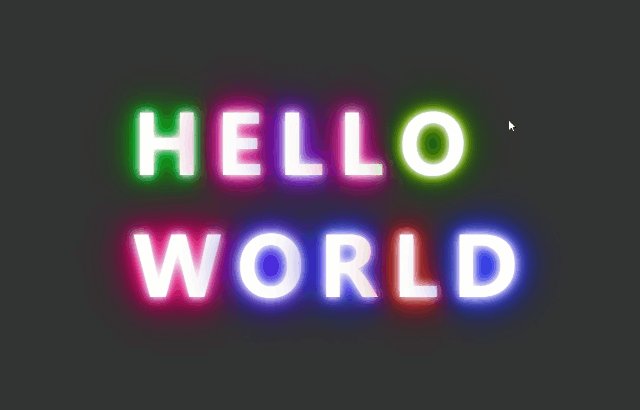
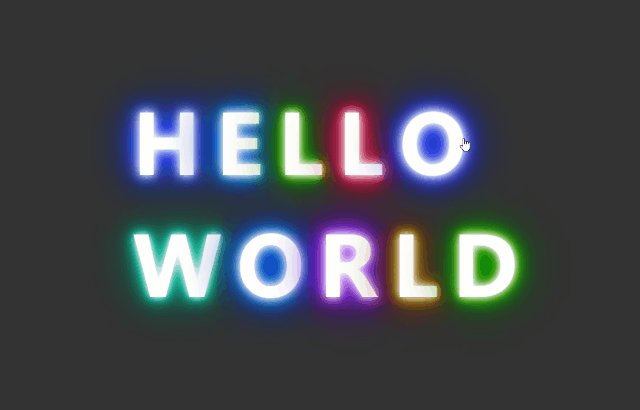
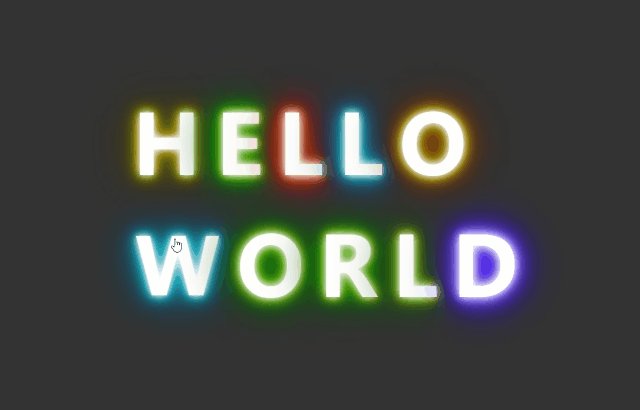
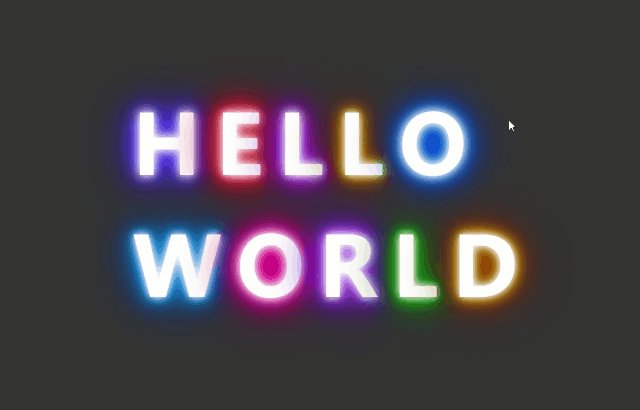
filter: hue-rotate() 制作炫酷的文字效果
主要用到属性有:
filter 滤镜的 hue-rotate 色调旋转,
text-shadow 文字阴影,
transform 的 scale缩放,
transition 过渡属性,
animation 动画
效果图:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>text-animation</title> 8 <style> 9 html,body { 10 height: 100%; 11 margin: 0; 12 padding: 0; 13 } 14 body {display: flex;justify-content: center;align-items: center;background-color: #333;} /*用flex布局让div上下左右居中对齐*/ 15 h1 { 16 color: white; /*字体颜色*/ 17 display: inline-block; /*转换为行内块*/ 18 font-size: 7rem; /*字体大小*/ 19 letter-spacing: 1rem; /*字体间距*/ 20 cursor: pointer; /*光标手指状态*/ 21 text-transform: uppercase; /*文字内容大写*/ 22 line-height: 1rem; /*行高*/ 23 text-shadow: #fff 0 0 10px,#fff 0 0 20px, 24 rgb(245, 10, 245) 0 0 30px,rgb(245, 10, 245) 0 0 40px, 25 purple 0 0 50px,purple 0 0 60px,purple 0 0 70px; /*文字阴影*/ 26 transition: transform .8s; /*过渡*/ 27 } 28 h1:hover { 29 transform:scale(.3); /*缩放*/ 30 } 31 32 /*给每个文字设置不同时长的动画*/ 33 h1:first-of-type {animation: light 4s linear infinite;} 34 h1:nth-of-type(2) {animation: light 3s linear infinite;} 35 h1:nth-of-type(3) {animation: light 2.8s linear infinite;} 36 h1:nth-of-type(4) {animation: light 3.6s linear infinite;} 37 h1:nth-of-type(5) {animation: light 4.4s linear infinite;} 38 h1:nth-of-type(6) {animation: light 2s linear infinite;} 39 h1:nth-of-type(7) {animation: light 3.3s linear infinite;} 40 h1:nth-of-type(8) {animation: light 1.4s linear infinite;} 41 h1:nth-of-type(9) {animation: light 1s linear infinite;} 42 h1:last-of-type {animation: light 5s linear infinite;} 43 @keyframes light { 44 100% {filter: hue-rotate(360deg);/*色调旋转*/} 45 } 46 </style> 47 </head> 48 <body> 49 <div> 50 <h1>h</h1> 51 <h1>e</h1> 52 <h1>l</h1> 53 <h1>l</h1> 54 <h1>o</h1> 55 <br/> 56 <h1>w</h1> 57 <h1>o</h1> 58 <h1>r</h1> 59 <h1>l</h1> 60 <h1>d</h1> 61 </div> 62 </body> 63 </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)