Axios
一、什么是Axios
Axios是专注于网络数据请求的库。
相比于原生的XMLHttpRequest对象,axios简单易用。
相比于jQuery,axios更加轻量化,只专注于网络数据请求。
二、axios发起GET请求

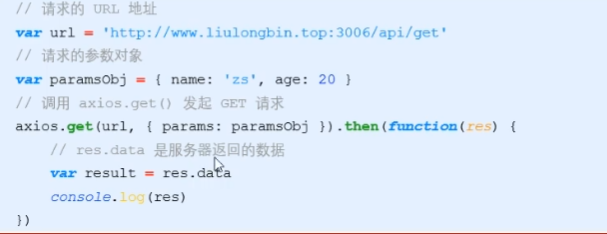
具体请求示例:

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/axios.js"></script> </head> <body> <button id="btn1">发起GET请求</button> </body> <script> document.querySelector('#btn1').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsObj = { name: 'zs', age: 20 } axios.get(url, { paramsObj }).then(function (res) { console.log(res); }) }) </script> </html>
三、axios发起POST请求
语法:

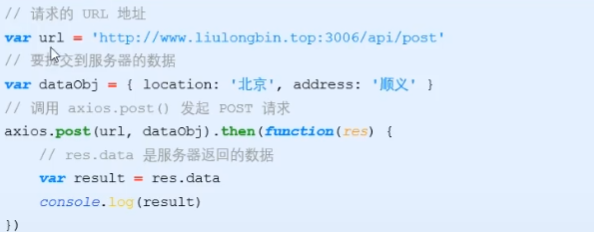
示例:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/axios.js"></script> </head> <body> <button id="btn1">发起GET请求</button> <button id="btn2">发起POST请求</button> </body> <script> document.querySelector('#btn1').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsObj = { name: 'zs', age: 20 } axios.get(url, { paramsObj }).then(function (res) { console.log(res); }) }) document.querySelector('#btn2').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/post' var dataObj = { address: '北京', location: '顺义区' } axios.post(url, dataObj).then(function (res) { console.log(res, data); }) }) </script> </html>
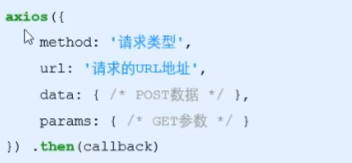
四、直接使用axios发起请求
a xios 也提供了类似于iQuery中 $.ajaxO的函数,语法如下:

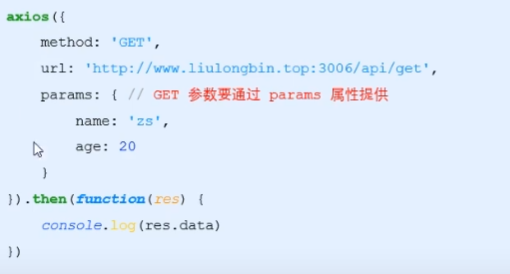
1.直接使用axios发起GET请求

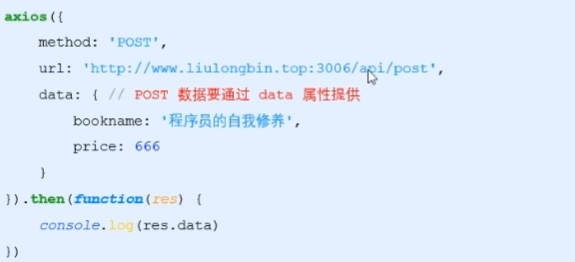
2.直接使用axios发起POST请求

示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/axios.js"></script> </head> <body> <button id="btn1">发起GET请求</button> <button id="btn2">发起POST请求</button> <button id="btn3">直接使用axios发起GET请求</button> <button id="btn4">直接使用axios发起POST请求</button> </body> <script> document.querySelector('#btn1').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsObj = { name: 'zs', age: 20 } axios.get(url, { paramsObj }).then(function (res) { console.log(res); }) }) document.querySelector('#btn2').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/post' var dataObj = { address: '北京', location: '顺义区' } axios.post(url, dataObj).then(function (res) { console.log(res, data); }) }) document.querySelector('#btn3').addEventListener('click', function () { var url = 'http://www.liulongbin.top:3006/api/get' var paramsData = { name: '钢铁侠', age: 35 } axios({ method: 'GET', url: url, params: paramsData }).then(function (res) { console.log(res.data); }) }) document.querySelector('#btn4').addEventListener('click', function () { axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { name: 'wahaha', age: '2', gender: '女' } }).then(function (res) { console.log(res.data); }) }) </script> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现