jQuery尺寸 jQuery位置
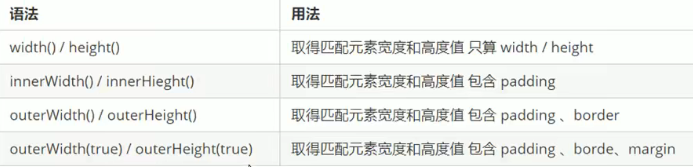
jQuery尺寸

以上参数为空,则是获取相应值,返回的是数字型。
jQuery位置
位置主要有三个: offset(.position). scrollTop()/scrollLeft()
1.offset()设置或获取元素偏移
1.offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
2.该方法有2个属性left、top。offset(.top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。
3.可以设置元素的偏移: offset(f top: 10, left: 30 });
2.position()获取元素偏移
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
3.scrollTopo/scrollLeft()设置或获取元素被卷去的头部和左侧
scrollTop()方法设置或返回被选元素被卷去的头部。
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/jQuery.mini.js"></script> <style> .father { width: 500px; height: 500px; background-color: pink; position: absolute; overflow: hidden; } .son { width: 200px; height: 200px; background-color: purple; position: absolute; /* top: 200px; left: 200px; */ } </style> </head> <body> <div class="father"> <div class="son"> </div> </div> </body> <script> $(function () { // 1.获取设置距离文档的位置(偏移) offset console.log($(".son").offset()); console.log($(".son").offset().top); $(".son").offset({ top: 200, left: 200 }) // 获取距离带有定位父级位置(偏移) position 如果没有带定位的父级 则以文档为准 console.log($(".son").position()); $(".son").position({ top: 200, left: 200 }) }) </script> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!