jQuery隐式迭代
补充:
jQuery设置样式:

代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/jQuery.mini.js"></script> </head> <body> <div>111</div> <div>111</div> <div>111</div> <div>111</div> <ul> <li>一样的操作</li> <li>一样的操作</li> <li>一样的操作</li> </ul> </body> <script> // 1.获取四个div元素 console.log($("div")) // 2.给四个div设置背景为粉色 jQuery对象不能使用原生js的方法 $('div').css('background', 'pink') </script> </html>
以上是jquery更改样式的示例代码
===============================================================================
jQuery隐式迭代:
遍历内部 DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解∶给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
对多个元素进行相同的操作:
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/js文件/jQuery.mini.js"></script> </head> <body> <div>111</div> <div>111</div> <div>111</div> <div>111</div> <ul> <li>一样的操作</li> <li>一样的操作</li> <li>一样的操作</li> </ul> </body> <script> // 1.获取四个div元素 console.log($("div")) // 2.给四个div设置背景为粉色 jQuery对象不能使用原生js的方法 $('div').css('background', 'pink') // 3.隐式迭代就是把匹配的所有元素进行遍历循环,给每一个元素进行添加css方法 $("ul li").css('color', 'skyblue') </script> </html>
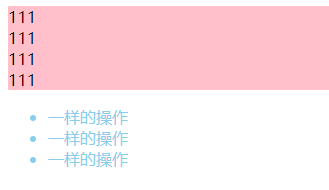
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术