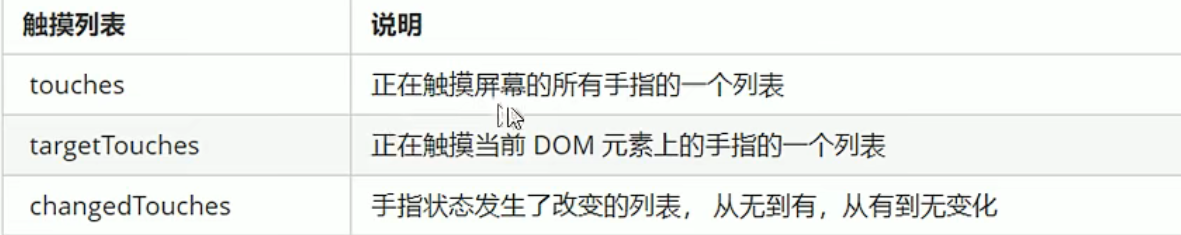
触摸事件对象TouchEvent
touchstart、touchmove、touchend三个事件都会各自有事件对象。
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等

示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div></div> </body> <script> // 触摸事件对象 // 1.获取元素 // 2.手指触摸DOM元素事件 var div = document.querySelector('div') div.addEventListener('touchstart', function (e) { // touches 正在触摸屏幕的所有手指的列表 // targetTouches 正在触摸当前DOM元素的手指列表 // 如果侦听的是一个DOM元素,他们两个是一样的 // changedTouches 手指状态发生了改变的列表从无到有或者从有到无 // 因为我们一般都是触摸元素所以最经常使用的是 targetTouches console.log(e.targetTouches[0]); }) // 3. 手指在DOM元素身上移动事件 div.addEventListener('touchmove', function () { }) //4.手指离开DOM元素事件 div.addEventListener('touchend', function () { // 当我们手指离开屏幕的时候, 就没有了 touches 和 targetTouches列表 // 但是会有changedTouches }) </script> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律