CSS网格布局
什么是CSS网格布局?
网格布局是最强大的CSS布局方案
它将网页划分成以一个网格,可以任意组合不同的网格,做出各种各样的布局。
1.网格布局是CSS3的一种布局系统
2.和弹性布局比较相似(但是它的功能更加强大,
难度系数高一点点)
3.网格布局可以看作是二维布局(Flex布局是一维布局)
4.同样可以使用“align-items”,“justify-content”等属性。
5.IE11部分支持
(1) display: grid —―创建网格容器;
(2)所有直接子元素都成为:“grid items(网格项目)”
(3)属性:
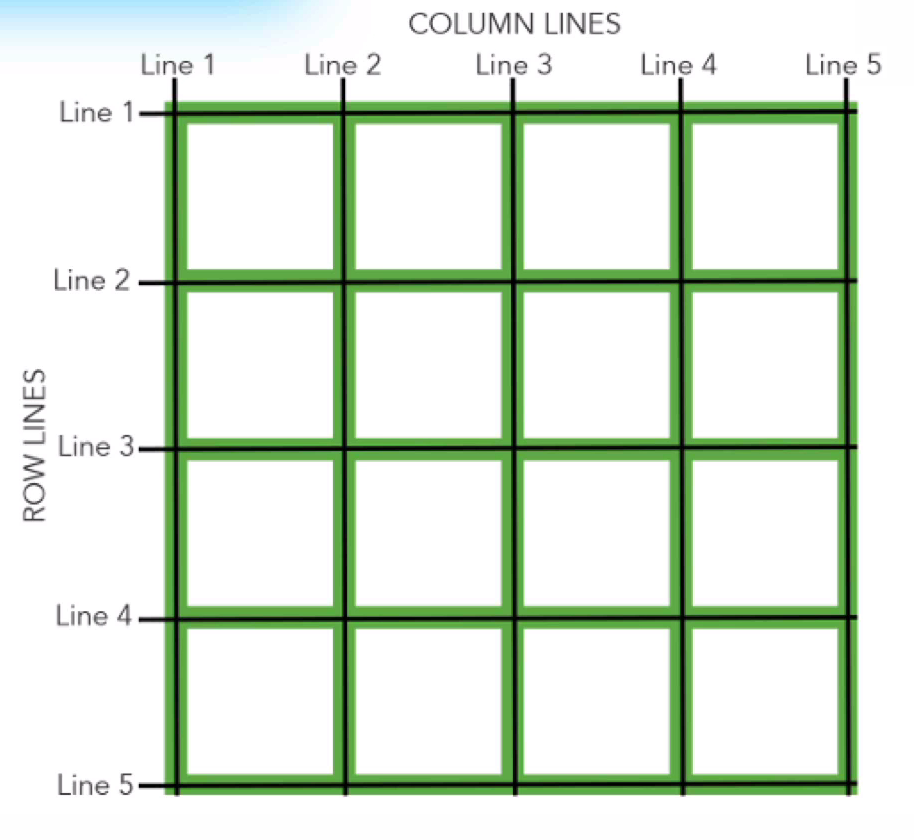
grid-template-columns:列宽grid-template-rows:行高

效果图:

弹性布局和网格布局的区别:
弹性布局是轴性布局 ,只能指定相对对应轴线的位置, 是一个一维布局
网格布局是将我们的容器划分成了行和列产生单元格 ,然后制定项目在的单元格
应用:
HTML:
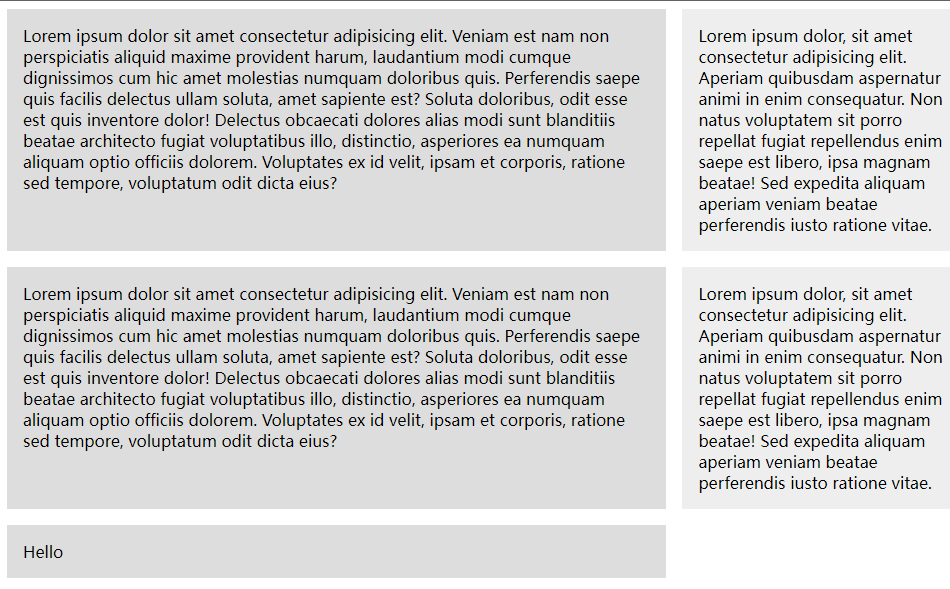
<div class="wrapper"> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam est nam non perspiciatis aliquid maxime provident harum, laudantium modi cumque dignissimos cum hic amet molestias numquam doloribus quis. Perferendis saepe quis facilis delectus ullam soluta, amet sapiente est? Soluta doloribus, odit esse est quis inventore dolor! Delectus obcaecati dolores alias modi sunt blanditiis beatae architecto fugiat voluptatibus illo, distinctio, asperiores ea numquam aliquam optio officiis dolorem. Voluptates ex id velit, ipsam et corporis, ratione sed tempore, voluptatum odit dicta eius? </div> <div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aperiam quibusdam aspernatur animi in enim consequatur. Non natus voluptatem sit porro repellat fugiat repellendus enim saepe est libero, ipsa magnam beatae! Sed expedita aliquam aperiam veniam beatae perferendis iusto ratione vitae. </div> <div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam est nam non perspiciatis aliquid maxime provident harum, laudantium modi cumque dignissimos cum hic amet molestias numquam doloribus quis. Perferendis saepe quis facilis delectus ullam soluta, amet sapiente est? Soluta doloribus, odit esse est quis inventore dolor! Delectus obcaecati dolores alias modi sunt blanditiis beatae architecto fugiat voluptatibus illo, distinctio, asperiores ea numquam aliquam optio officiis dolorem. Voluptates ex id velit, ipsam et corporis, ratione sed tempore, voluptatum odit dicta eius? </div> <div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aperiam quibusdam aspernatur animi in enim consequatur. Non natus voluptatem sit porro repellat fugiat repellendus enim saepe est libero, ipsa magnam beatae! Sed expedita aliquam aperiam veniam beatae perferendis iusto ratione vitae. </div> <div>Hello</div> </div>
CSS:
.wrapper { display: grid; grid-template-columns: 70% 30%; /* 列间距 */ /* grid-column-gap: 1rem; */ /* 行间距 */ /* grid-row-gap: 1rem; */ /* 如果行间距和列间距相同 可以直接进行缩写 */ grid-gap: 1rem; } .wrapper>div { background: #eee; padding: 1rem; } .wrapper>div:nth-child(odd) { background: #ddd; }
效果图:

HTML:
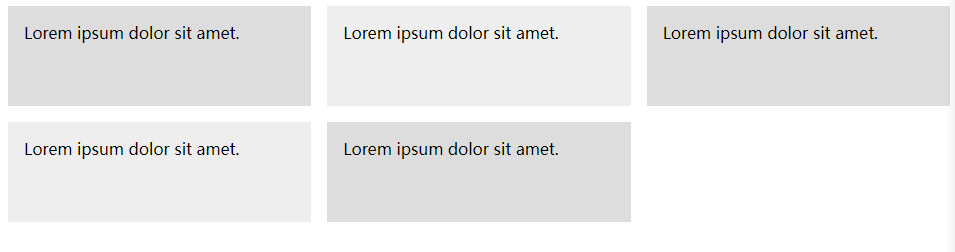
<div class="wrapper"> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> </div>
CSS:
.wrapper>div { background: #eee; padding: 1rem; } .wrapper>div:nth-child(odd) { background: #ddd; } .wrapper { display: grid; /* 在设置列宽时 最好使用fr单位 */ /* grid-template-columns: 1fr 2fr 1fr; */ grid-template-columns: repeat(3, 1fr); grid-gap: 1rem; grid-auto-rows: 100px; grid-auto-rows: minmax(100px, auto); }
效果图:

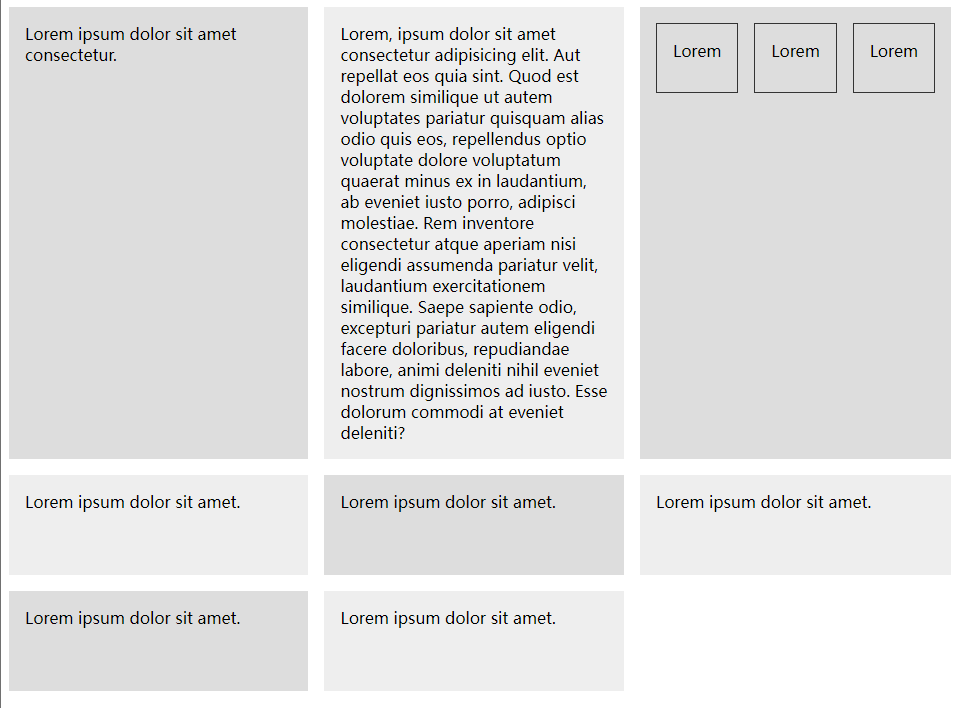
HTML:
<div class="wrapper"> <div>Lorem ipsum dolor sit amet consectetur.</div> <div>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aut repellat eos quia sint. Quod est dolorem similique ut autem voluptates pariatur quisquam alias odio quis eos, repellendus optio voluptate dolore voluptatum quaerat minus ex in laudantium, ab eveniet iusto porro, adipisci molestiae. Rem inventore consectetur atque aperiam nisi eligendi assumenda pariatur velit, laudantium exercitationem similique. Saepe sapiente odio, excepturi pariatur autem eligendi facere doloribus, repudiandae labore, animi deleniti nihil eveniet nostrum dignissimos ad iusto. Esse dolorum commodi at eveniet deleniti? </div> <div class="nested"> <div>Lorem</div> <div>Lorem</div> <div>Lorem</div> </div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> <div>Lorem ipsum dolor sit amet.</div> </div>
CSS:
.nested { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 1rem; grid-auto-rows: 70px; } .nested>div { border: 1px #333 solid; padding: 1rem; }
效果图:

CSS:网格布局:grid-template-columns
HTMl:
<div class="container"> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> <div class="item">item 4</div> </div>
CSS:
.container { /* 设置后首先不会发生变化 */ display: grid; /* 每个容器的宽度为200px */ /* grid-template-columns: 200px 200px 200px 200px; */ /* 中间的容器适配宽度 其余两个容器宽度为200px */ grid-template-columns: 200px auto 200px; } .item { padding: 3rem; border: 1px #ccc solid; background: #f4f4f4; font-size: 1.3rem; font-weight: bold; text-align: center; }
中间的容器适配宽度 其余两个容器宽度为200px
grid-template-columns: 200px auto 200px;
平均分布
grid-template-columns: auto auto auto;
简写
第一个参数值是重复的次数,第二个参数就是要重复的值
grid-template-columns: repeat(3, auto);
等比进行划分:运用fr关键字
grid-template-columns: 1fr 2fr 1fr;
列间距
grid-gap: 1rem;
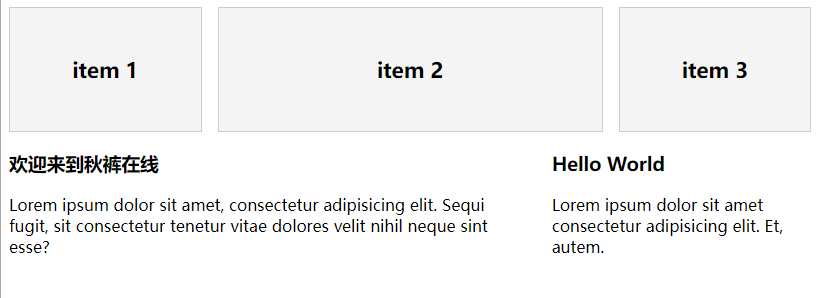
运用:HTML:
<div class="container"> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> <!-- <div class="item">item 4</div> --> </div> <main> <section> <h3>欢迎来到秋裤在线</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi fugit, sit consectetur tenetur vitae dolores velit nihil neque sint esse? </p> </section> <aside> <h3>Hello World</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et, autem.</p> </aside> </main>
CSS:
.container { /* 设置后首先不会发生变化 */ display: grid; /* 每个容器的宽度为200px */ /* grid-template-columns: 200px 200px 200px 200px; */ /* 中间的容器适配宽度 其余两个容器宽度为200px */ /* grid-template-columns: 200px auto 200px; */ /* 平均分布 */ /* grid-template-columns: auto auto auto; */ /* 简写 */ /* 第一个参数值是重复的次数,第二个参数就是要重复的值 */ /* grid-template-columns: repeat(3, auto); */ /* 等比进行划分:运用fr关键字 */ /* grid-template-columns: 1fr 2fr 1fr; */ /* 列间距 */ grid-gap: 1rem; } .item { padding: 3rem; border: 1px #ccc solid; background: #f4f4f4; font-size: 1.3rem; font-weight: bold; text-align: center; } main { display: grid; /* 等比适配 */ grid-template-columns: 2fr 1fr; grid-gap: 1.5rem; }
效果图:

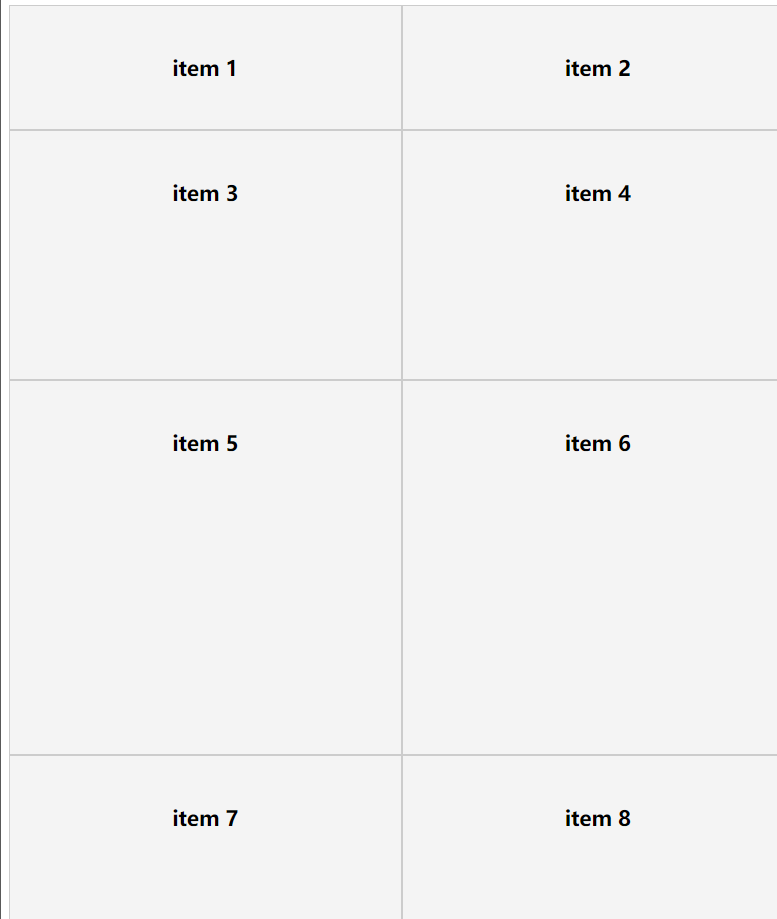
高度:
基本HTML:
<div class="container"> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> <div class="item">item 4</div> <div class="item">item 5</div> <div class="item">item 6</div> <div class="item">item 7</div> <div class="item">item 8</div> <div class="item">item 9</div> <div class="item">item 10</div> </div>
CSS:
.container { /* 设置后首先不会发生变化 */ display: grid; /* 每个容器的高度进行等比划分 */ grid-template-rows: 1fr 2fr 3fr; /* 等高 */ grid-auto-rows: 3fr; /* 结合使用 */ grid-template-columns: repeat(2, 1fr); } .item { padding: 3rem; border: 1px #ccc solid; background: #f4f4f4; font-size: 1.3rem; font-weight: bold; text-align: center; }
效果图:

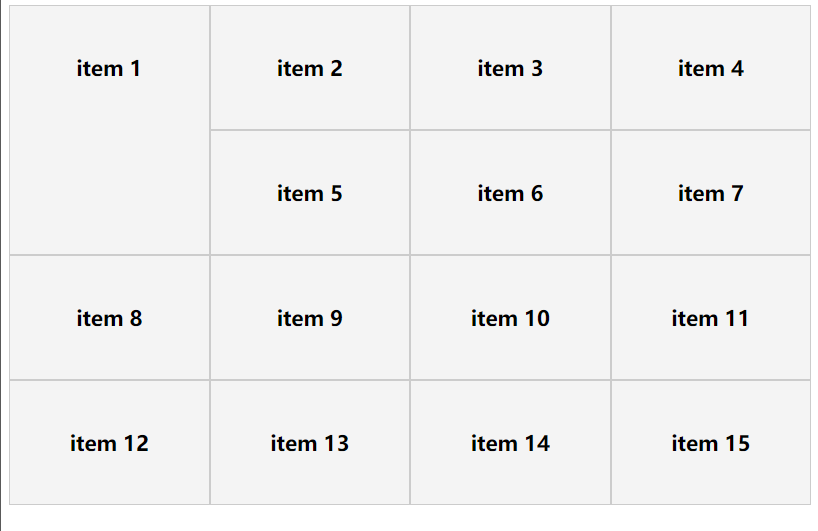
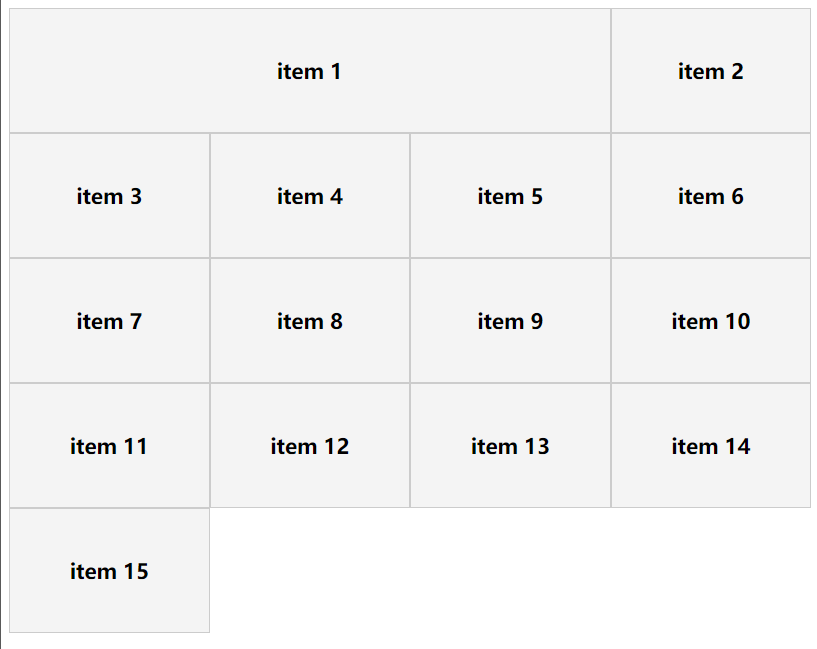
跨单元格:
HTML:
<div class="grid"> <div class="item">item 1</div> <div class="item">item 2</div> <div class="item">item 3</div> <div class="item">item 4</div> <div class="item">item 5</div> <div class="item">item 6</div> <div class="item">item 7</div> <div class="item">item 8</div> <div class="item">item 9</div> <div class="item">item 10</div> <div class="item">item 11</div> <div class="item">item 12</div> <div class="item">item 13</div> <div class="item">item 14</div> <div class="item">item 15</div> </div>
CSS:
.grid { display: grid; grid-template-columns: repeat(4, 1fr); } .item { padding: 3rem; border: 1px #ccc solid; background: #f4f4f4; font-size: 1.3rem; font-weight: bold; text-align: center; } .item:first-child { /* 只是变化了单元格的边框位置 */ /* 第几根垂直网格线 */ grid-column-start: 1; grid-column-end: 2; /* 指上下边框 */ /* 表示上边框是第一根网格线 */ grid-row-start: 1; /* 表示下边框是第三根网格线 */ grid-row-end: 3; }
效果图:

横跨单元格的简便写法:
/* 简便写法 */ /* item1所在的左边框是第一根垂直网格线,并横跨三个单元格 */ grid-column: 1/ span 3;
效果图:

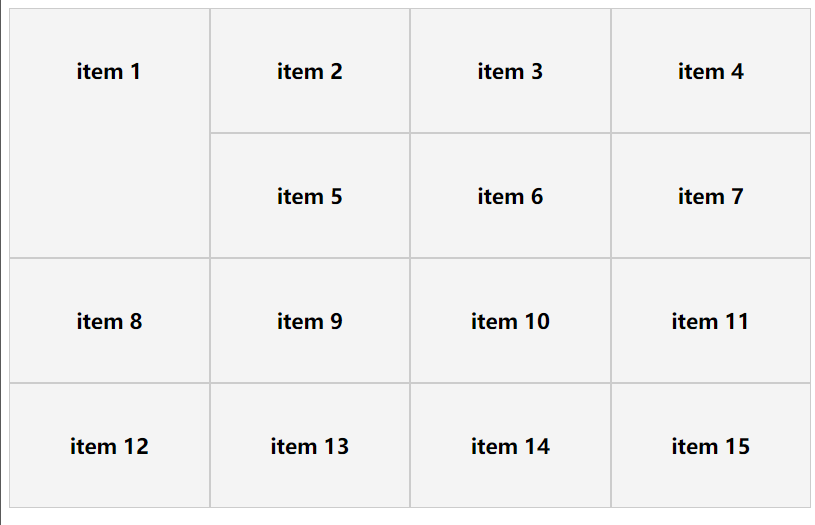
竖跨单元格的简便写法:
/* item1所在的上边框是第一根水平网格线,且竖跨两个单元格 */ grid-row: 1/span 2;
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!