事件
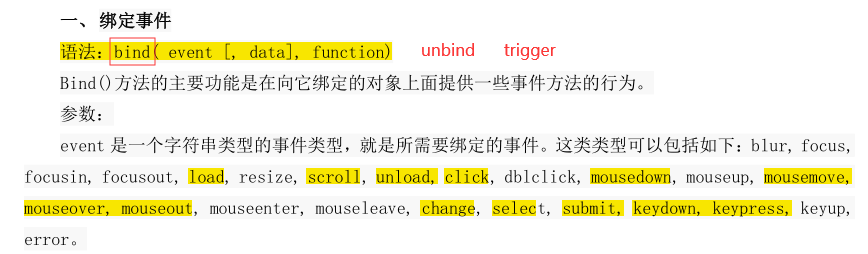
一 绑定事件
1 | obj. bind('click',function(){ }) |

二 addEventListener函数的写法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | ~用函数名element.addEventListener("click",AFunc);~函数写在里面element.addEventListener("click",function(){//代码});~当传递参数时,可以采用匿名函数传递element.addEventListener("click",function(){ BFunc(x,y);});function BFunc(x,y){//代码} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?