h5和css的入门
- height、line-height、fontsize的关联
- tabindex
- h5中表单隐藏域
- form表单的提交
height、line-height、fontsize的关联
一般情况下,用line-height和fontSize相等,组合一起用,可以使text内容垂直居中。当fontSize>line-height,那么文字往上重叠:当fontSize<line-height,line-height下方拉长。当有height且height>lineheight,那么拉长,当height<lineheight,那么高度变小,可能看不全文字。
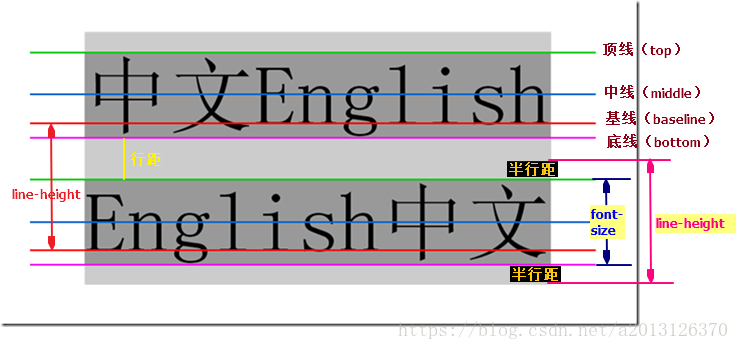
下面的图很详尽地介绍了三者之间的关系:

tabindex
用途:控制键的顺序(0~=327667,在谷歌浏览器中,一旦超过了327667则按0处理)
tabindex=0时,按照访问的顺序获得焦点
tabindex=-1时,不能获取焦点 ,但可以通过响应js的事件focus获得
当tabindex>=1时,数字越小优先级越高(除0以外,0是拥有获得焦点中最低的优先级)
h5中表单隐藏域
用于隐藏用于收集或发送给后台某些有用的信息。
<input type="hidden" value="" name=""></input>form表单的提交
form中不能有action跳转的,提交页面会闪一下。
解决办法一:添加submit函数
$("form").on("submit",function(){
//相应的处理
return false
})解决办法二:不用type=“submit”,用button按钮手动实现更改
注:其他的,避免表单重复提交,event.preventDefault()
css中设置100%未生效
原因:父元素未设置宽度。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结