UGUI
相关学习资料#
锚点#
性质:#
4个锚点与节点的4个项点之间的距离保持不变
锚点聚合可以固定当前节点在父节点中的位置
锚点分离可以使节点适配屏幕的大小
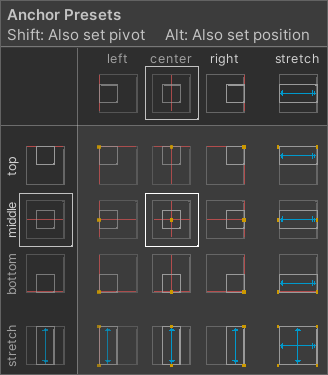
锚点预设#
中间九个是锚点聚合可以用于设置锚点位置,按住shift可以设置中心点,按住alt可以设置节点位置
外边是锚点分离,当设置后,锚点位置会发生改变,会发生拉伸情况,比如按住alt键可以设置位置的同时拉伸
中心点 pivot#
pos 是中心点相对锚点的位置
RawImage#
Raycast Target 是否阻挡射线,如果ui在其他ui前面会阻挡其他ui点击
Raycast padding 设置点击区域
UVRect 设置图片偏移,剪切图片 ,裁切图
图片是Texture类型
image#
图片类型是精灵图片 sprite
image Type :
sliced :防止拉伸失真,制作按钮,四个角不变, 或者制作背景,横向拉伸
tiled: 底纹
failed: 进度条
Image图片自适应#
Unity UGUI中,Image组件上有几种填充模式可以选择,常用的包括Preserve Aspect、Fill和Fit。
- Preserve Aspect(保持宽高比):此填充模式会尽可能显示整个图片,同时保持图片的宽高比不变。它会根据父对象的大小进行缩放,并将图片嵌入其中。例如,如果父对象为正方形,而图片本身是长方形,则图片将被缩放并嵌入到正方形内,且不会变形。
- Fill(填充):此填充模式会拉伸或压缩图片以适应父对象的大小,无论宽高比如何。它会根据父对象的大小和比例进行缩放,将图片填满整个父对象。这可能会使图片在宽度或高度上出现拉伸或压缩,从而可能导致图片变形。
- Fit(适应):此填充模式会调整图片的大小以使其完全适应父对象的大小。它会根据父对象的大小和比例进行缩放,同时保持图片的宽高比不变。这意味着图片将被缩放到适应父对象的大小,且不会有任何变形。如果图片比父对象小,它将会显示在父对象的中心。
Text#
Rich Text 支持一些html样式,降低效率
勾选best fit 设置min 和max 字体会自适应在文本框中
Button#
Navigation :通过上下左右跳转下一个UI,
toggle 切换键#
is on 判断是否选中
制作复选框
toggle group#
allow switch off 可以设置是否必选
InputField 输入框#
character limit 限制字符数量
多行输入框
multi line submit 提交事件
Hide mobile input 最好勾选,在ios中生效
multi line newline 按回车可以换行
Slider#
关于去除Slider Handle Rect 出现的问题#
进度条无法完全充满整个slider,原因是Handle会占用一定的空间,Unity给它预留了空间
只需要将fill中的transform中的left和right改为零
ScrollView#
Mask 点掉就全部显示
在scrollView 中取消vertical scrollbar 和horizontal scrollbar,并将scrollbar隐藏起来。
content#
给Content添加Vertical layout Group和Content Size Fitter组件
VLG: 让所有子元素垂直排布
CSF: 子元素自适应大小
布局组件#
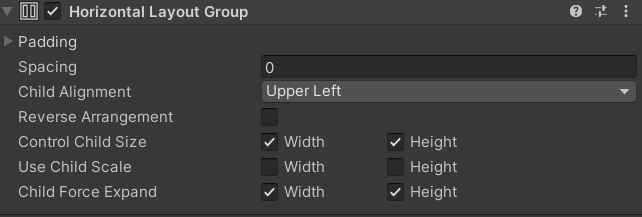
HorizontalLayout#
Use Child Scale#
根据子元素缩放的比例,调整间距
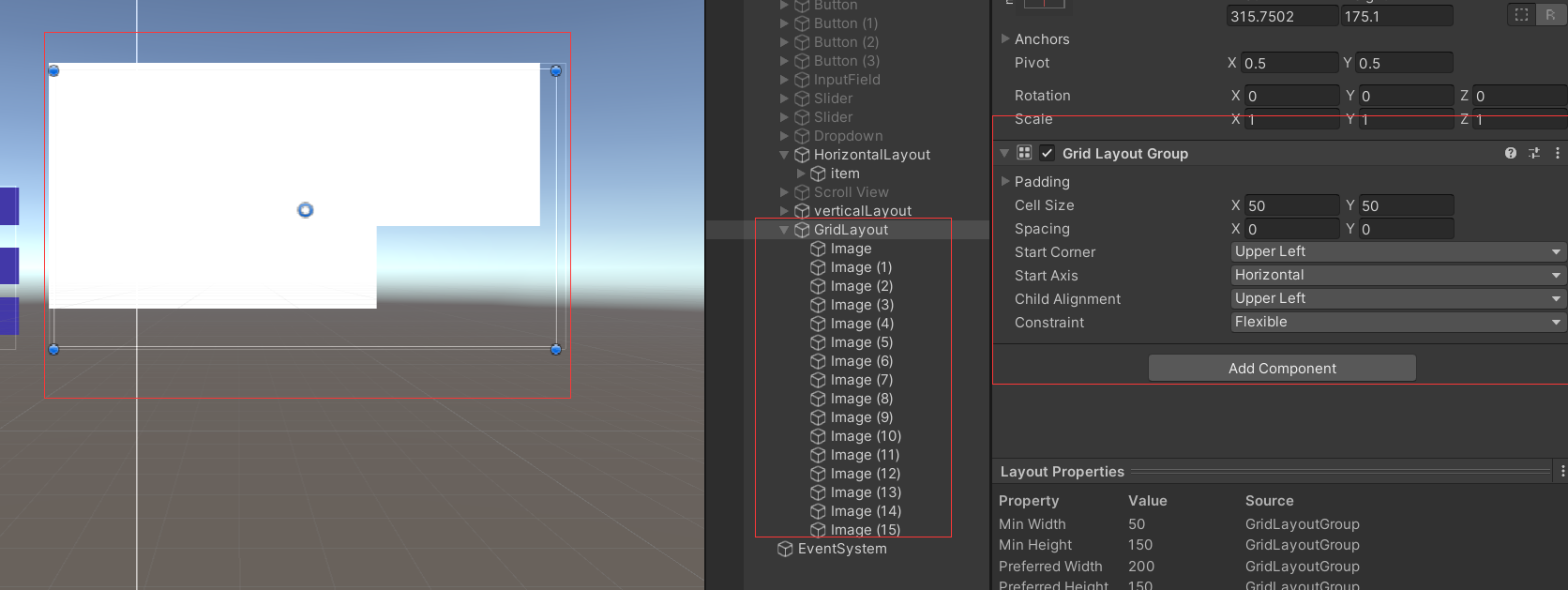
Grid Layout Group#
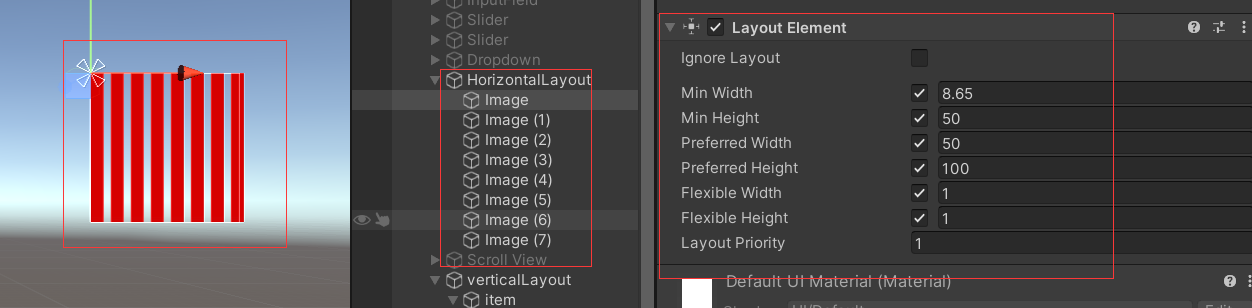
Layout Element#
在整体的修改中,进行特殊处理
Text Outline和Shadow组件#
略
EventSystem#
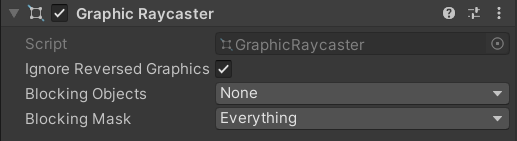
Graphic Paycaster#
Canvas 自带的组件,用于射线检测
ignore Reversed Graphics 忽略反面
Blocking Objects 阻挡射线的物体,可以勾选3D,2D,Mask可以选层级
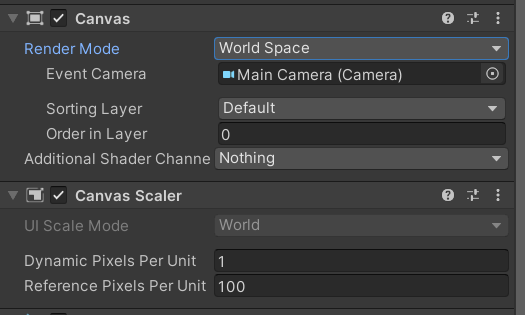
Canvas 画布#
两种模式 Screen Space Camera 和 World Space
Screen Space Camera
在相机上画,再在画面中做适配
Canvas Scaler 屏幕适配#
UIScale模式一般为:Scale With Screen Size 能够适配更多设备
Screen Match Mode:
Match Width Or Height :高度不动求宽度,宽度不动求高度,
Expand : 匹配宽度,并且一定大于设计的尺寸
Shrink :小于尺寸
World Space#
- DPPU:每个单位对应多少像素
iTween和DoTween#
Hashtable#
解决参数过多的问题
iTween.ValueTo(gomeObject,iTween.Hash("from", 0, "to", 10, "time" , 3.0f ,"onupdate " , "onValueToUldate ", "oncomplete", "OnValueToComplet");
DoTween
Tweener tweener = transform.DoMoveX(1,1);
Sequence sequence=DOTween.Sequence();
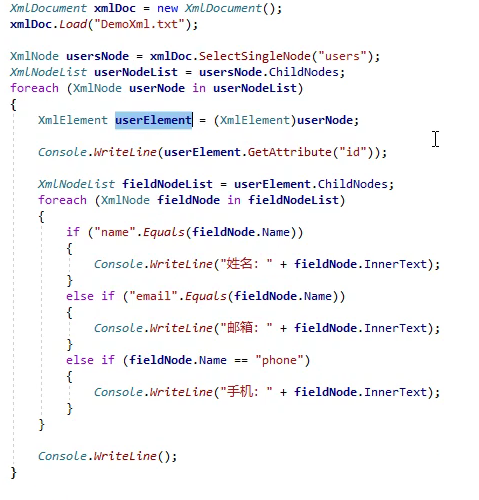
Json和XML#
<?xml version="1.8" encoding="utf-8”?>
<users>
<user id="1008"/><user id="1081"><name>张三</name>
<email>123456789@136.com<lemail><phone>13488088eee</phone>
</user>
<user id="1002"><name>李四</name>
<email>123456789@126.com</ email><phone>15808111111</phone>
<luser>
</users>
Protobuf相比Http协议优势#
性能更加优秀,占用带宽小
UICamera制作流程
- 创建一个Camera,命名为UICamera;
- 将Canvas渲染模式改为Screen Space Camera,并将刚创建的Camera拖入;
- UICamera中Culling Mask 设置为UI;并将ClearFlags 设置为Depth only;
案例一:分页滚动
//获取滚动位置
horizontal = rect.horizontalNormalizedPosition;
规律:最后一页的值为1,第一页值为0,故得出公式:pos=(idx-1)/(N-1),idx为第几页,N为页数,pos为位置;如果下标为0可以将idx-1改为idx
案例二:背包系统
- 利用Grid Layout 布局组件,绘制格子
- 实现拖拽功能
- UI分层,被拖拽的物体需要在更高层渲染
- 事件渗透,拖拽过程中,UI会阻挡射线检测
- 物品信息显示,将信息框显示在鼠标位置上,需要将锚点设置在左下角,因为鼠标位置是相对屏幕左下角的
- 动态文本框制作,根据文本自动显示
拖拽功能#
需要利用到: IDragHandler, IBeginDragHandler, IEndDragHandler三个接口
UI跟随鼠标#
public void OnBeginDrag(PointerEventData eventData)
{
mousePosition = Input.mousePosition;
onStartDrag?.Invoke();
}
public void OnDrag(PointerEventData eventData)
{
rect.anchoredPosition += (Vector2)(Input.mousePosition - mousePosition);
mousePosition = Input.mousePosition;
onDrag?.Invoke();
}
UI分层,添加Canvas组件和碰撞检测组件#
事件渗透#
当正在拖拽物体时,鼠标无法监听事件
所以需要将IDragHandler, IEndDragHandler接口方法的内容转移到Update中才行
//正在拖拽==OnDrag(PointerEventData eventData)
if (isDraging)
{
rect.anchoredPosition += (Vector2)(Input.mousePosition - mousePosition);
mousePosition = Input.mousePosition;
onDrag?.Invoke();
}
//结束拖拽==OnEndDrag(PointerEventData eventData)
if (Input.GetMouseButtonUp(0) && isDraging)
{
onEndDrag?.Invoke();
isDraging = false;
}
闪烁问题代码#
this.articleItem.transform.SetParent(null);
动态文本框制作#
主要利用到ContentSizeFilter组件,设置成PreferredSize,就可以根据文本大小自动更新文本框大小
小bug填坑
UI显示报错#
如果一个UI一开始是隐藏的,在游戏利用脚本,setActive(true)后,首先会执行一次Start()方法,如果需要紧急调用UI内的组件,会造成报错;
需要将初始化代码放入Awake中,即使是失活的UI也会执行一次














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)