Cocos---简单案例:红气球
红气球
知识点#
- 场景切换
- 动画播放,帧事件,Tween
- 按钮控件
- 音效管理
案例介绍#
开始界面#
游戏界面#
操作#
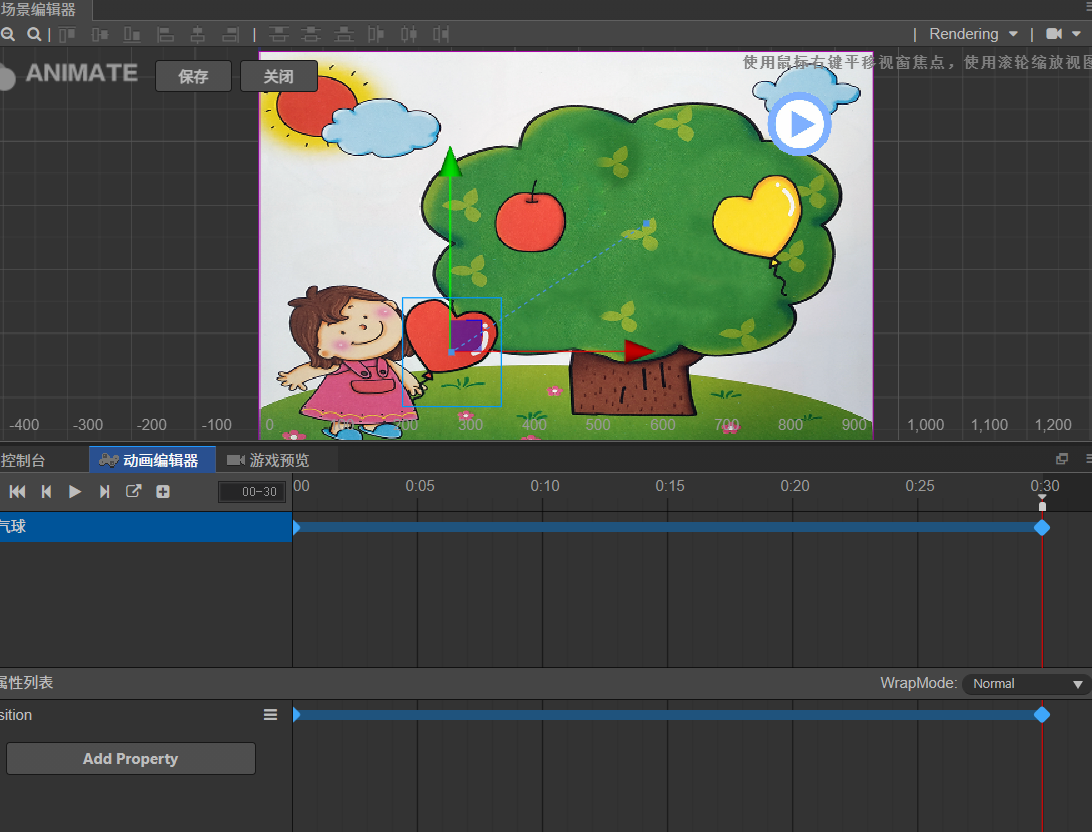
制作红气球飞向女孩动画#
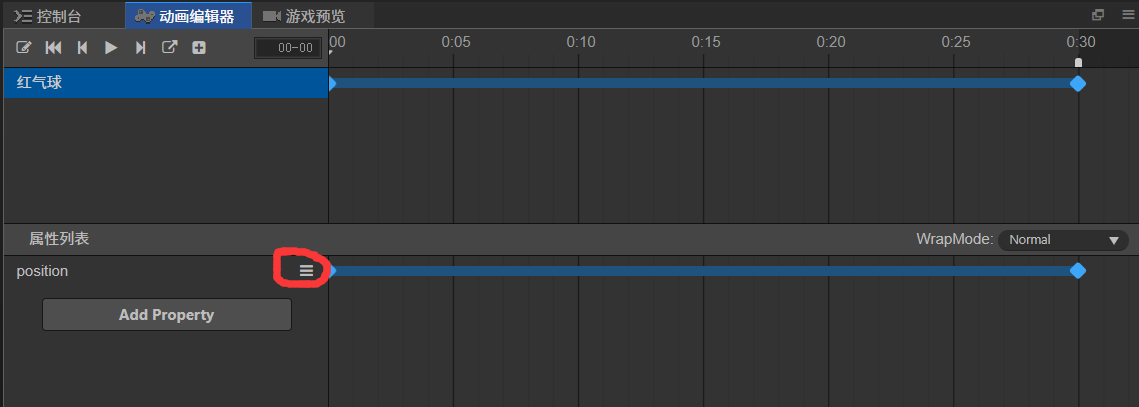
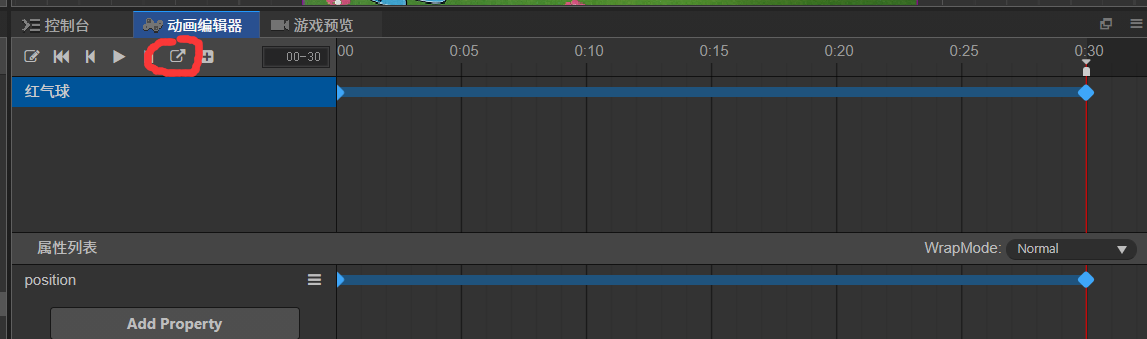
点击标注处,按照图片插入两个关键帧,末尾关键帧将气球放在女孩手上
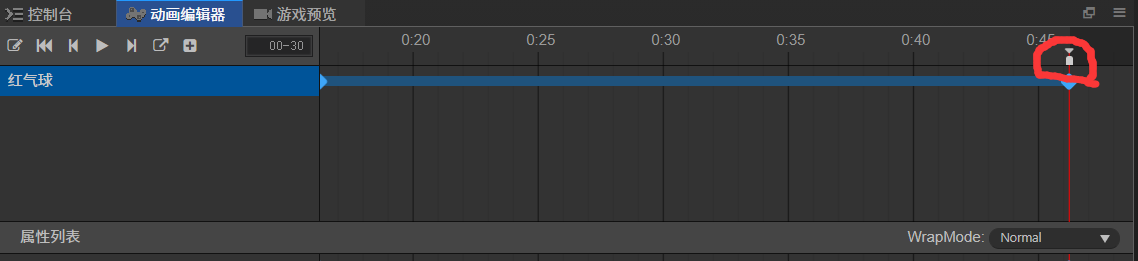
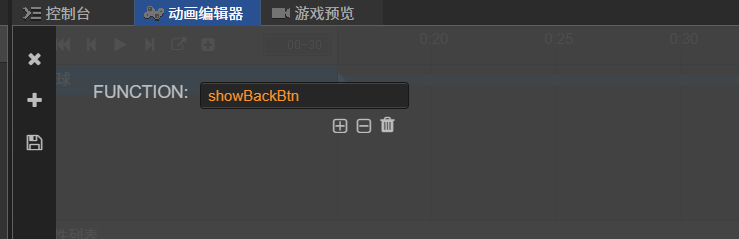
紧接着,添加如下👇位置:帧事件
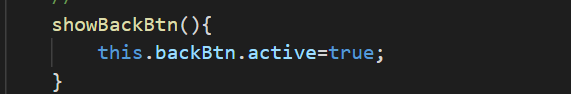
双击如下,添加帧事件触发后执行的函数——我们需要在动画结束后让返回按钮显示出来
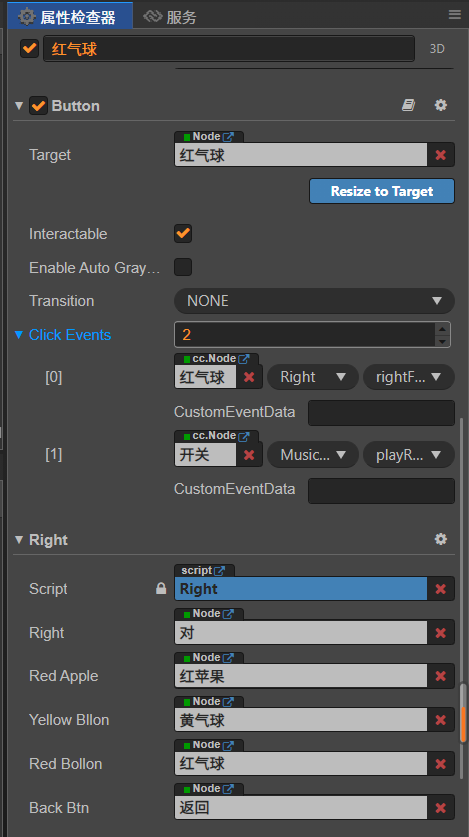
红气球面板#
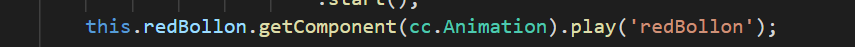
播放动画脚本#
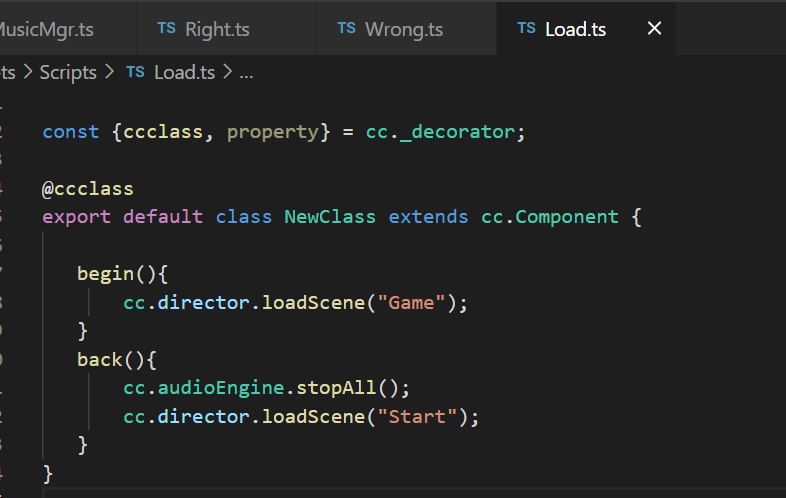
场景切换#
脚本中两个函数需要挂载在相应Button的Click Events中
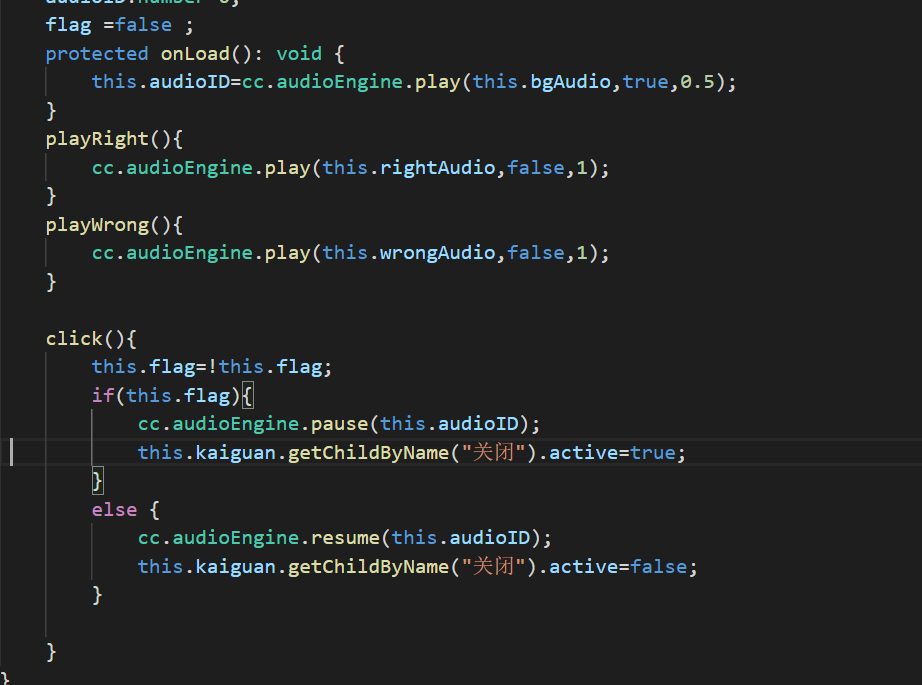
音乐管理#
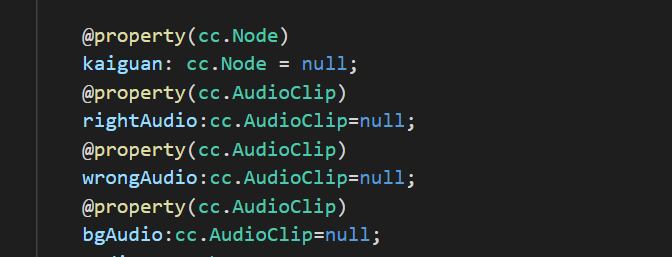
获取相应音效#
控制相应音效#
this.audioID可以获取播放音效,用于控制音效
audioID:number=0;
this.audioID=cc.audioEngine.play(this.bgAudio,true,0.5);
cc.audioEngine.pause(this.audioID);
cc.audioEngine.resume(this.audioID);
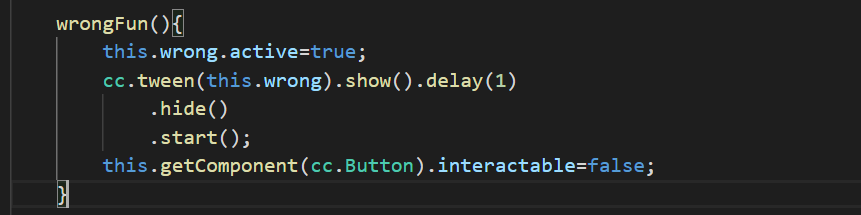
Tween#
点击错误,触发的事件
用法: cc.tween(需要控制的物体)...start();//最后必须要有start();
show()显示
delay(1) 延时1s
hide()隐藏




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)