js编写时间选择框
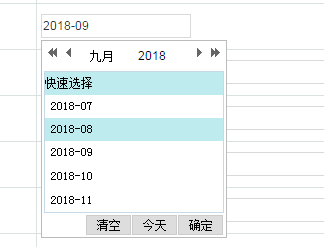
效果图:

代码:
新建js:WdatePicker.js
/*
* My97 DatePicker 4.72 Release
* License: http://www.my97.net/dp/license.asp
*/
var $dp,WdatePicker;(function(){var _={
$wdate:true,
$dpPath:"",
$crossFrame:true,
doubleCalendar:false,
enableKeyboard:true,
enableInputMask:true,
autoUpdateOnChanged:null,
whichDayIsfirstWeek:4,
position:{},
lang:"auto",
skin:"default",
dateFmt:"yyyy-MM-dd",
realDateFmt:"yyyy-MM-dd",
realTimeFmt:"HH:mm:ss",
realFullFmt:"%Date %Time",
minDate:"1900-01-01 00:00:00",
maxDate:"2099-12-31 23:59:59",
startDate:"",
alwaysUseStartDate:false,
yearOffset:1911,
firstDayOfWeek:0,
isShowWeek:false,
highLineWeekDay:true,
isShowClear:true,
isShowToday:true,
isShowOK:true,
isShowOthers:true,
readOnly:false,
errDealMode:0,
autoPickDate:null,
qsEnabled:true,
autoShowQS:false,
specialDates:null,specialDays:null,disabledDates:null,disabledDays:null,opposite:false,onpicking:null,onpicked:null,onclearing:null,oncleared:null,ychanging:null,ychanged:null,Mchanging:null,Mchanged:null,dchanging:null,dchanged:null,Hchanging:null,Hchanged:null,mchanging:null,mchanged:null,schanging:null,schanged:null,eCont:null,vel:null,errMsg:"",quickSel:[],has:{}};WdatePicker=U;var X=window,O="document",J="documentElement",C="getElementsByTagName",V,A,T,I,b;switch(navigator.appName){case"Microsoft Internet Explorer":T=true;break;case"Opera":b=true;break;default:I=true;break}A=L();if(_.$wdate)M(A+"skin/WdatePicker.css");V=X;if(_.$crossFrame){try{while(V.parent&&V.parent[O]!=V[O]&&V.parent[O][C]("frameset").length==0)V=V.parent}catch(P){}}if(!V.$dp)V.$dp={ff:I,ie:T,opera:b,el:null,win:X,status:0,defMinDate:_.minDate,defMaxDate:_.maxDate,flatCfgs:[]};B();if($dp.status==0)Z(X,function(){U(null,true)});if(!X[O].docMD){E(X[O],"onmousedown",D);X[O].docMD=true}if(!V[O].docMD){E(V[O],"onmousedown",D);V[O].docMD=true}E(X,"onunload",function(){if($dp.dd)Q($dp.dd,"none")});function B(){V.$dp=V.$dp||{};obj={$:function($){return(typeof $=="string")?X[O].getElementById($):$},$D:function($,_){return this.$DV(this.$($).value,_)},$DV:function(_,$){if(_!=""){this.dt=$dp.cal.splitDate(_,$dp.cal.dateFmt);if($)for(var B in $)if(this.dt[B]===undefined)this.errMsg="invalid property:"+B;else{this.dt[B]+=$[B];if(B=="M"){var C=$["M"]>0?1:0,A=new Date(this.dt["y"],this.dt["M"],0).getDate();this.dt["d"]=Math.min(A+C,this.dt["d"])}}if(this.dt.refresh())return this.dt}return""},show:function(){var A=V[O].getElementsByTagName("div"),$=100000;for(var B=0;B<A.length;B++){var _=parseInt(A[B].style.zIndex);if(_>$)$=_}this.dd.style.zIndex=$+2;Q(this.dd,"block")},hide:function(){Q(this.dd,"none")},attachEvent:E};for(var $ in obj)V.$dp[$]=obj[$];$dp=V.$dp;$dp.dd=V[O].getElementById("_my97DP")}function E(A,$,_){if(T)A.attachEvent($,_);else if(_){var B=$.replace(/on/,"");_._ieEmuEventHandler=function($){return _($)};A.addEventListener(B,_._ieEmuEventHandler,false)}}function L(){var _,A,$=X[O][C]("script");for(var B=0;B<$.length;B++){_=$[B].src.substring(0,$[B].src.toLowerCase().indexOf("wdatepicker.js"));A=_.lastIndexOf("/");if(A>0)_=_.substring(0,A+1);if(_)break}return _}function F(F){var E,C;if(F.substring(0,1)!="/"&&F.indexOf("://")==-1){E=V.location.href;C=location.href;if(E.indexOf("?")>-1)E=E.substring(0,E.indexOf("?"));if(C.indexOf("?")>-1)C=C.substring(0,C.indexOf("?"));var G,I,$="",D="",A="",J,H,B="";for(J=0;J<Math.max(E.length,C.length);J++){G=E.charAt(J).toLowerCase();I=C.charAt(J).toLowerCase();if(G==I){if(G=="/")H=J}else{$=E.substring(H+1,E.length);$=$.substring(0,$.lastIndexOf("/"));D=C.substring(H+1,C.length);D=D.substring(0,D.lastIndexOf("/"));break}}if($!="")for(J=0;J<$.split("/").length;J++)B+="../";if(D!="")B+=D+"/";F=E.substring(0,E.lastIndexOf("/")+1)+B+F}_.$dpPath=F}function M(A,$,B){var D=X[O][C]("HEAD").item(0),_=X[O].createElement("link");if(D){_.href=A;_.rel="stylesheet";_.type="text/css";if($)_.title=$;if(B)_.charset=B;D.appendChild(_)}}function Z($,_){E($,"onload",_)}function G($){$=$||V;var A=0,_=0;while($!=V){var D=$.parent[O][C]("iframe");for(var F=0;F<D.length;F++){try{if(D[F].contentWindow==$){var E=W(D[F]);A+=E.left;_+=E.top;break}}catch(B){}}$=$.parent}return{"leftM":A,"topM":_}}function W(F){if(F.getBoundingClientRect)return F.getBoundingClientRect();else{var A={ROOT_TAG:/^body|html$/i,OP_SCROLL:/^(?:inline|table-row)$/i},E=false,H=null,_=F.offsetTop,G=F.offsetLeft,D=F.offsetWidth,B=F.offsetHeight,C=F.offsetParent;if(C!=F)while(C){G+=C.offsetLeft;_+=C.offsetTop;if(S(C,"position").toLowerCase()=="fixed")E=true;else if(C.tagName.toLowerCase()=="body")H=C.ownerDocument.defaultView;C=C.offsetParent}C=F.parentNode;while(C.tagName&&!A.ROOT_TAG.test(C.tagName)){if(C.scrollTop||C.scrollLeft)if(!A.OP_SCROLL.test(Q(C)))if(!b||C.style.overflow!=="visible"){G-=C.scrollLeft;_-=C.scrollTop}C=C.parentNode}if(!E){var $=a(H);G-=$.left;_-=$.top}D+=G;B+=_;return{"left":G,"top":_,"right":D,"bottom":B}}}function N($){$=$||V;var B=$[O],A=($.innerWidth)?$.innerWidth:(B[J]&&B[J].clientWidth)?B[J].clientWidth:B.body.offsetWidth,_=($.innerHeight)?$.innerHeight:(B[J]&&B[J].clientHeight)?B[J].clientHeight:B.body.offsetHeight;return{"width":A,"height":_}}function a($){$=$||V;var B=$[O],A=B[J],_=B.body;B=(A&&A.scrollTop!=null&&(A.scrollTop>_.scrollTop||A.scrollLeft>_.scrollLeft))?A:_;return{"top":B.scrollTop,"left":B.scrollLeft}}function D($){var _=$?($.srcElement||$.target):null;try{if($dp.cal&&!$dp.eCont&&$dp.dd&&_!=$dp.el&&$dp.dd.style.display=="block")$dp.cal.close()}catch($){}}function Y(){$dp.status=2;H()}function H(){if($dp.flatCfgs.length>0){var $=$dp.flatCfgs.shift();$.el={innerHTML:""};$.autoPickDate=true;$.qsEnabled=false;K($)}}var R,$;function U(J,C){$dp.win=X;B();J=J||{};if(C){if(!G()){$=$||setInterval(function(){if(V[O].readyState=="complete")clearInterval($);U(null,true)},50);return}if($dp.status==0){$dp.status=1;K({el:{innerHTML:""}},true)}else return}else if(J.eCont){J.eCont=$dp.$(J.eCont);$dp.flatCfgs.push(J);if($dp.status==2)H()}else{if($dp.status==0){U(null,true);return}if($dp.status!=2)return;var F=D();if(F){$dp.srcEl=F.srcElement||F.target;F.cancelBubble=true}$dp.el=J.el=$dp.$(J.el||$dp.srcEl);if(!$dp.el||$dp.el["My97Mark"]===true||$dp.el.disabled||($dp.el==$dp.el&&Q($dp.dd)!="none"&&$dp.dd.style.left!="-1970px")){$dp.el["My97Mark"]=false;return}K(J);if(F&&$dp.el.nodeType==1&&$dp.el["My97Mark"]===undefined){$dp.el["My97Mark"]=false;var _,A;if(F.type=="focus"){_="onclick";A="onfocus"}else{_="onfocus";A="onclick"}E($dp.el,_,$dp.el[A])}}function G(){if(T&&V!=X&&V[O].readyState!="complete")return false;return true}function D(){if(I){func=D.caller;while(func!=null){var $=func.arguments[0];if($&&($+"").indexOf("Event")>=0)return $;func=func.caller}return null}return event}}function S(_,$){return _.currentStyle?_.currentStyle[$]:document.defaultView.getComputedStyle(_,false)[$]}function Q(_,$){if(_)if($!=null)_.style.display=$;else return S(_,"display")}function K(H,$){for(var D in _)if(D.substring(0,1)!="$")$dp[D]=_[D];for(D in H)if($dp[D]!==undefined)$dp[D]=H[D];var E=$dp.el?$dp.el.nodeName:"INPUT";if($||$dp.eCont||new RegExp(/input|textarea|div|span|p|a/ig).test(E))$dp.elProp=E=="INPUT"?"value":"innerHTML";else return;if($dp.lang=="auto")$dp.lang=T?navigator.browserLanguage.toLowerCase():navigator.language.toLowerCase();if(!$dp.dd||$dp.eCont||($dp.lang&&$dp.realLang&&$dp.realLang.name!=$dp.lang&&$dp.getLangIndex&&$dp.getLangIndex($dp.lang)>=0)){if($dp.dd&&!$dp.eCont)V[O].body.removeChild($dp.dd);if(_.$dpPath=="")F(A);var B="<iframe style=\"width:1px;height:1px\" src=\""+_.$dpPath+"My97DatePicker.htm\" frameborder=\"0\" border=\"0\" scrolling=\"no\"></iframe>";if($dp.eCont){$dp.eCont.innerHTML=B;Z($dp.eCont.childNodes[0],Y)}else{$dp.dd=V[O].createElement("DIV");$dp.dd.id="_my97DP";$dp.dd.style.cssText="position:absolute";$dp.dd.innerHTML=B;V[O].body.appendChild($dp.dd);Z($dp.dd.childNodes[0],Y);if($)$dp.dd.style.left=$dp.dd.style.top="-1970px";else{$dp.show();C()}}}else if($dp.cal){$dp.show();$dp.cal.init();if(!$dp.eCont)C()}function C(){var F=$dp.position.left,B=$dp.position.top,C=$dp.el;if(C!=$dp.srcEl&&(Q(C)=="none"||C.type=="hidden"))C=$dp.srcEl;var H=W(C),$=G(X),D=N(V),A=a(V),E=$dp.dd.offsetHeight,_=$dp.dd.offsetWidth;if(isNaN(B)){if(B=="above"||(B!="under"&&(($.topM+H.bottom+E>D.height)&&($.topM+H.top-E>0))))B=A.top+$.topM+H.top-E-2;else B=A.top+$.topM+Math.min(H.bottom,D.height-E)+2}else B+=A.top+$.topM;if(isNaN(F))F=A.left+Math.min($.leftM+H.left,D.width-_-5)-(T?2:0);else F+=A.left+$.leftM;$dp.dd.style.top=B+"px";$dp.dd.style.left=F+"px"}}})()
jsp页面调用js:
<head>
<script language="javascript" type="text/javascript" src="${pageContext.request.contextPath}/js/My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<input name="peopleInfo.peopleBorn" type="text" value="${fn:substring(peopleInfo.peopleBorn,0,10)}"
class="INPUT" onClick="WdatePicker({dateFmt:'yyyy-MM'})" readonly/>
</body>

