element-ui弹出框this.$refs[form].resetFields()不清空表单
问题描述:
在项目中遇到点击完编辑然后点击新增按钮导致编辑框里的内容未清空,或者this.$refs[form].resetFields()只是清空一部分表单。
问题原因:
this.$refs[form].resetFields()只能清空掉非初始值的字段,所以在新增时先把声明的字段重新清空然后执行resetFields();
代码:
dialog(form){ this.addData = { delegation_id:'', delegation_name:'', head_employee_code:'', contain_departments:[], delegate_member:[] } this.$nextTick(()=>{ this.$refs[form].resetFields();//清空表单 }) this.addDelegation = true },
经实际项目经验有时候还是清除不干净表单,下边再添加一下解决方案
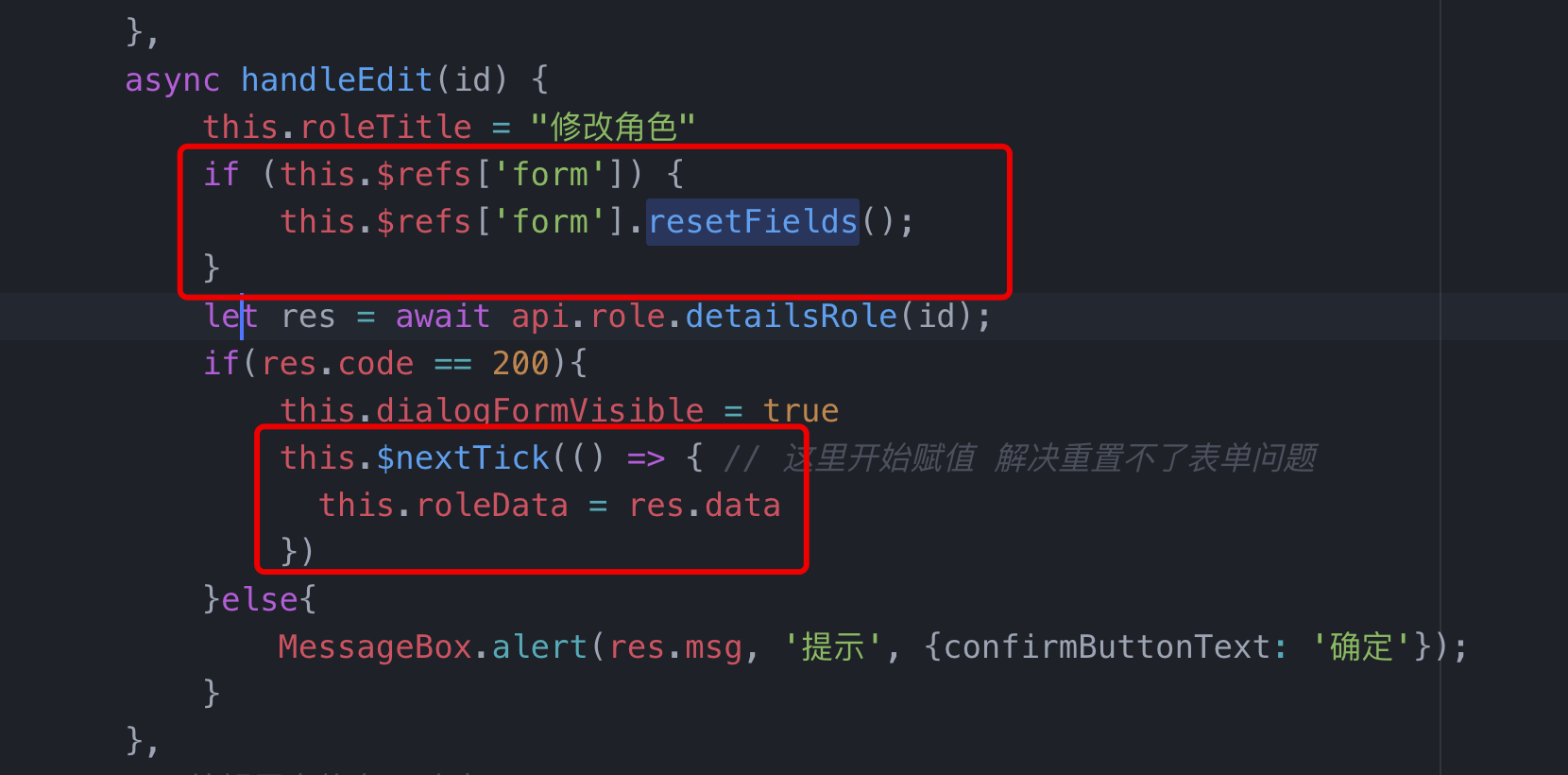
在编辑回显的时候添加代码(红框中的代码)

async handleEdit(id) { this.roleTitle = "修改角色" if (this.$refs['form']) { this.$refs['form'].resetFields(); } let res = await api.role.detailsRole(id); if(res.code == 200){ this.dialogFormVisible = true this.$nextTick(() => { // 这里开始赋值 解决重置不了表单问题 this.roleData = res.data }) }else{ MessageBox.alert(res.msg, '提示', {confirmButtonText: '确定'}); } },
自行复制吧,还解决不了可留言。






