vue 限制上传图片的宽高(基于iviewUI)
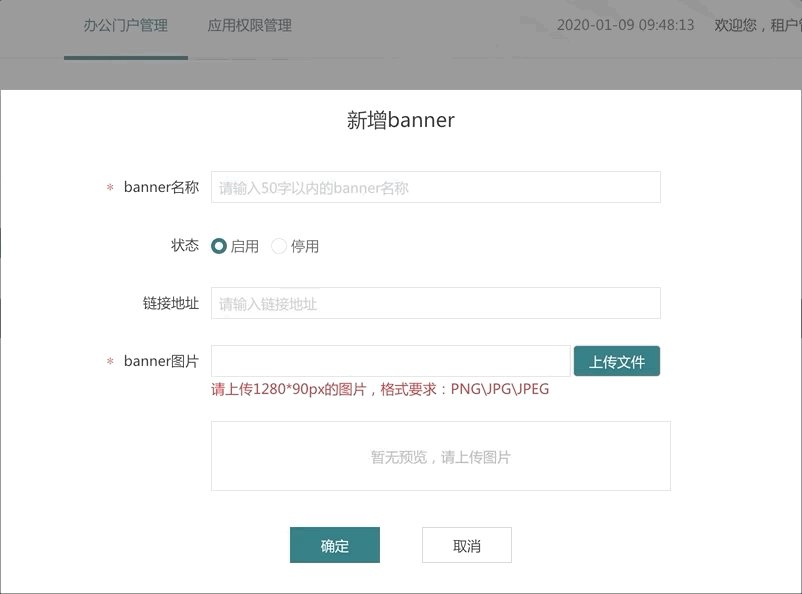
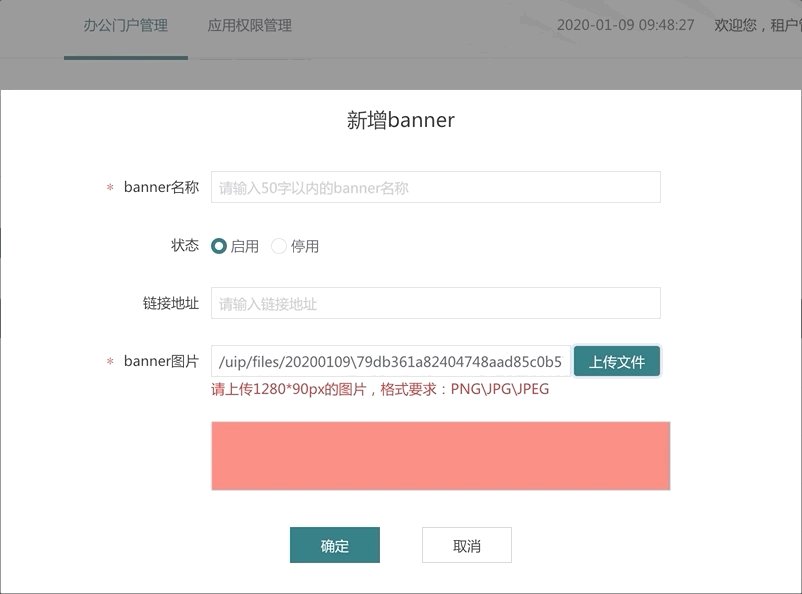
1、需要效果

2、vue代码
<Upload
multiple
ref="uploadContent"
:on-success="handleSuccess"
:on-error="handleError"
:format="['jpg','jpeg','png']"
:on-format-error="handleFormatError"
:show-upload-list="false"
:action="uploadUrl"
:before-upload="detailBeforeUpload"
style="float: right">
<Button class="uploadFiles" >上传文件</Button>
</Upload>
3、方法
detailBeforeUpload(file) { return this.checkImageWH(file, 1280, 90); }, checkImageWH(file, width, height) { let self = this; return new Promise(function (resolve, reject) { let filereader = new FileReader(); filereader.onload = e => { let src = e.target.result; const image = new Image(); image.onload = function () { if (width && this.width != width) { self.$Message.error('请上传宽为' + width + "px的图片"); reject(); } else if (height && this.height != height) { self.$Message.error('请上传宽为' + height + "px的图片"); reject(); } else { resolve(); } }; image.onerror = reject; image.src = src; }; filereader.readAsDataURL(file); }); },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号