iview 中table列 一列显示多个数据(后台返回数组显示在列内)
一、首先出现的是比较复杂的一种情况(多个key)
1、首先页面显示效果如下

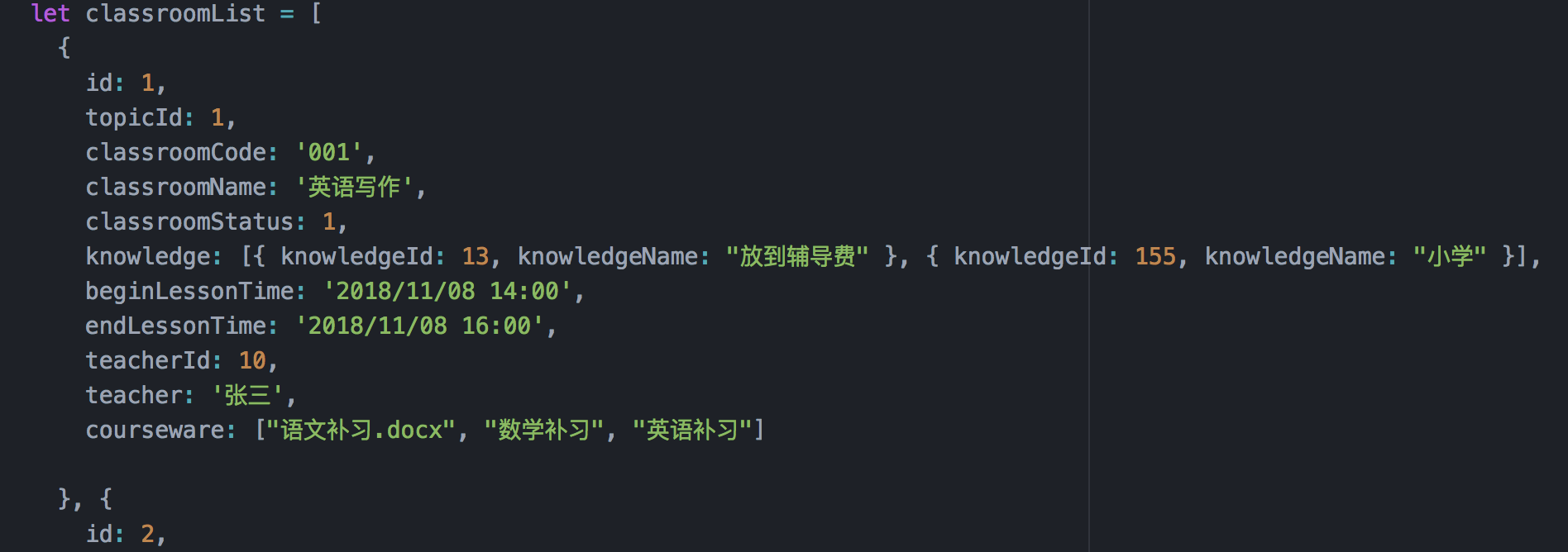
2、后台返回数据格式如下: 
3、在iview中table的columns中的render函数:

4、具体代码
render: (h, params) => {
return h('ul', this.classroomList[params.index].knowledge.map(item => {
return h('li', item.knowledgeName)
}))
}
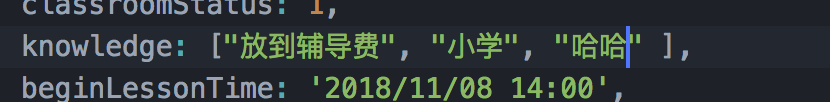
二、比较简单的情况(后台返回的纯数组)例如

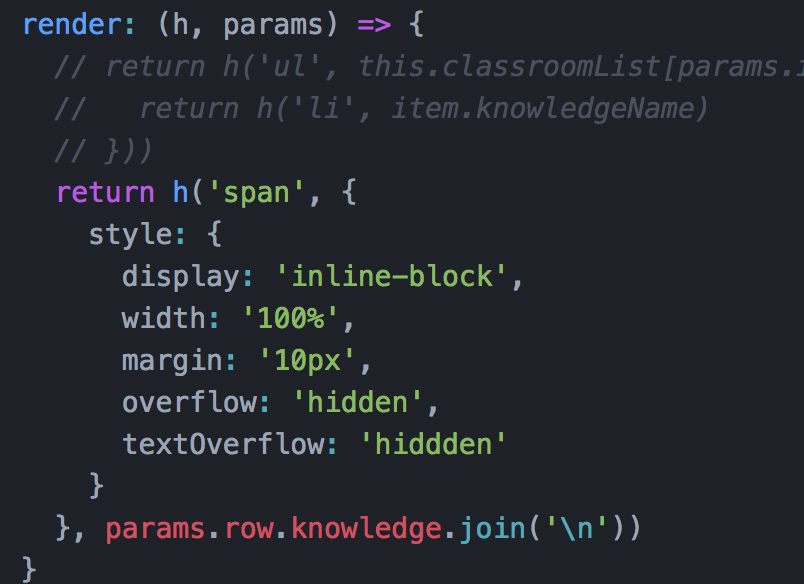
1、在iview中table的columns中的render函数:

实例代码
return h('span', {
style: {
display: 'inline-block',
width: '100%',
margin: '10px',
overflow: 'hidden',
textOverflow: 'hiddden'
}
}, params.row.knowledge.join('\n'))
3、效果如下







