python+selenium实现滚动内嵌div里面的页面
一、需求描述与问题描述
一开始想实现的是通过selenium访问某个页面后滚动到该页面的最底部,一开始以为自己访问的页面是个普通的页面,像百度那样的普通页面,所以一开始使用的滚动方式是:
driver.execute_script("document.documentElement.scrollTop=10000")
但是使用上面的滚动方式发现不生效,但是对百度是生效的,百度页面和自己要访问的页面图分别如下:
1、百度

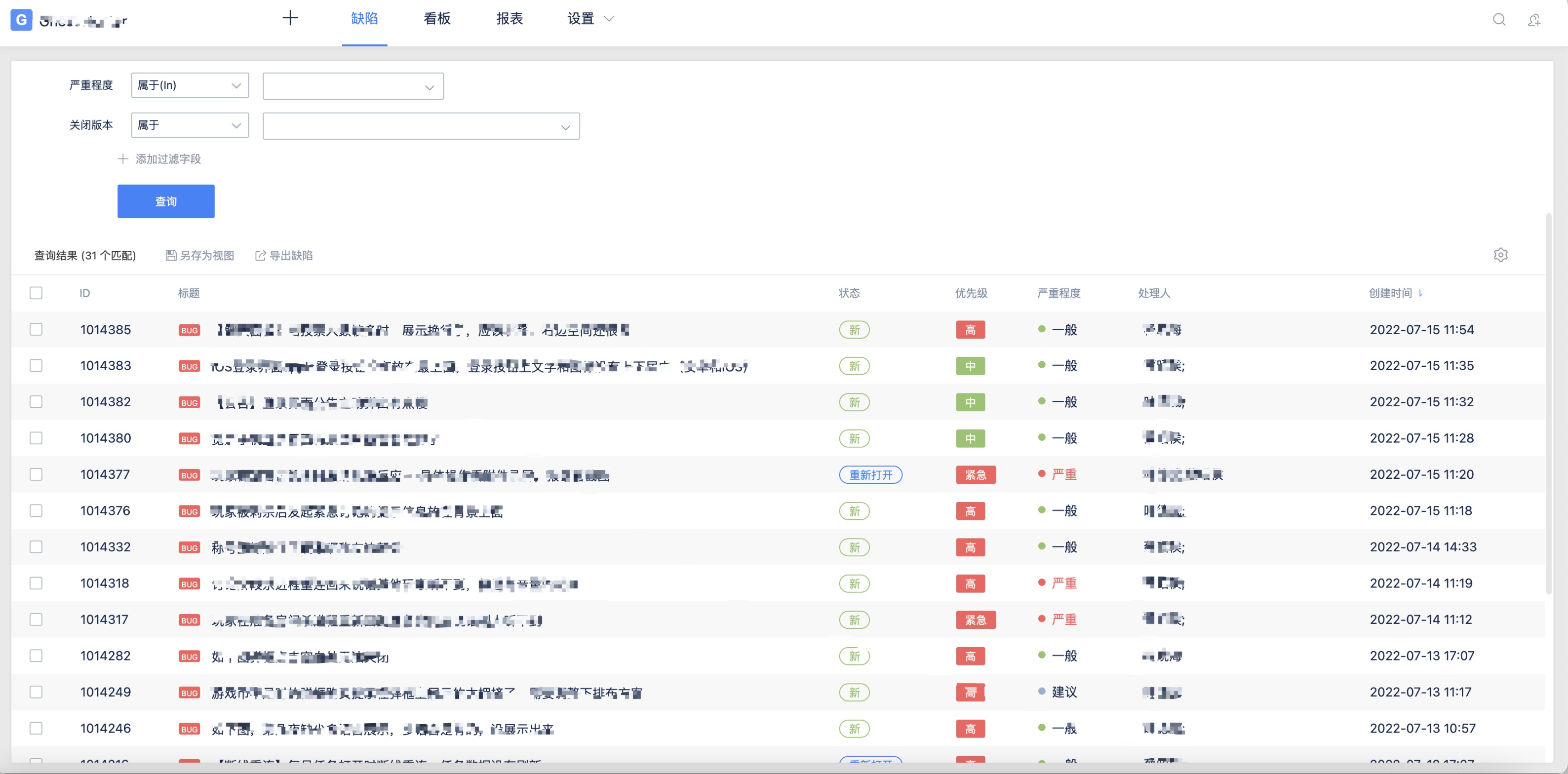
2、自己所要访问滚动的页面

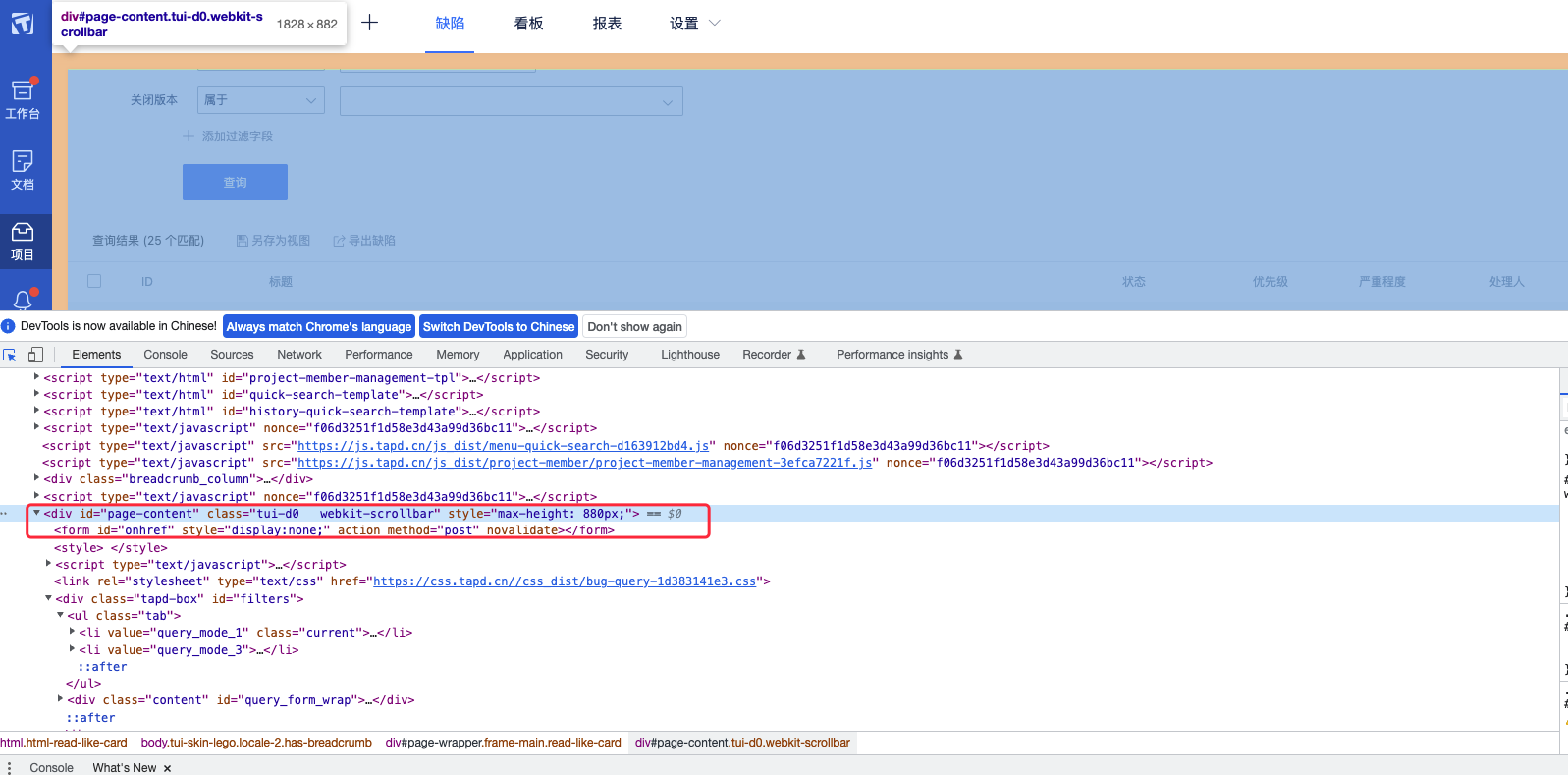
发现两者不同,原来自己想要访问的页面是一个内嵌div并不是body或者html,所以不能用滚动body或者html的方式去滚动,如下图为自己想要访问的div内嵌页面元素:

二、解决方案
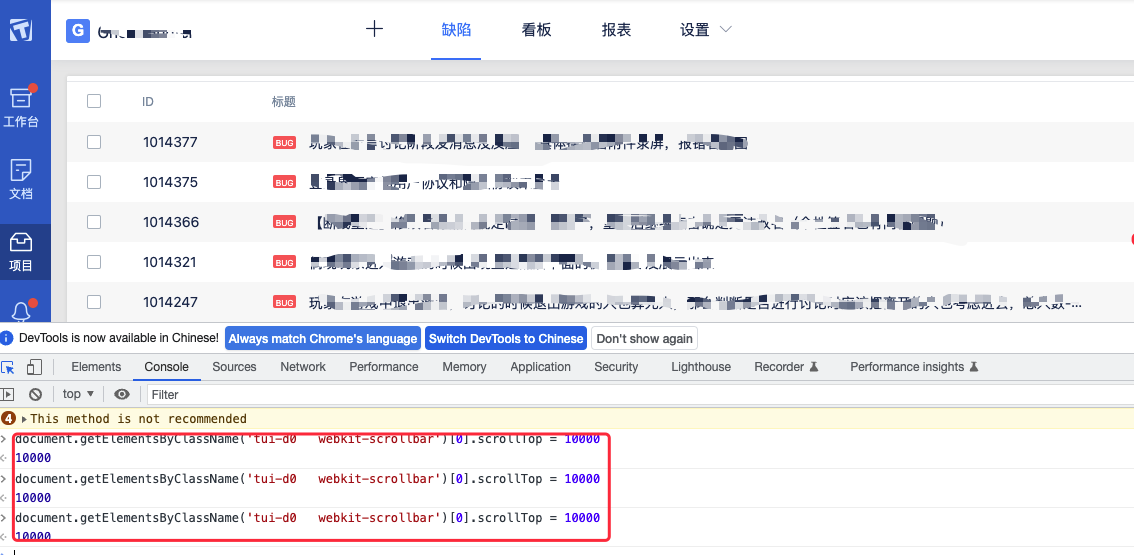
所以滚动内嵌div需要使用滚动div的方式,首先在浏览器检查元素中找到console输入js语句检验是否可以成功滚动,如下:

发现执行console里面js语句可以成功滚动到div页面底部,因此将python脚本中的语句换为如下即可实现自动滚动:
js = "document.getElementsByClassName('tui-d0 webkit-scrollbar')[0].scrollTop = 10000" driver.execute_script(js)
注:className 为当前内嵌div的class,找到对应div即可知道元素class


