记录Vue Antd 表格RowSelection刷新列表后缓存问题
起因

原来的代码
1 2 3 4 5 6 7 8 9 10 11 | //tsx部分<br> <BaseTable options={tableData.options} columns={tableData.columns} data={tableData.data}/><br>const selectKeys = ref<string[]>([])// 表格配置const handleRowSelection = { onChange: (selectedRowKeys: string[], selectedRows: ISeatItemData[]) => { selectKeys.value = selectedRowKeys },} |
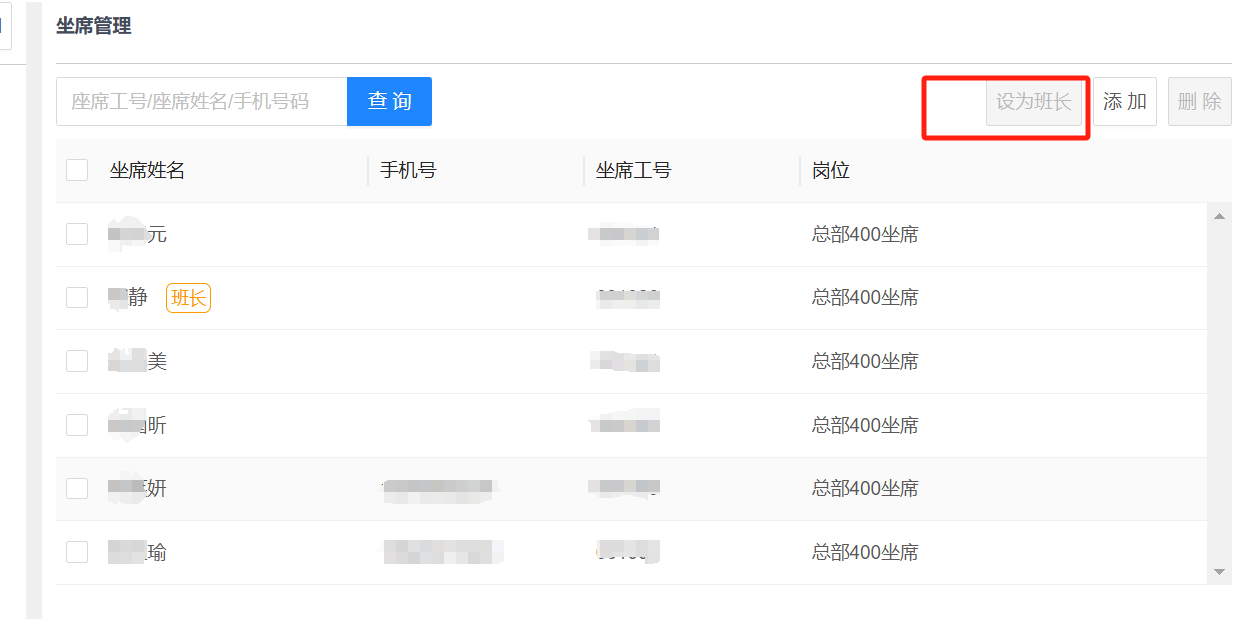
页面上有个设为班长按钮,在勾选了某条数据后,点击调用了接口,刷新了当前列表,这条勾选的数据还在,原因是这条数据主键key值还在,手动在列表中设 selectKeys.value = [] 只能改变数据为空,界面依旧会展示选中状态,怎么改呢?查看了antd table文档,因为是第一次用antd +tsx写项目,而且我这个table组件封装了一层,找到了 rowSelection 方法简介,这里贴个链接 rowSelection
1 2 3 4 5 6 | const selectKeys = ref<string[]>([])const handleRowSelection = { selectedRowKeys:selectKeys, // 这里很关键 onChange: (selectedRowKeys: string[], selectedRows: ISeatItemData[]) => { selectKeys.value = selectedRowKeys }, } |
selectedRowKeys取定义好的selectKeys,注意(VUE3的)不要带 .value
然后在刷新列表的接口给它selectKeys.value = [] 就解决问题了
简单记录下,就这样子。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通