【随笔】Axios delete传递数组问题
Axios delete传递数组的注意点
后端接口如下:
@DeleteMapping("/deleteUser")
public ResponseVO<Integer> deleteUser(@RequestParam(value = "userIdList", required = true) List<Integer> userIdList)
在发送请求时如果向下面这样写会报400 bad request错误:
axios.delete(url, { params: {userIdList: userIdList} })
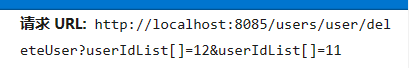
检查其请求的url,可以看到参数的格式有一定问题:

所以需要对其格式进行处理。
- 可以引入
import qs from 'qs'用qs.stringfy模块进行处理:
const params = {
params: {
userIdList: userIdList
},
paramsSerializer: params => {
return qs.stringify(params, { indices: false })
}
}
axios.delete(url, params)
也可以直接拼接在url后:
const url = '/users/user/deleteUser?' + qs.stringify({ userIdList: userIdList }, { indices: false })
axios.delete(url)
- 也可以不使用qs,直接手动拼接参数:
const url = '/users/user/deleteUser?' + userIdList.map(item => 'userIdList=' + item).join('&')
axios.delete(url)
或者:
const params = new URLSearchParams()
userIdList.forEach(item => {
params.append('userIdList', item)
})
axios.delete(url, { data: params })



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通